Tailwind Weekly #106: Tailwind CSS has its own Wikipedia page folks 😎!
Hello folks!
We were pleasantly surprised this week when Adam tweeted that Tailwind CSS has its own Wikipedia page now! I guess popularity does has its perks 😉.
Now onto our usual content 😉.
🌟 News
I'm afraid to even share this 😂 but playing around with ideas for what it might look like to do more of your Tailwind customization/configuration/extensions directly in CSS instead of in JS.
— Adam Wathan (@adamwathan) December 3, 2022
Left is what you do now, right is an idea of doing the same thing in "CSS": pic.twitter.com/lBiS3KWkLm
It was kind of a quiet week again but Adam did tease us with a possible upcoming feature. Imagine being able to define custom and dynamic utility classes right there on your CSS file. Surreal 🤯.
🤩 Sponsors

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

"Rethinking Reusability in Vue" is a 150+ page book about Vue 3 best practices. It's full of code examples and diagrams, with extra advice for Tailwind users. Perfect for alumni of Adam Wathan's "Advanced Vue Component Design" course! $49 $39 with code TAILWINDWEEKLY at checkout.
📚 Learning

Document Object Model (DOM) Geometry: A Beginner’s Introduction And Guide
This is a great guide on the upcoming CSSOM View Module API and the kind of geometry you can do with the properties it introduces. Things like a "scroll to top" component, an infinite scrolling module, and even trigger animations on scroll
The large, small, and dynamic viewport units
Have you ever tried to create a hero element that takes up the whole height and it breaks on iOS? Well, these new dynamic viewport units attempt to fix that! The best part is that these units have good browser support and can be used starting today if you have Chrome 108 or later.
6 Steps to Improve HTML Images For Users & Developers
The first thing a dev does when doing page speed optimization is optimize images. This article explains how to do that efficiently by using srcset and the picture element. Overall a good and simple guide to working with images in HTML.
💅 Showcase

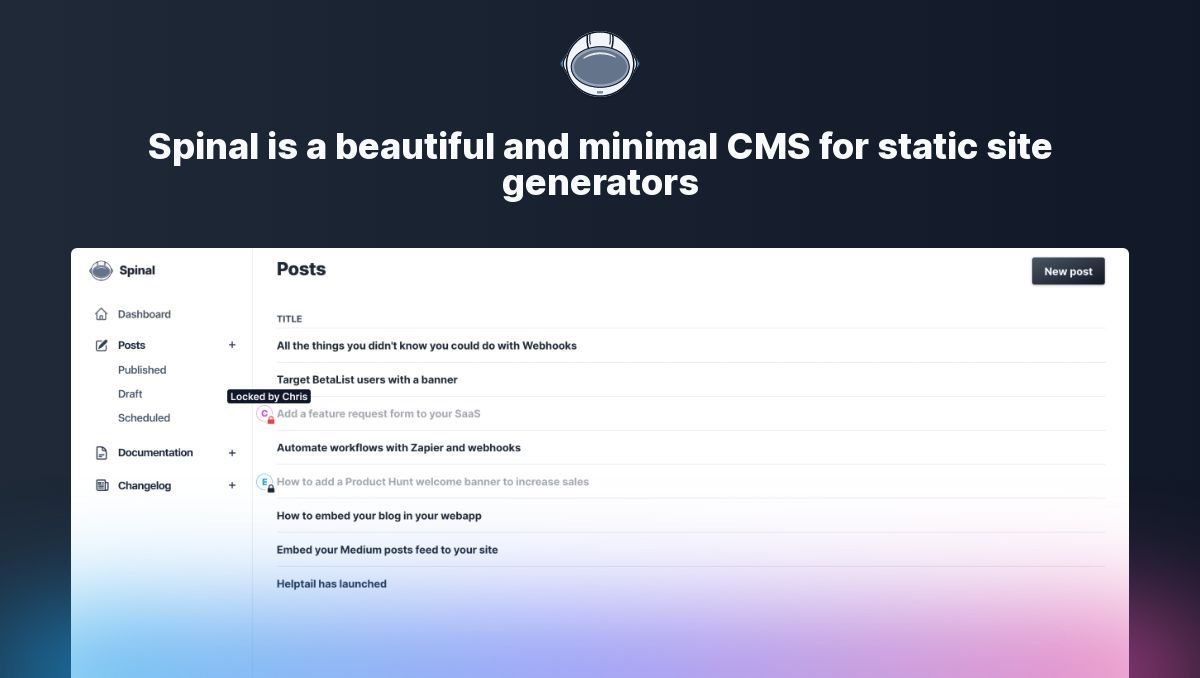
Spinal CMS
This week's showcase is the landing page of the headless CMS Spinal. I find its use of gradients and colors very lovely and the customized screenshots and micro-animations add a very nice touch.
🎁 Resource

tailwindcss-plugin-starter
I wanted to mention this resource again because it's so good. It's a base project for building a Tailwind CSS plugin! It has everything you need to build a plugin right away, including examples of the Tailwind plugin API.
Creating a Tailwind plugin would be a great Christmas gift to the community! If you do create one feel free to reply to this email and I'll add it in an upcoming issue 😁.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
Ankur Tyagi's The Prime Guide For Next Gen Developer contains everything you need in a typical career path of a software engineer or developer. From starting at a company as a fresher or new grad to a senior software engineer.
Caleb Porzio's Make VS Code Awesome course is an excellent course on customizing and improving your VS Code experience. I bought it recently and it completely changed how I set up and use VS Code, for the better!
Many of the most impactful leaders know exactly what they need to accomplish before the day starts. They use productivity apps like Sunsama to help them organize their weekly goals and smaller tasks to become the most productive version of themselves. Signup for a 14-day trial (no credit card needed)
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
