Tailwind Weekly #93: the job board is live folks 🚀!
Hello folks!
It's official folks, the Tailwind CSS job board is live 🤩!
I think this will be a great addition to the ecosystem, now people who love Tailwind CSS can find jobs at companies that love it too, that's a big win in my book!
🌟 News
We just launched the official Tailwind CSS job board! 🥳
Find a job working at an awesome company using tools you love like Tailwind CSS.https://t.co/v6unrKYAlV— Adam Wathan (@adamwathan) August 9, 2022
That's the official announcement tweet from Adam, so exciting!
For the curious, here are some interesting facts about the job board:
- Each job post costs $499 but there are some additional perks you can buy like boosting the listing every day or every week.
- There's a newsletter that sends you the latest job posts every week.
- All job posts are also shared on the official discord chat in a special channel so it doesn't get lost in the busy community hiring channel.
On the Tailwind UI front, we got a new template! Say hello to Pocket, a marketing landing page for mobile apps. See the demo here, it's gorgeous!
📚 Learning
3 useful CSS hacks
Another great video from Kevin Powell, I really liked the first hack (using border-radius: 100vmax), I have never seen it before and it's very clever! The other tips are just as good, definitely a great watch!
Grid for layout, Flexbox for components
This one is an old one from Shadeed but it's still very relevant. The article details a very good mental framework on when and how to use CSS Grid and Flexbox for coding layouts.
How to hide the scrollbar with Tailwind CSS
Written by me! I had this issue recently with a client project and realized the solution had a few quirks you need to keep in mind, so I decided to document it in this blog post. I hope you find it useful!
💅 Showcase

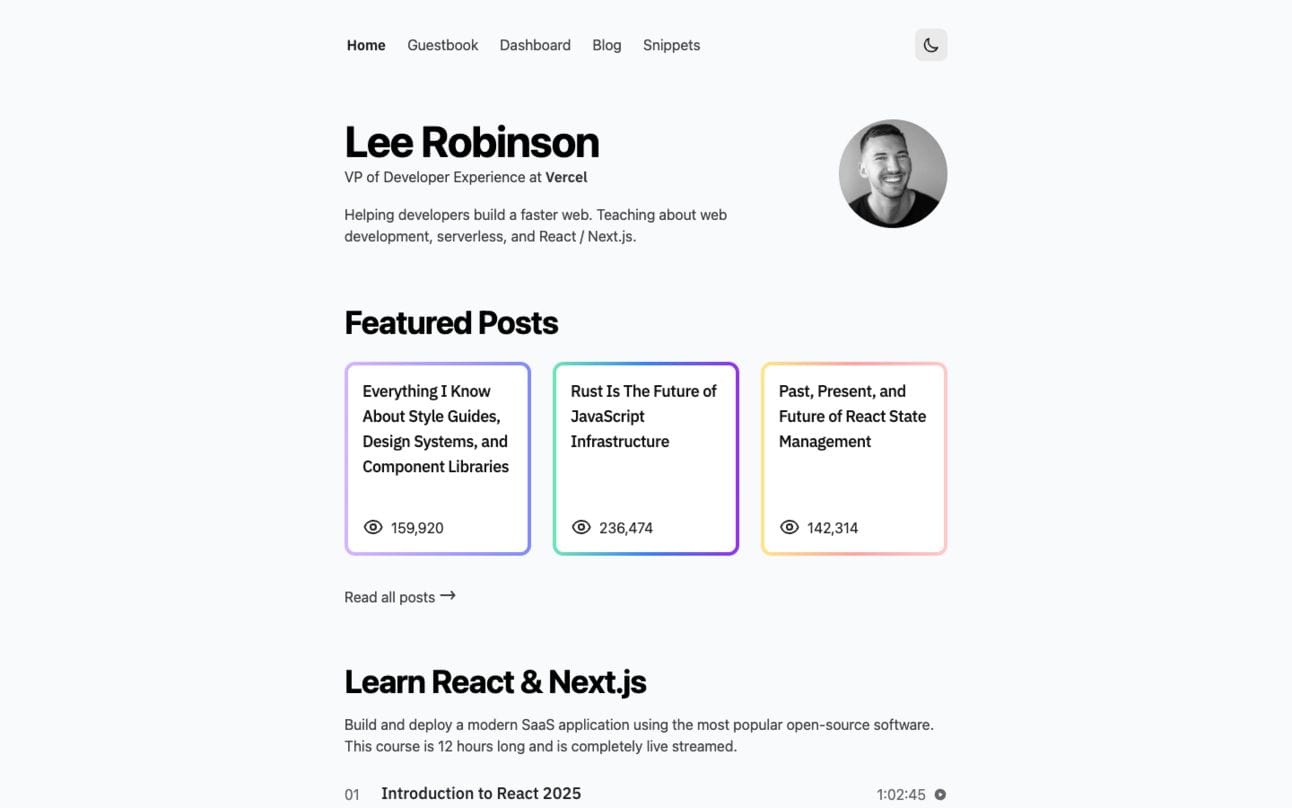
Lee Robinson – Developer, writer, creator.
Another personal site! This one is from Lee Robinson, a talented developer with a very good eye for design and it shows all over his portfolio! From the micro-interactions animations to the minimal but beautiful layout, the whole site is just nice to look at. I also particularly loved his Dashboard page, very clever!
🎁 Resource

Dynamowaves - SVG wave templates
CSS Weekly recently did a video about this one and I just had to share it! The package helps you create fancy SVG wave shapes, which can make your design really unique. The best part is that, depending on how you configure it, the shapes can change on every page load, very unique!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
There's a reason over 2.6 million people start their day with Morning Brew — the daily email that delivers the latest news from Wall Street to Silicon Valley. Business news doesn't have to be dry and dense...make your mornings more enjoyable, for free.
PixelSnap 2 is the fastest tool for measuring anything on your screen. I use it as part of my front-end development workflow to make sure I'm translating screens as close as possible to the design.
I recently finished the "Ten++ Ways to Make Money as a Developer" ebook from Florian Pop and I really liked it. Since I'm a freelancer I already knew some of the methods he mentioned but others really blew my mind, for example, I didn't know streaming could be so profitable 🤯!
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
ES.next News: learn about the latest in JavaScript and cross-platform tools
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion