Tailwind Weekly #78: learn the origins of Tailwind CSS + more!
Hello folks!
What a nostalgic week! We got a video about the origins of our favorite CSS framework and also got a new marketing site for the book that started it all.
For all of you that have been using Tailwind CSS and following Adam and Steve's journey from the beginning, it's been quite a ride, isn't it?
Let's hope for more years to come ❤️.
🌟 News
Offerzen released a documentary about Laravel a few weeks ago and its turns out they also recorded this bit about Tailwind CSS and decided to release it this week, it's awesome!
On a side note, I know this is not directly related to Tailwind but this book is so good I had to mention it:
Same book but the Refactoring UI website got a fresh coat of paint 💅🏻
— Steve Schoger (@steveschoger) April 7, 2022
Really happy with how this turned out 😍
Check it out 👉🏻https://t.co/RGozsnhg0H pic.twitter.com/fRFOmDoGKQ
A few years ago Adam and Steve wrote an incredible book called "Refactoring UI", about designing good interfaces, this week they released a new website for the book and while the good is excellent, the marketing website is on another level! Do check it out!
🤩 Sponsor

The sponsor of this issue is the DevTools for Tailwind CSS browser extension. The DevTools for Tailwind bring back designing and debugging in your browser. Intellisense autocompletion, full JIT engine support in minified production sites, and more. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.
📚 Learning

Understanding Layout Algorithms
This is an incredible article and will seriously change how you think about CSS layout features like positioning, flexbox, CSS grid, tables, etc. This is an article I wish I had read years ago, yes, it's that good. If you work with CSS on a daily basis you have to read it.
How to customize the container component in Tailwind CSS
This one is written by yours truly! I wanted to document some things I learned while using the container component and also decided to share it with you all 😄.
💅 Showcase

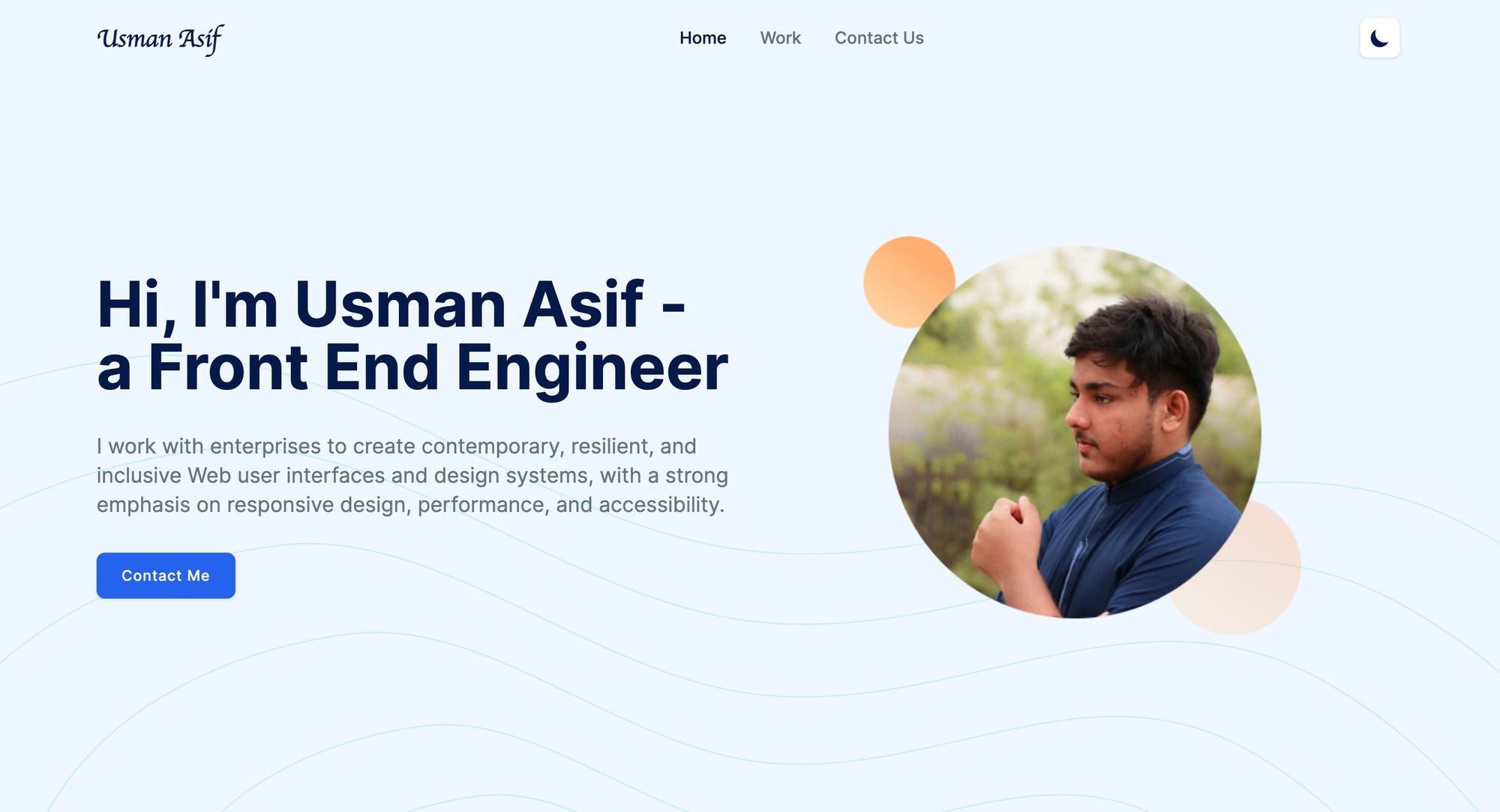
Usman Asif
This is a beautiful portfolio site, it uses a lot of Tailwind's default colors but the layout and design make it very unique and aesthetically pleasing. I love its use of background patterns, its varied shapes, and the custom icons. Overall it's a great example of a good-looking portfolio site 🧑🎨.
🎁 Resource

transition.css
Who doesn't love animations! This is another library that does CSS transitions and does it very simple, you just import a CSS file and it set the animations via data attributes in your HTML, its as simple as:
<div transition-style="in:wipe:up"></div>
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Design2Tailwind - We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
Designing on your own and want fancy icons? Check out Iconfinder, they have the biggest and best selection of icons I have ever seen. All from highly talented designers from around the world.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.