Tailwind Weekly #82: upcoming arbitrary variant support, great :has() video, and cool plugin for email development!
Hello folks!
We got a nice new exciting feature coming up, check the news sections for more details. And of course, the usual menu. I really love this week's showcase, I'm a huge fan of minimal sites, and this one is just elegant.
Now onto our usual 😉
🌟 News
On the official side, we got a preview of an upcoming feature, now we'll have arbitrary variant support in Tailwind CSS 🥳. This is huge because now we'll be able to easily create our own variants instead of relying only on plugins.
Imagine being able to write this kind of syntax into your markup:
And have all the li children get an underline. With just one single class and no custom CSS at all, mind-blowing 🤯.
This new feature will be released in the upcoming 3.1 update so stay tuned!
Now, on the community side we have:
- Termwind, a tool that helps you create command-line tools with Tailwind CSS and PHP just got a new release. Now you can use the justify-center and hidden classes.
- Shruti Balasa, which you may know from her videos on tailwind, is conducting a full-day in-person workshop on Tailwind CSS in Amsterdam on June 13th at React Summit.
📚 Learning
Practical Use Cases for :has() Pseudo-Class
I have been hearing about the :has() selector for a while now and everybody is talking about how much of a game-changer it will be. Well, this video really opened my eyes to it and yes, it IS a game-changer I have been waiting for something like this for YEARS 🚀.
💅 Showcase

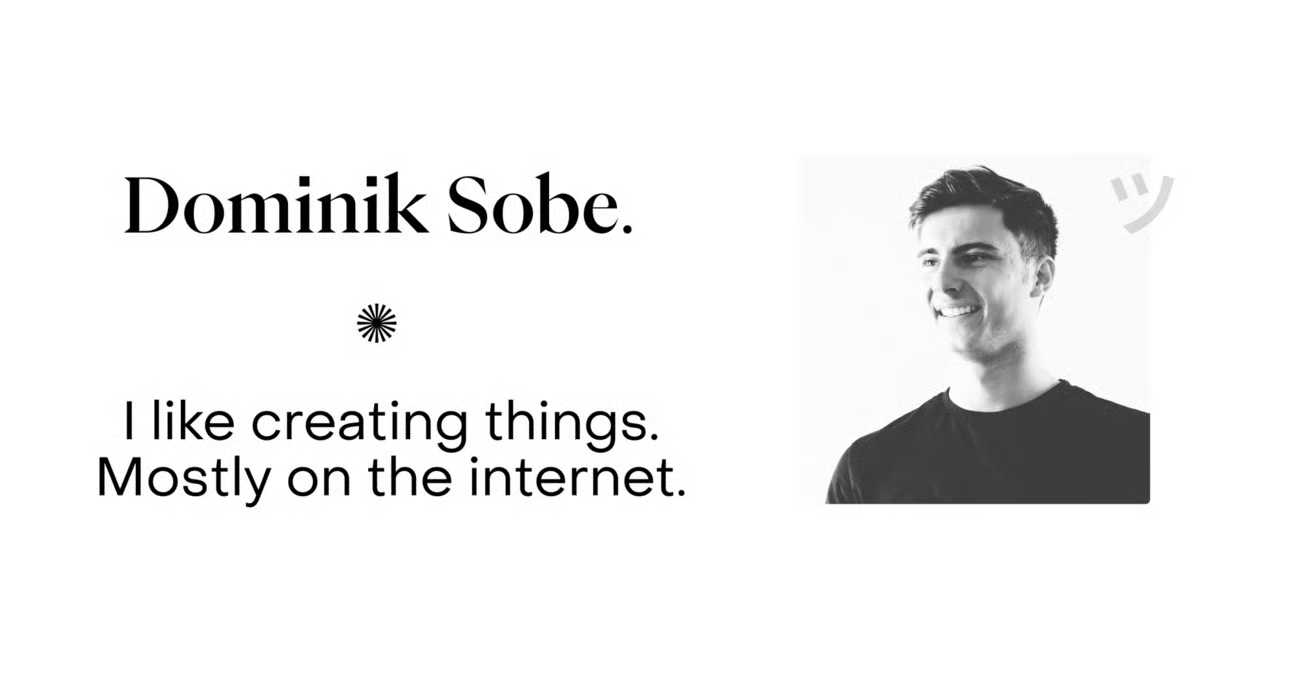
Dominik Sobe
This week I bring you another personal site, from Dominik Sobe, an indie hacker building HelpKit.
I love how minimalist it is and it uses just a few colors and lots of spacing to denote visual hierarchy. The typography is beautiful and I dig the use of Japanese for some of the links, it's a very nice touch.
🎁 Resource

tailwindcss-email-variants
This is another great plugin from cossssmin, who's building Maizzle. I have featured it a few times but for the new folks, Maizzle helps you create email templates with Tailwind CSS. This plugin integrates very well with it.
It basically helps you add variants to add code for specific email clients, think Gmail, Outlook, etc. It's as simple as: <div class="gmail:hidden">...</div>
Definitely a must-have if you're working with emails and Tailwind CSS.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Polypane is a great tool for testing your project’s responsive design and accessibility. The best thing about it is that it helps me catch visual bugs in seconds rather than hours. Definitely worth the money for the time I have saved.
I highly recommend LambdaTest as your cross-browser testing tool, with it you can test on IE11, Safari, and most mobile browsers, it also has a very easy-to-use interface, it’s very fast, and they have a lot of automated testing features too. You can use the coupon code TAILWIND15 for 15% off the annual plan.
PixelSnap 2 is the fastest tool for measuring anything on your screen. I use it as part of my front-end development workflow to make sure I'm translating screens as close as possible to the design.
Hate using git on the command line? I do too, that's why I use Tower, which is the best git client I have ever used, and trust me, I have tried them all. Tower has helped me stop fearing git and I cannot imagine going back. Yes, it's that good!
✌️ Partners
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
ES.next News: learn about the latest in JavaScript and cross-platform tools
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion