Tailwind Weekly #60: new video and new milestone!
Hello folks!
It’s been a quiet week on the news front while Adam and the rest of the team take a breather after the release of the Ecommerce package for Tailwind UI. What a launch 🚀.
But don’t fret, as always, we got new stuff for you 😉!
P.D. We also reached a new milestone recently, we now have more than 2k followers on twitter, thank you all ❤️.
🌟 News
The Tailwind Labs team might be taking a breather but Simon gave us another very cool video this week!
It’s Building a Fancy Responsive Tile Grid with Tailwind CSS. While I use CSS grid very regularly in my daily work I must admit I only used it for simple stuff. This new video shows you how to do a very fancy and somewhat complex grid, with almost no custom CSS whatsoever. Definitely take a look!
📚 Learning

How to use Tailwind CSS in Astro
The new static site generator Astro has been making waves in web dev news recently. If you have been playing with it and want to add tailwind to it then this article is for you. It’s a pretty simple process but a written guide is never hurts!
💅 Showcase

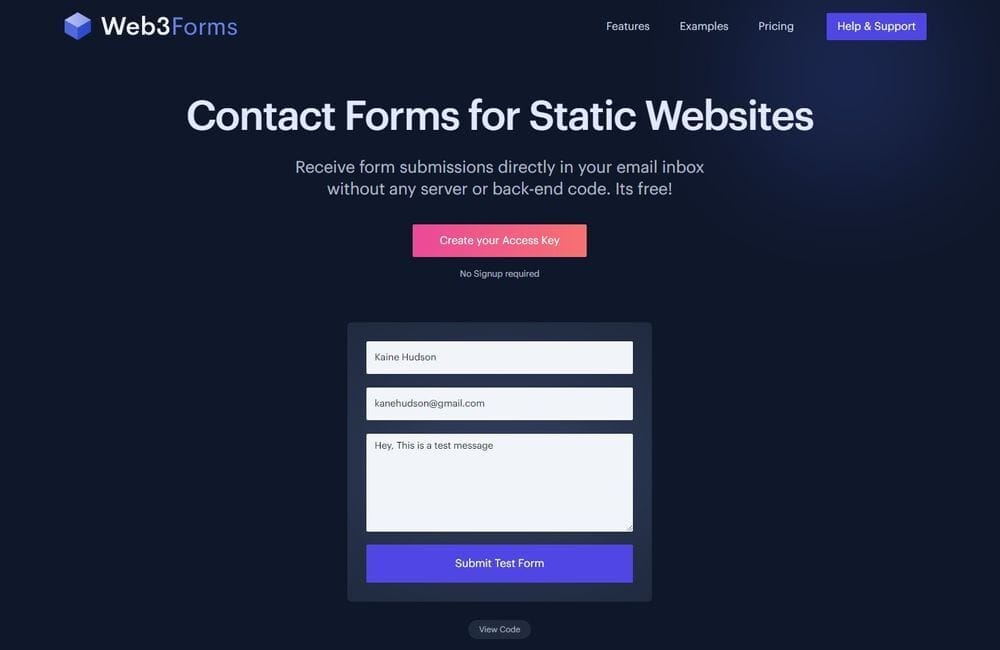
Web3Forms
This week’s showcase is full of little delightful details! Things like a subtle light effect on the main CTA button, hand-written text images to highlight important info sections, and clever use of color gradients, it really shows care for the design. A very good source of inspiration if you’re going for a simple but effective landing page.
For the curious, here’s what Web3forms does:
Receive form submissions directly in your email inbox without any server or back-end code. Its free!
🎁 Resource

Blobmaker
You know I’m a huge fan of blobs and shapes in design but I must admit I have a hard time doing myself. That’s how I discovered this week’s resource!
Meet Blobmaker, a web tool that helps you make organic SVG shapes for your next design. You can modify the complexity, contrast, and color of your shpae to generate unique SVG blobs every time.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Want to learn how to improve your debugging CSS skills and reduce the time you spend on CSS bugs? Then you really need to read Debugging CSS! You can use coupon code tailwindweekly for a 15% discount ✌.
We rebranded! Tailwind Made is now Red Pixel Themes 🥳! Check out our official blog post about the move. Our templates stay the same. We have portfolio, business, blog, and e-commerce templates if you’re interested.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion