Tailwind Weekly 75: learn more about aspect ratio and creating emails with Tailwind CSS!
Hello folks!
No big news this week, but I wanted to resurface a few topics which I think are pretty cool, things like having a native aspect-ratio CSS property and being able to code emails with Tailwind CSS 😄. Both were impossible years ago and now are a reality, which is so awesome 🚀
Now, on to the usual 😉
P.S. Like last week, I want to keep the Ukraine conflict in your mind. It's easy to get detached and think of it as "just how life is," but we must not succumb to that and do everything we can to aid Ukraine. If you want to support Ukraine, here's a great resource on how to help and the best non-profits to donate to.
📚 Learning

Aspect Ratio is Great
I know, I know, yet another aspect ratio article 😅. I have a personal strategy that when I want to learn a topic thoroughly, I read multiple articles/videos about it, and it works! So I'm doing that with you guys this week. I liked this particular one because it explains the "hack" we all had to do before getting the glorious aspect-ratio property.
💅 Showcase

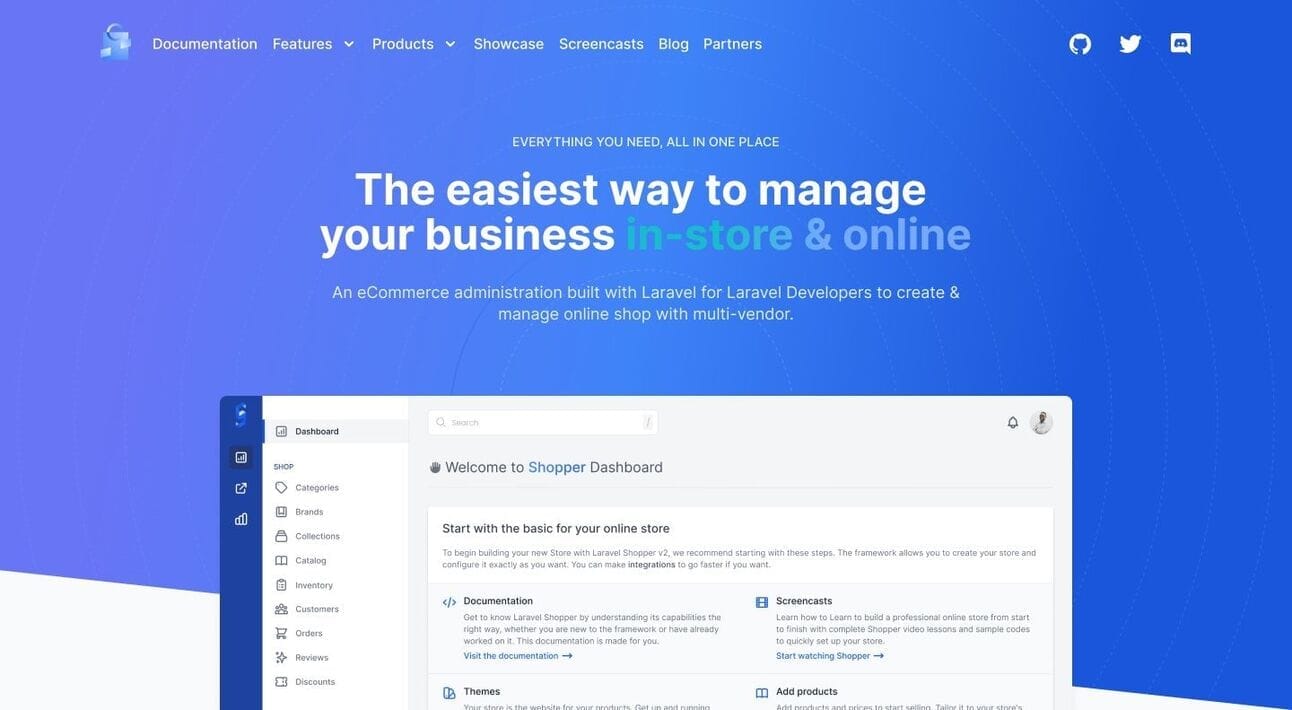
Laravel Shopper
This week's showcase is another great example of how to use Tailwind UI as a base for your marketing site and still make it look unique and on-brand. I love the use of custom icons, vibrant gradients (I love those blues!), and cool screenshots; I think they really make the page stand out.
🎁 Resource

Maizzle - Framework for Rapid Email Prototyping
Maizzle not only lets you code emails using Tailwind CSS, but it also has a lot of features that enhance the DX when working with emails (which, if you have done it in the past, know how dreadful it can be 🤦♀️).I talked about Maizzle ages ago, but I wanted to mention it again because it has matured A LOT. The docs are great, and even some templates you can use to get started.If you work with emails a lot, then definitely check it out!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Tailwind Made is now Red Pixel Themes 🥳! Check out our official blog post about the move. Our templates stay the same. We have portfolio, business, blog, and e-commerce templates if you’re interested.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. Check it out here.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion