Tailwind Weekly #98: upcoming features, CSS colors, and cascade layers 💅
Hello folks!
It's been a quiet week on the official front but we did get a few sneak peeks at what's coming, all is in the next News section, I must admit I'm pretty excited about the first sneak peek, it's gonna be revolutionary for a lot of sites!
Now onto our usual content 😉.
🌟 News
Gonna make this a reality this week I think 😇 https://t.co/BgTtoug3fW— Adam Wathan (@adamwathan) September 20, 2022
We may be getting a new @config directly which will allow the use of more than one config file. This is gonna be huge for big projects and sites with multiple themes, like the example shows. Imagine generating different CSS files for your app's admin side and public side. The CSS file sizes will be tiny!
Refreshing some early Tailwind UI components, trying to decide which direction to go 🤔
What feels more useful to you in your projects — a flashier design with more decorative opinions, or a more bare-bones version focused on structure/hierarchy?
(Poll in next tweet 👇) pic.twitter.com/pOvkNhvxiV— Adam Wathan (@adamwathan) September 19, 2022
It seems the Tailwind UI team is working on a redesign for the earliest components and they're asking for feedback, be sure to check the Twitter thread for more info but overall, I think both options look great!
📚 Learning
CSS color pro tips
This is the best video about colors in CSS that I have seen in quite a while! It talks about the basics and how colors have changed in CSS and how you should work with it now. It's from the popular YouTuber Kevin Powell so you know it's gonna be good!
Using CSS Cascade Layers to Manage Custom Styles in a Tailwind Project
This is an excellent article on how to mix Tailwind's @layer directive with the CSS Cascade Layers feature, according to the post you can avoid having to use !important if you set up your cascade layers properly. Overall a great read!
💅 Showcase

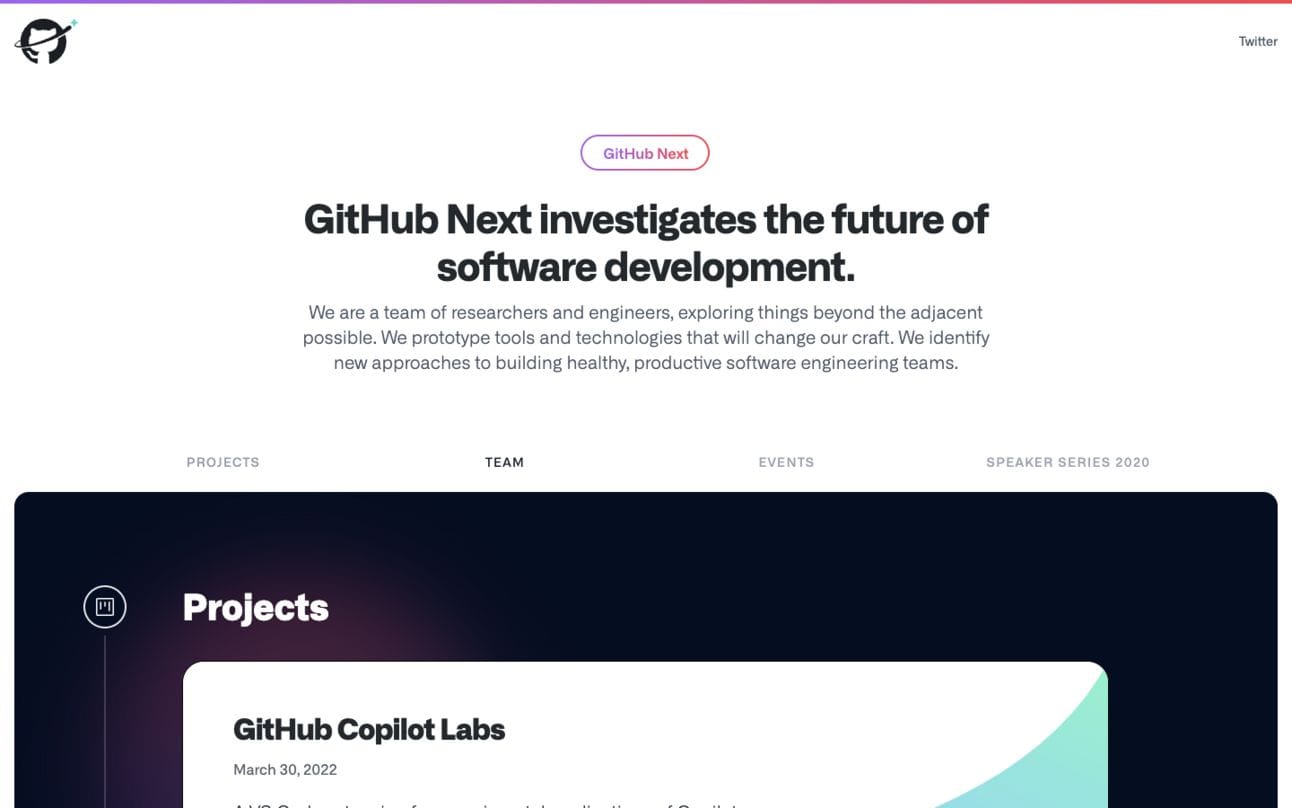
Github Next
This week's showcase is quite fancy! It has a very clean layout and uses color contrast and subtle gradients to add emphasize part of the content. It also uses a custom font which I have never seen before but it looks very elegant and was a great choice for the site. Also, those charts' animations look lovely 😍!
For the curious, here's Github Next's description:
GitHub Next investigates the future of software development. We are a team of researchers and engineers, exploring things beyond the adjacent possible. We prototype tools and technologies that will change our craft. We identify new approaches to building healthy, productive software engineering teams.
🎁 Resource

Tailwind Helper
Tailwind Helper is a tailwind multi-tool to convert and visualize your classes and properties. It has a units calculator specific to Tailwind values and can serve as an interactive cheat sheet for the most common properties like font sizes, positioning, CSS grid, colors, etc. Overall it can be a very useful tool if you use Tailwind CSS in your daily workflow.
💼 Featured jobs
Center Pixel, Inc is hiring a full-time Frontend Web Engineer Remote / Palo Alto, CA · $140,000 - $180,000
Chicago Botanic Garden is hiring a full-time Principal Web Application Developer Hybrid / Chicago Botanic Garden
Simple Focus is hiring a full-time Front-End Developer Remote / USA
Infinia ML is hiring a full-time Senior Front-End Engineer Durham, NC
⭐ Want to add your job post here? See more info.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
Dracula PRO is a color scheme and UI theme tailored for programming. Made for terminal emulators, code editors, and syntax highlighters. Designed to be aesthetically pleasing while keeping you focused.
There's a reason over 2.6 million people start their day with Morning Brew — the daily email that delivers the latest news from Wall Street to Silicon Valley. Business news doesn't have to be dry and dense...make your mornings more enjoyable, for free.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
ES.next News: learn about the latest in JavaScript and cross-platform tools
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion