Tailwind Weekly #76: new Tailwind UI update and upcoming VSCode themes!
Hello folks!
Last week we got the BEST Tailwind UI update ever! Why? Because we have 13 new table designs, that's why 😍. And all responsive to boot.
Adam also teased us this week with a VSCode theme preview, made with the Tailwind CSS colors and it's supposedly upcoming soon! Can't wait to try them out.
Now, on to the usual 😉.
P.S. The Ukraine conflict is still ongoing. If you want to support Ukraine, here's a great resource on how to help and the best non-profits to donate to.
🌟 News
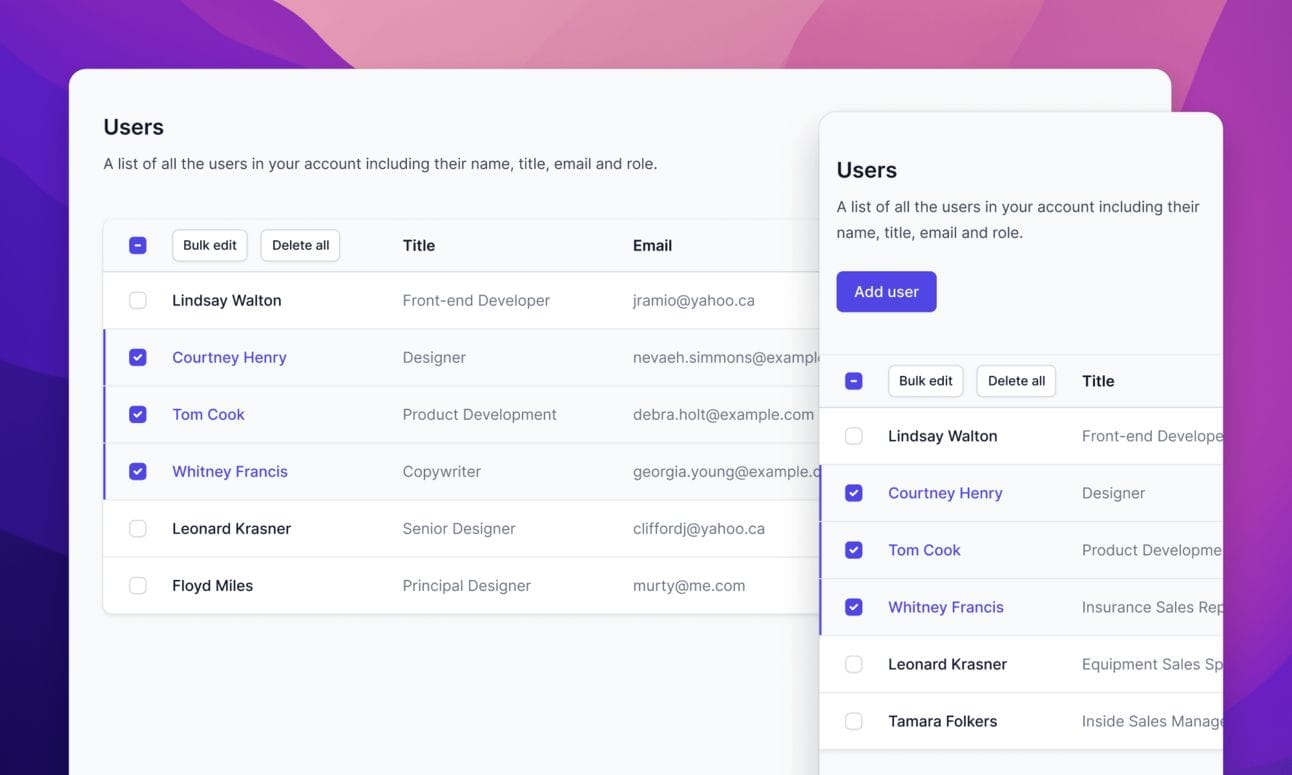
The latest Tailwind UI update was all about tables!
They got a new sticky header table, a table with grouped rows, a table with sortable headings, a table with checkboxes for bulk editing, a table for any scenario you can think of!

On another note, I always like to highlight community work and ecosystem contributions, and this week I noticed that my favorite Vue.js form library, FormKit, not only uses Tailwind CSS but also allows you to create your own theme for your forms using Tailwind CSS.
📚 Learning

Less Absolute Positioning With Modern CSS
Ahmad always amazes me with the ingenuity of his articles. This one is no exception. You'll learn how to code layouts that, were previously only doable with absolute positioning but now can be done with newer techniques like with CSS Grid.
Imagine doing a hero with lots of elements and no position: absolute, it's amazing!
How to use the TailwindCSS Typography plugin
This one was written by yours truly. The Tailwind team made a great update to this plugin recently and after working with it since launch, I found a few quirks that you need to take into account when styling user-generated content with it. I hope you find it useful ☺️.
💅 Showcase

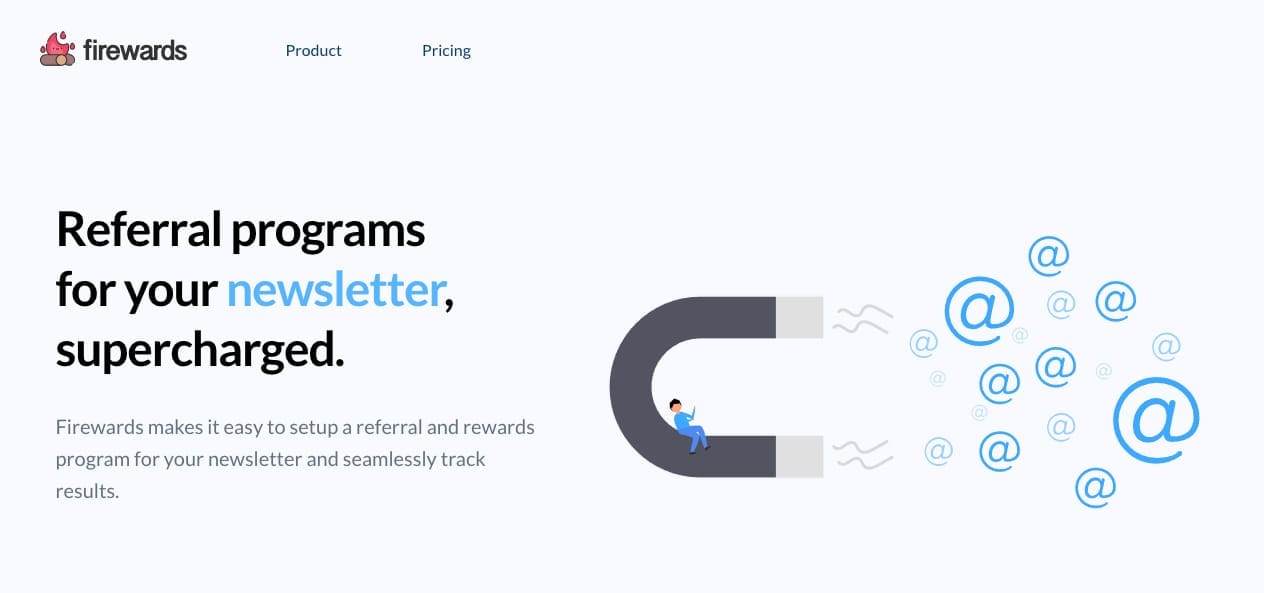
Firewards
Who's to say that a landing page with a simple color combination, simple icon designs, and a simple layout can't be catchy and attractive? That's exactly what Firewards does!
Sometimes all you need is great copy, minimal colors, and a good enough layout to get your point across 😄.
🎁 Resource

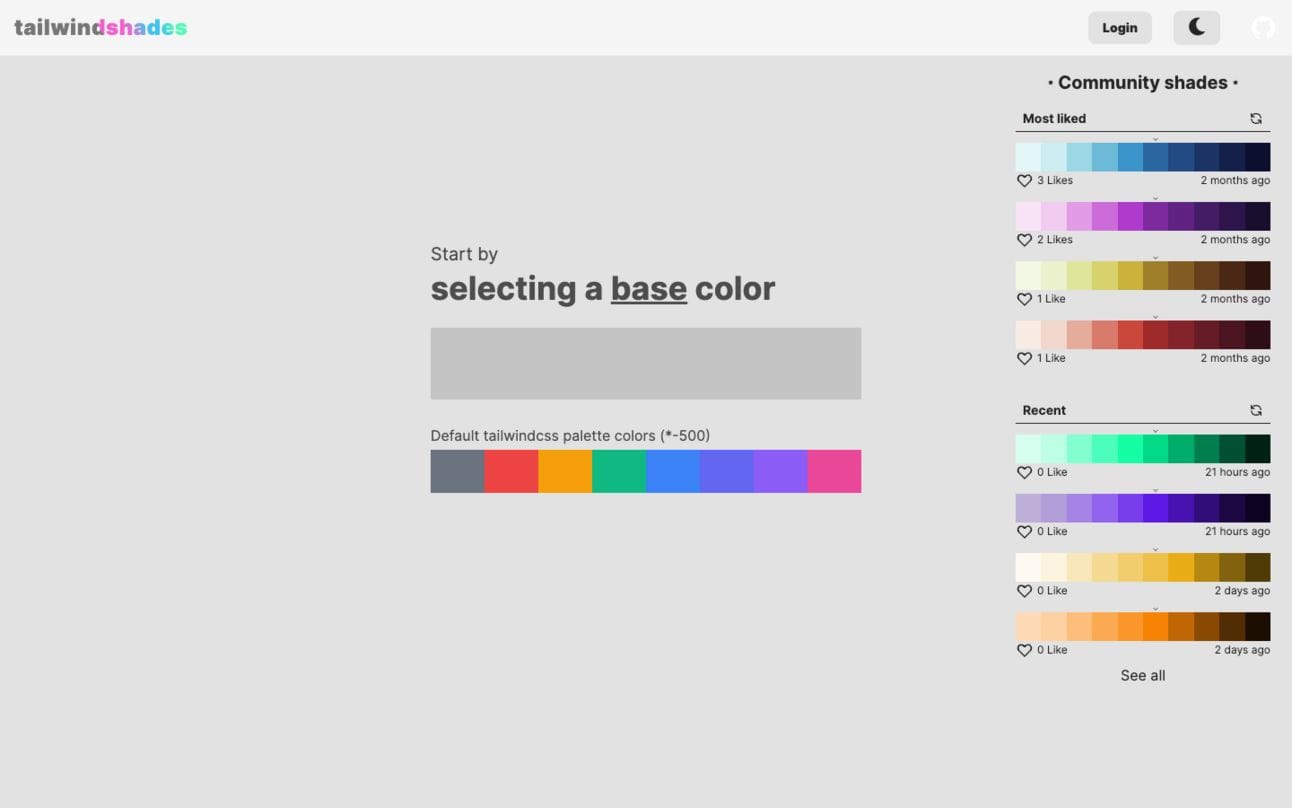
Tailwind Shades
Yes, it's another color tool but you'll love this one too! Tailwind Shades allows you to create an entire color palette that is compatible with Tailwind's color conventions (50-900 shades) and it even gives you the JSON code to use on your Tailwind config.
You just have to pick an initial color and tweak the rest of the shades to your liking with all their customization options 🎨. It even suggests a name for your new color set!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
We got a new template over at Red Pixel Themes! Say hi to "Podcast", our new podcast template. We think it's perfect for when you want something more custom & modern for your podcast site. You can get 30% off for the next 3 weeks using the code podcast.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
Designing on your own and want fancy icons? Check out Iconfinder, they have the biggest and best selection of icons I have ever seen. All from highly talented designers from around the world.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion