Tailwind Weekly #90: another sneak peek, more about CSS variables and all colors in all formats!
Hello folks!
It's been a quiet week on the Tailwind CSS front but we did get a tidbit about the upcoming job board, can't wait to see it live!
Now onto our usual content 😉.
🌟 News
Playing around with some interface ideas for the official Tailwind CSS job board we started working on. Fun to have a real app to jack on for the first time in a while! pic.twitter.com/ek8BR7odLX— Adam Wathan (@adamwathan) July 16, 2022
We got a sneak peek of a small piece of UI for the upcoming job board project and it looks very nice. Really excited about it!
📚 Learning
Lea Verou | CSS Variable Secrets | CSS Day 2022
I watched this talk recently and it was just 🤯. I can say I know the basics of CSS variables but this talk took it to a whole new level. I even learned about @property which seems so handy to solve very specific problems like the ones mentioned in the video. I bet it'll be pretty popular once it reaches more adoption. Overall, it was a GREAT talk!
Breaking Out of a Central Wrapper
This post addresses a very common problem a developer tends to have with layouts, especially with blog posts and the proposed solutions are very good. I especially liked solution #4 (Viewport width breakout technique) since I have never seen it before, also solution #5 (using CSS grid) was very clever! I now have this post bookmarked!
Complex vs Compound Selectors
This one is short and sweet! It's kind of theoretical really, but once you understand the concept of selector types you see it everywhere.
💅 Showcase

Previewify
First of all, the typography of this site is just beautiful 😍! The layout is simple but the great typography, combined with lots of white space and contrasting colors really makes it look very elegant.
For the curious, here's Previewify's description:
Save more time and money by automating your link previews on socials using Previewify. No need for designers, Just plug and play.
🎁 Resource

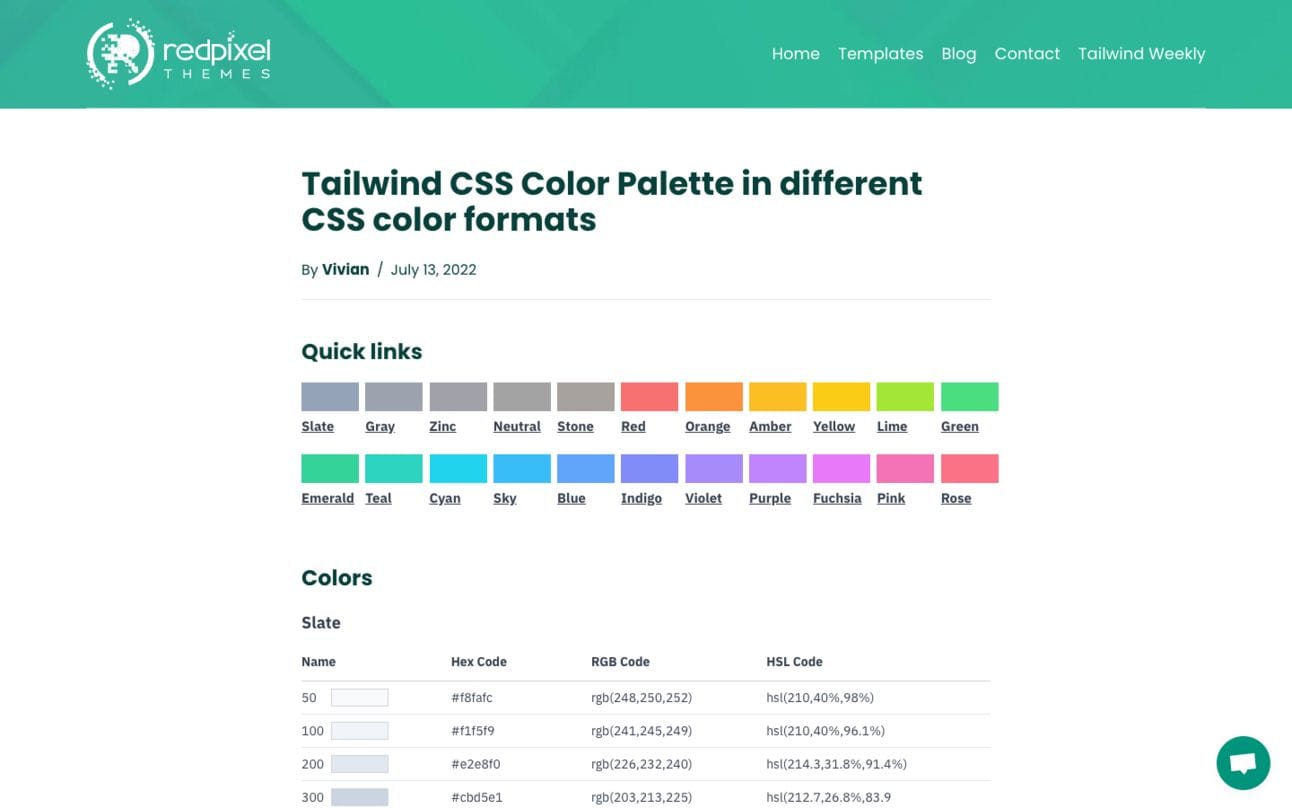
Tailwind CSS Color Palette in different CSS color formats
Created by me! I decided to create a handy resource for referring the Tailwind's color palette in the 3 most common CSS color formats: hex code, RGB, and HSL. I also added 1-click copy functionality and quick links so you can find the color you want right away. I hope you find it useful!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
There's a reason over 2.6 million people start their day with Morning Brew — the daily email that delivers the latest news from Wall Street to Silicon Valley. Business news doesn't have to be dry and dense...make your mornings more enjoyable, for free.
PixelSnap 2 is the fastest tool for measuring anything on your screen. I use it as part of my front-end development workflow to make sure I'm translating screens as close as possible to the design.
CSS Scan is the fastest and easiest way to check, copy, and edit CSS. Check the CSS of any element you hover over, instantly, and copy its entire rules with a single click.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
ES.next News: learn about the latest in JavaScript and cross-platform tools
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion