Tailwind Weekly #79: learn SVG favicons, animate tailwind + more!
Hello folks!
It's been a quiet week on the tailwind front so no news this time but, as always, I have some interesting links to share with you.
📚 Learning

OMG, SVG Favicons FTW!
Yet another favicon article but this one blew my mind recently! Ever wonder how websites could change their favicons based on specific actions you took on the site? Well, guess what, they're probably using SVG! And this article shows you how to use them, create them, and even how to do a dark mode version. Pretty useful!
💅 Showcase

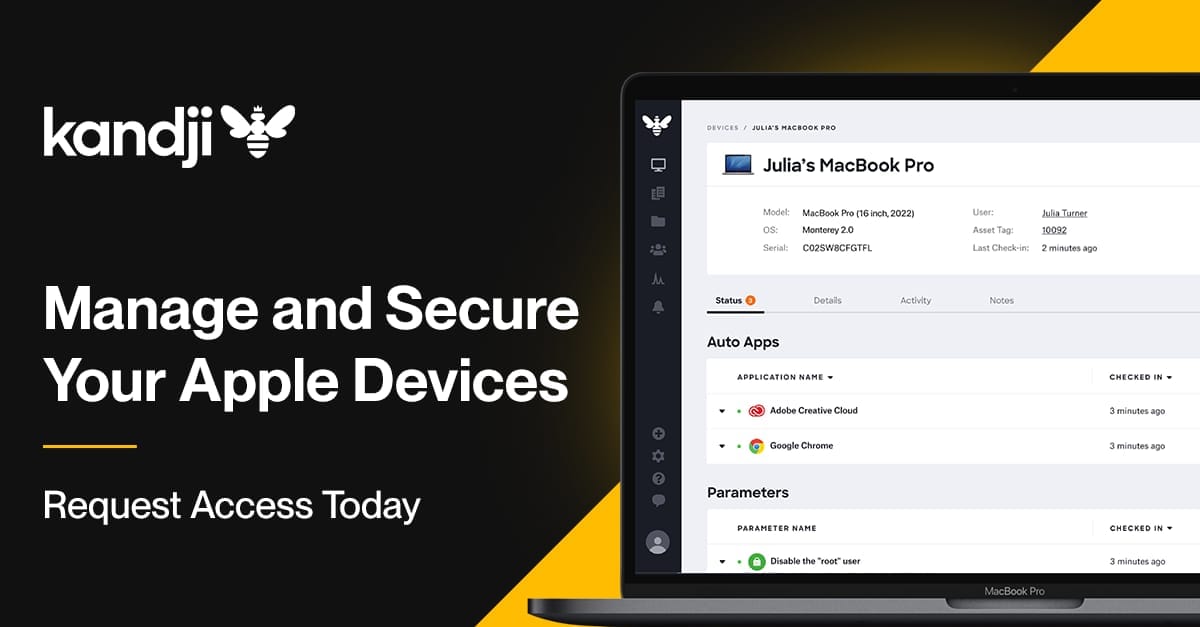
Kandji
Kandji's landing page is a great example of what you can achieve with a basic but tried and true layout, simple yet great contrasting colors, data-driven copy, and some nice screenshots. Remember folks, simple and clear it's better than fancy but confusing!
🎁 Resource

tailwindcss-animate
You probably know that Tailwind CSS ships with some basic animation classes and even a few keyframe animations. They're good enough to get you started but this plugin gets you to the next level!
With this plugin, you'll be able to manipulate your keyframe animations however you want. Imagine changing the animation direction, iteration count, and even the animation play state with just utility classes, surreal!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Design2Tailwind - We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
Designing on your own and want fancy icons? Check out Iconfinder, they have the biggest and best selection of icons I have ever seen and at very affordable prices.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion