Tailwind Weekly #68: New docs and plugins update and new standalone CLI!
First issue of the year folks!
We got a couple of updates from the Tailwind Labs team and v3 is better than ever. Can't wait to see what the team will do this year 💪 .
Also, I think you all will love this week's resource 😉.
P.S.: I hope you all had a good time during the holidays, I know Omnicon is wreaking havoc right now so stay safe!
🌟 News
You may have seen these updates in December but we still wanted to mention them as a refresher 😄.
- The official TailwindCSS docs now have dark mode and it looks awesome
- We got a big update for the official typography plugin, now you can customize it from the parent element instead of the tailwind config and it even includes a beautiful dark mode out of the box!
- TailwindCSS now has a standalone CLI, no need to add Node to your non-js project just to use tailwind, the Ruby on Rails folks are loving this
🤩 Sponsor

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.
Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
📚 Learning

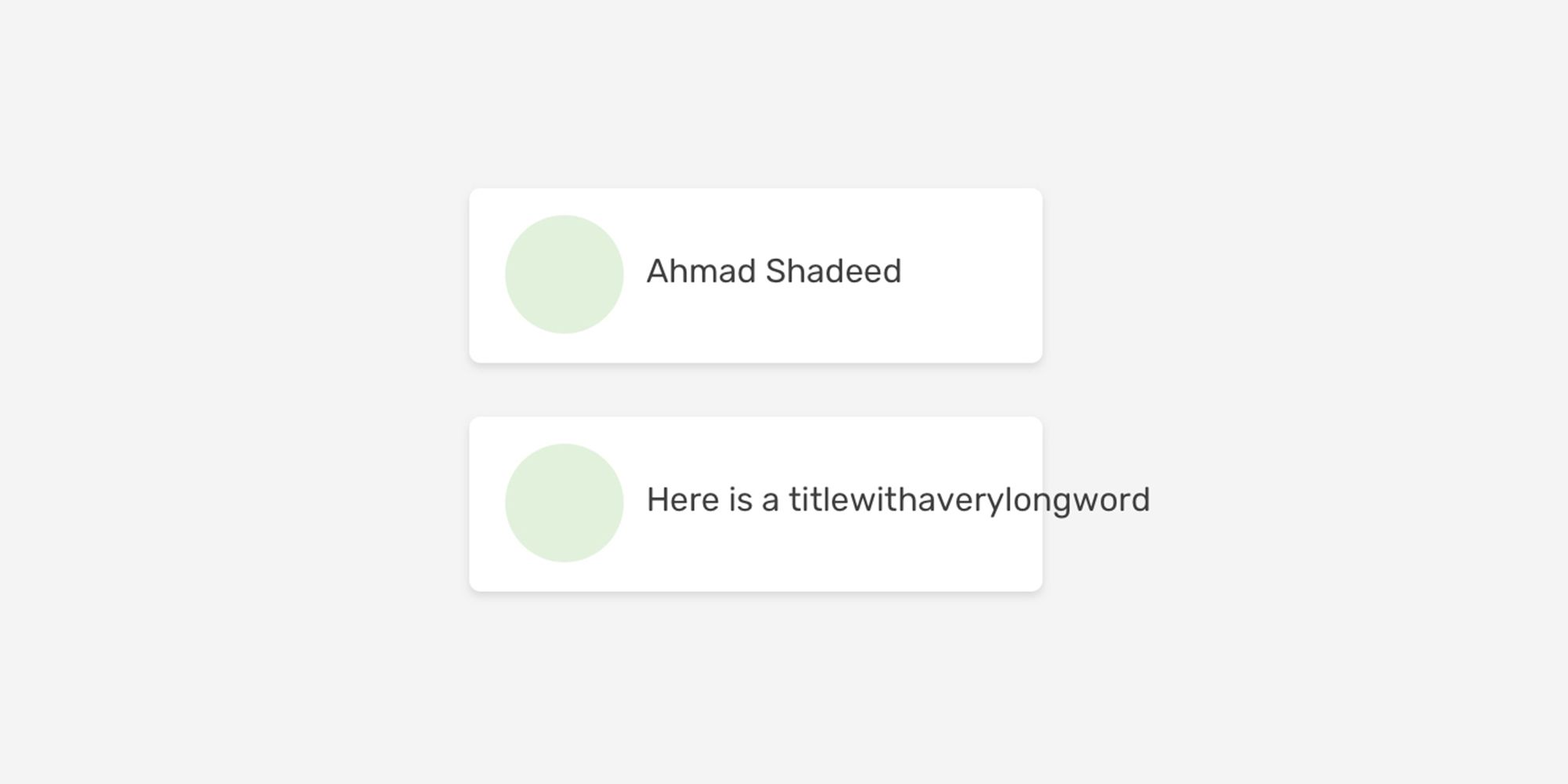
Defensive CSS
This is an incredibly useful article from our friend Ahmad Shadeed, about writing CSS while accounting for all kinds of edge cases you might see while working on your project. Think overflowing grids, words that are too long and break the layout, etc, Ahmad teaches you how to code for those scenarios in advance.
💅 Showcase

CTNicholas
This is one of the best personal sites I have seen in a while! While it's obvious that the site optimizes for readability I have to admit I love the hero animation, it really adds some color to it. The site overall is elegant and it even allows you to change the font from serif to sans-serif, very clever and useful!
🎁 Resource

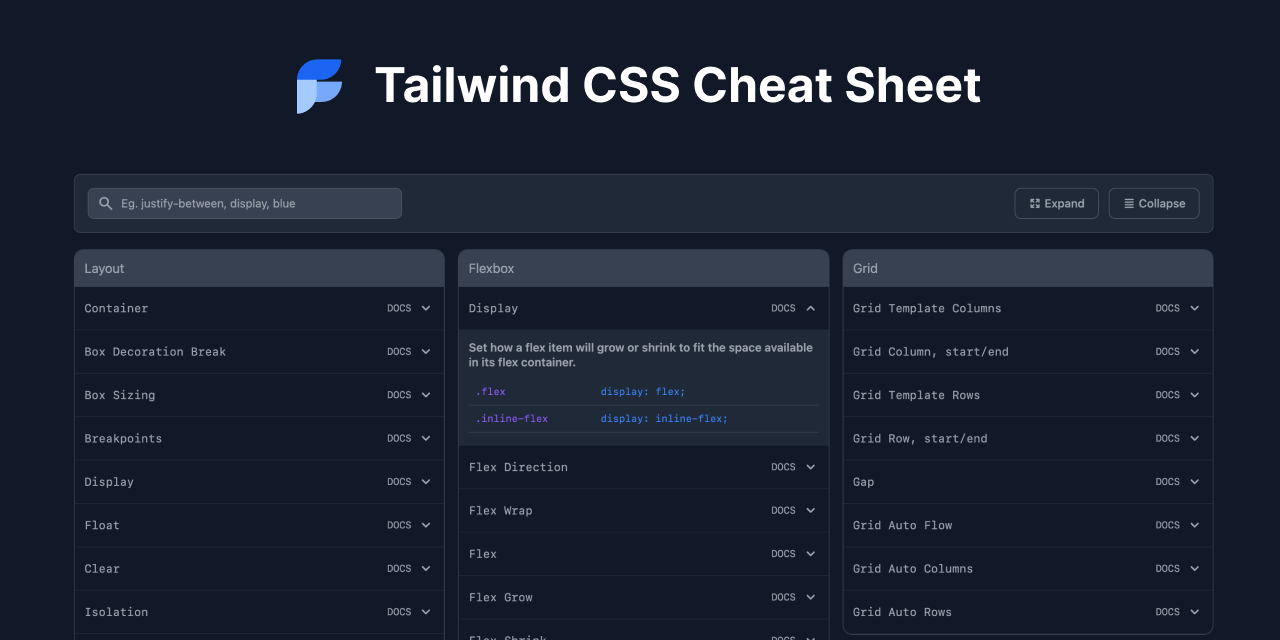
Tailwind CSS Cheat Sheet
TailwindCSS has become a powerhouse for developing all kinds of interfaces, it basically gives you an API for CSS properties, but sometimes you may forget the exact name of the class you're looking for. This is where this cheat sheet comes in, it has the majority and most common classes you'll be using so you can have it open on the side if you don't want to use the docs when coding. It even has a dark mode which looks very fancy 💅!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
We rebranded! Tailwind Made is now Red Pixel Themes 🥳! Check out our official blog post about the move. Our templates stay the same. We have portfolio, business, blog, and e-commerce templates if you’re interested.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.