Tailwind Weekly #80: create PDFs and WP themes with Tailwind CSS + more!
Hello folks!
Another quiet week on the news front but I do have a tid bit for you all.
Our favorite screencaster Simon is launching a Tailwind CSS course soon, called Pro Tailwind, you can sign up for updates here, definitely check it out!
Now, onto our usual menu 😉.
📚 Learning

Adding Tailwind CSS to New and Existing WordPress Themes
Loved this article, it explains the instrincasies of working with Wordpress themes and the new WordPress editor, it also promotes a new theme generator based on the author's recommendations. If you do WordPress development and love Tailwind CSS then you'll love this article.
💅 Showcase

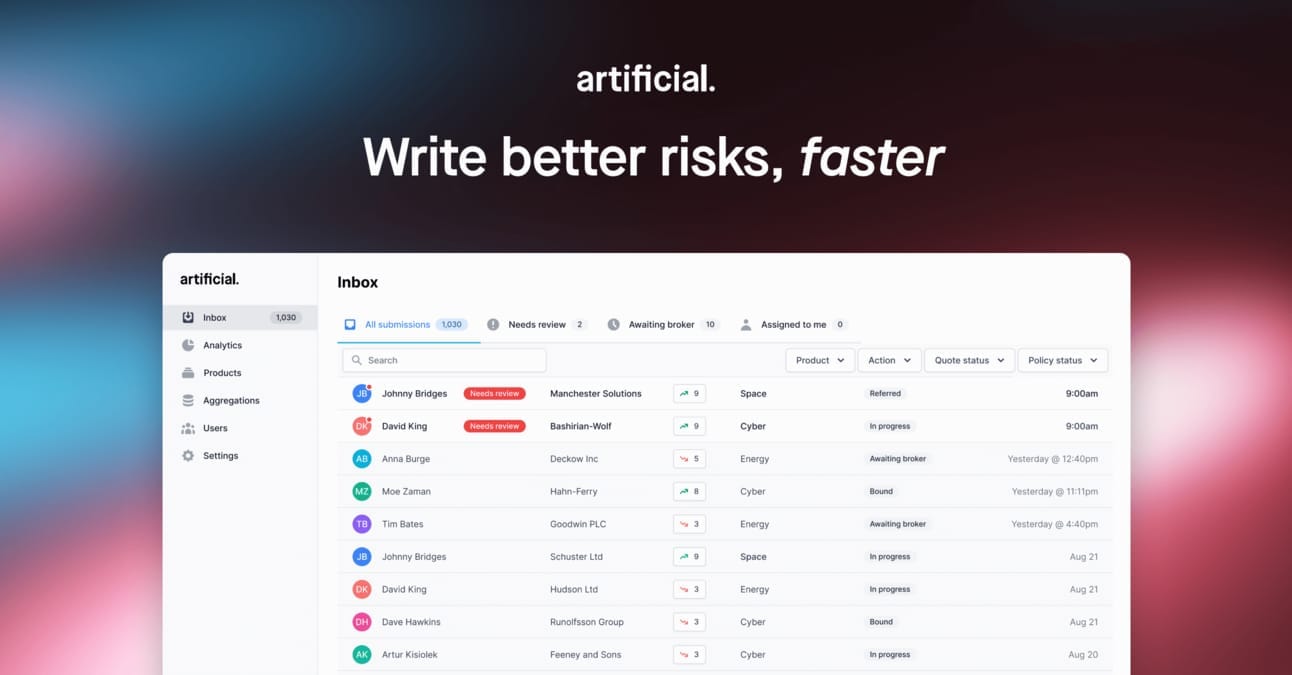
Artificial
That bg video and hero combination looks soooo cool! You wouldn't think this was an insurance startup at a first glance. The colors, the gradients, the clear visual flow, this is a top notch landing page that understands it audience, wants to wow them and succeeds.
🎁 Resource

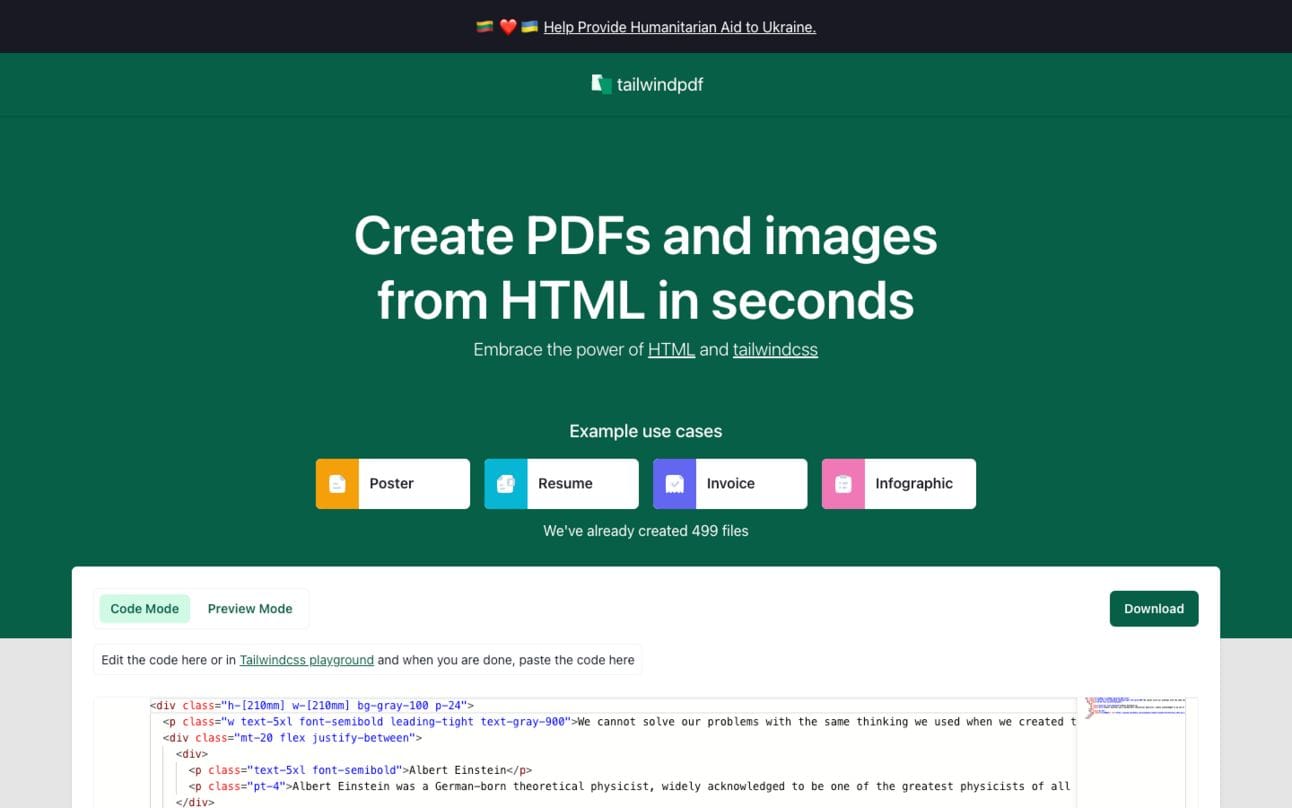
TailwindPDF
This one popped into my feed this week and I found it super handy! Imagine being able to code your CV using Tailwind CSS, pasting the code here and getting a pristine PDF you can share, wild I tell you!
Another cool thing is its export options, you're not limited to PDF, there's PNG, JPG and WEBP too. Overall a very handy tool to have on your arsenal.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Design2Tailwind - We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. Check it out here.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion