Tailwind Weekly #91: Heroicons v2 is on the horizon, a new personal template, and more!
Hello folks!
It's been a pretty interesting week, the Tailwind Labs team is hard at work on a couple of upcoming updates (see the News section for more!) and the ecosystem is as vibrant as ever.
This time we also have a couple of articles and videos that can teach you more about CSS grid in Tailwind CSS and how to adapt Eslint and Prettier for your Tailwind development setup.
Now onto our usual content 😉.
🌟 News
It looks like the Tailwind Labs team is busy working on 2 upcoming updates! Lucky for us they decided to share a bit of the behind-the-scenes on Twitter:
- Steve is working on v2 of Heroicons and it looks sleek! Here's the sneak peek. Keep in mind Steve has been working on this update since last year but this month he mentioned he's hoping to launch it in the coming weeks.
- The team is also working on a personal website template for Tailwind UI. James gave us a sneak peek recently and it looks AMAZING, really excited for its launch 🎉
📚 Learning
One fun Tailwind CSS trick I came up with is creating my own role-based variants.
For example to show certain elements only to admins, I make my body look like: <body data-admin> and add the classes "hidden admin:block" to any elements that should only be visible to admins pic.twitter.com/Qs23ypMGAV— marckohlbrugge.eth (@marckohlbrugge) July 5, 2022
I found this trick a few weeks ago and wanted to share it. Now that we have arbitrary support the sky is the limit! And this trick showcases exactly the thing you can do with it. Loved the cleverness!
Easy Responsive Grid Layouts in Tailwind CSS without Breakpoints | Single utility class
Back in issue #83 I mentioned Shruti's Tailwind CSS' plugin for responsive grids. Well, just recently she decided to release a video that is part a demo for the plugin and part a class on how Tailwind handles CSS grid. I can say that even if you don't use the plugin, the video is great and you might learn a thing or two about how grids work in the framework.
Streamlining your Tailwind CSS workflow with ESLint + Prettier
I have always felt that configuring Eslint and Prettier is kind of dealing with dark magic 😅, so many options, possibilities, and conflicts too! But this article explains in detail how to setup up both properly for Tailwind CSS development and even how to make it work with VS Code too. Overall, a great read.
💅 Showcase

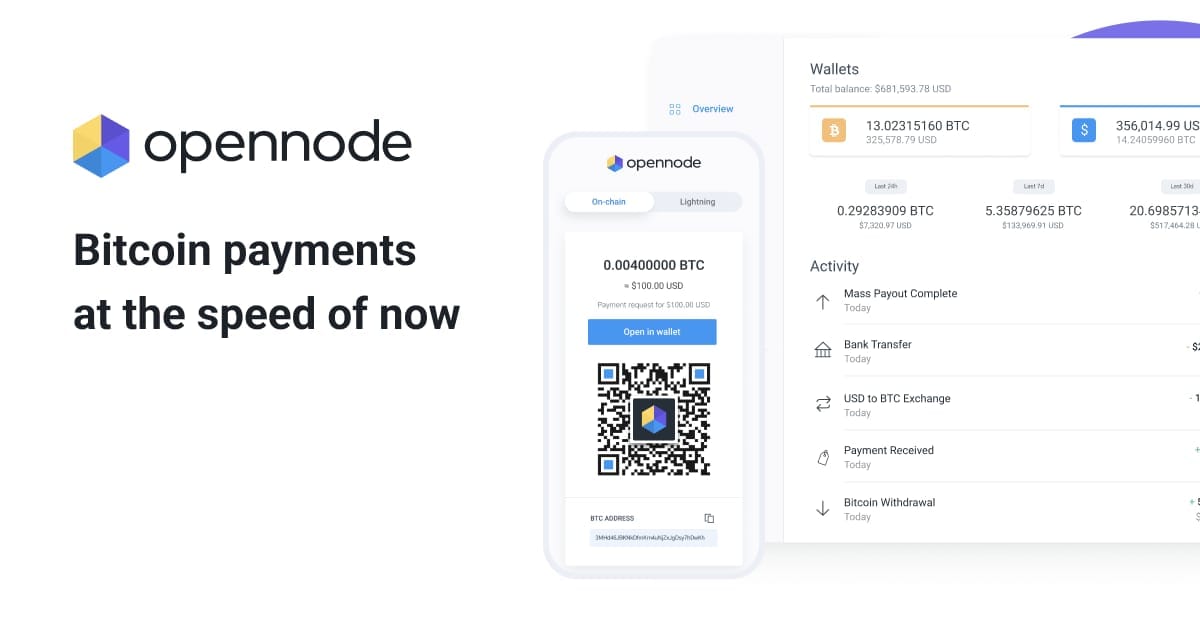
OpenNode
Here's another crypto site for you, with a completely different design, and oh wow, it looks good! Very clean, cool colors, looks very enterprise and "banksy". LOVE the mini-interaction animations.
For the curious, here's what OpenNode does:A simple Bitcoin payment processor for any business. Accept Bitcoin payments, receive Bitcoin donations and send Bitcoin payouts all on the OpenNode platform.
🎁 Resource

Checka11y.css
This week's resource is related to accessibility and I love how unique and easy to use it is. It's a stylesheet that you add to your code and it highlights lots of accessibility issues. The demo does a great job of showing how powerful and useful it can be. It's basically just copy, paste and fix!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
There's a reason over 2.6 million people start their day with Morning Brew — the daily email that delivers the latest news from Wall Street to Silicon Valley. Business news doesn't have to be dry and dense...make your mornings more enjoyable, for free.
PixelSnap 2 is the fastest tool for measuring anything on your screen. I use it as part of my front-end development workflow to make sure I'm translating screens as close as possible to the design.
CSS Scan is the fastest and easiest way to check, copy, and edit CSS. Check the CSS of any element you hover over, instantly, and copy its entire rules with a single click.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
ES.next News: learn about the latest in JavaScript and cross-platform tools
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion