Tailwind Weekly #96: new template, new heroicons batch, and new update for Tailwind Play baby 😎
Hello folks!
For my US friends, I hope you had a great long weekend!
This week we got some couple of exciting news from the Tailwind Labs team: a brand new template, new beautiful icons, and a cool update for Tailwind Play. Get more info in the news section!
Now onto our usual content 😉.
🌟 News
Ok since we missed last week we got a couple of updates for you.

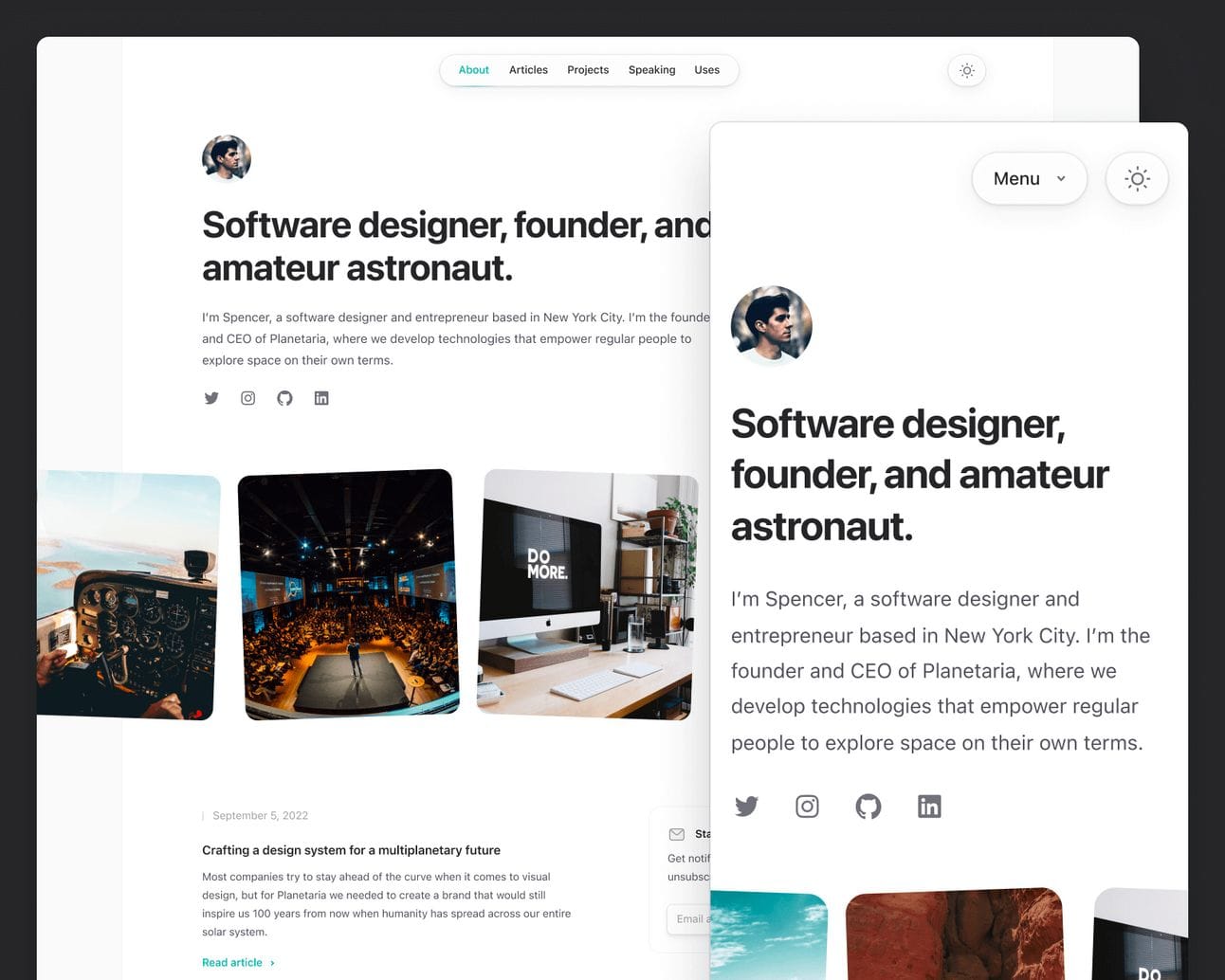
First and most important, we got a new template! Say hello to Spotlight, a personal website template with a beautiful modern design that also includes a very good-looking dark mode.

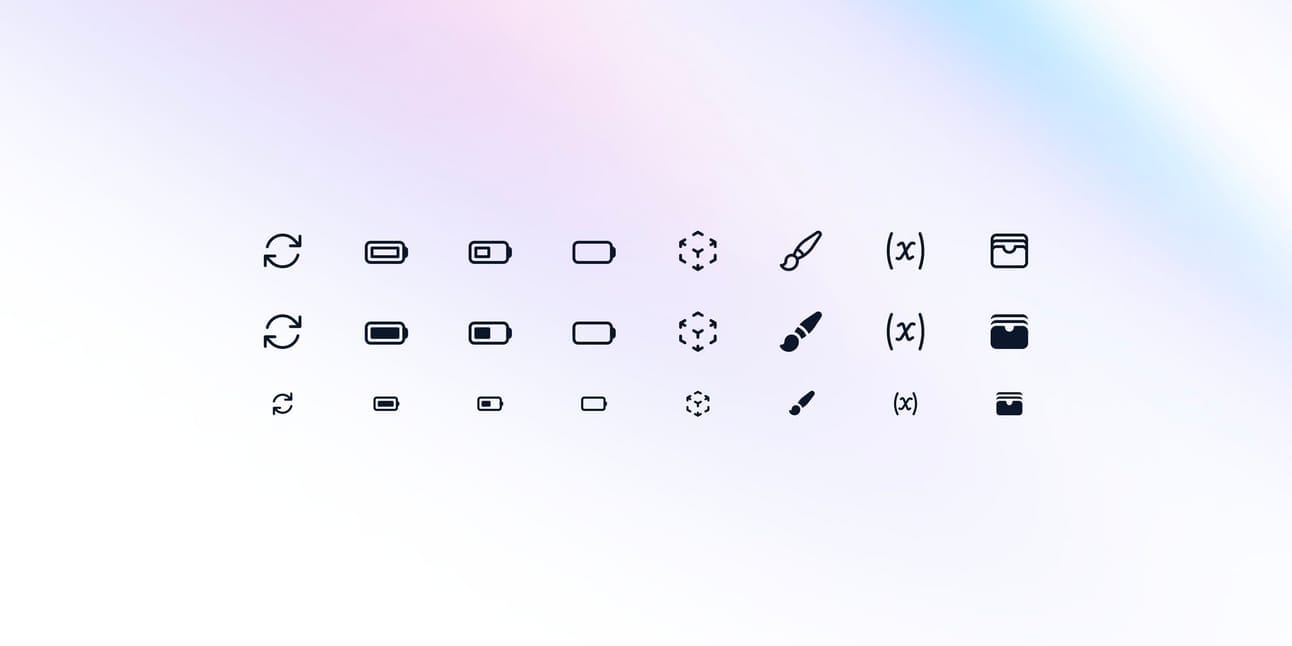
Second, Steve announced a new batch of icons for Heroicons, it's just a few of them but little by little, the library is growing!
Last but not least, the Tailwind Labs team added support for the insiders builds on Tailwind Play. This means that you can test the latest unreleased features without leaving your browser!
📚 Learning
Everything You Need To Know About CSS Gradients
Another awesome video from Youtuber Colt Steele, the best part for me was all the examples he gave for Conic gradients and how easy they were to use. Definitely gave me a few ideas to use in the future! Overall this is a great CSS gradients intro for beginners and senior devs alike.
Do you know about overflow: clip?
This is a great article on how and why to use the overflow: clip CSS declaration. As always Kilian offers a concise explanation of the feature and shows a very cool example, he even mentions the related overflow-clip-margin property. The best thing is, that you can already use overflow: clip with Tailwind CSS by using the overflow-clip class.
How to do gradient text with Tailwind CSS
Written by me! I wanted to do a gradient text effect on a project and realized how easy it is to do it with Tailwind CSS but I also found some gotchas, which are documented in the article. I hope you find it useful!
💅 Showcase

Leadgeek
This week we have a website with a very unique design, more grungy looking, and reminds me a lot of a comic book. I have to say I love the font choices (Inter ftw!) and the fancy background effects. Even the cookie consent popup looks cool!
For the curious, here's Leadgeek description:
Trusted by Amazon FBA sellers across the world, Leadgeek offers online arbitrage sourcing lists, software, and tools to put you in control of your selling.
🎁 Resource

Wind UI
Here's another component library for you. Based on Tailwind CSS of course and uses a beautiful green hue as the main color, it also looks very clean and most of the components have a lot of variations. If you like the green hue then this is a great library to jump-start your next project.
💼 Featured jobs
Crowd Favorite is hiring a full-time Senior Web Developer, Open Source Remote / USA
Spear AI is hiring a full-time Frontend Engineer Washington D.C. · $95,000 – $145,000 USD
CMS Max is hiring a full-time Lead Tailwind Developer Remote / USA
Third Time Games is hiring a full-time Web Developer Remote / Orlando, FL
⭐ Want to add your job post here? See more info.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
Manage all your projects and tasks in the most organized and efficient way possible. Use the Notion Project Management Template to stay focused and implement a robust structure for your business or personal projects.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
There's a reason over 2.6 million people start their day with Morning Brew — the daily email that delivers the latest news from Wall Street to Silicon Valley. Business news doesn't have to be dry and dense...make your mornings more enjoyable, for free.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
ES.next News: learn about the latest in JavaScript and cross-platform tools
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion