Tailwind Weekly #107: say hello to the new Protocol template!
Hello folks!
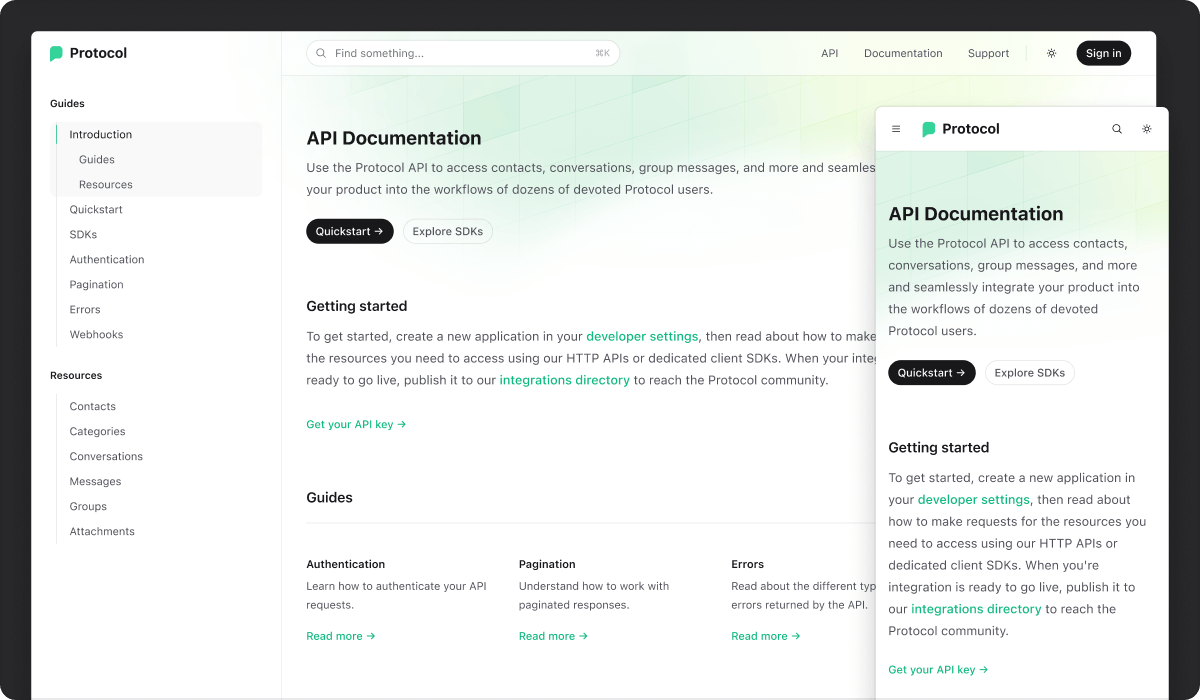
We got the new template the Tailwind Labs team has been teasing us with for the past week and it's quite the looker! It's a documentation template made with Next.js and it's ready to use out of the box. Check out the news section for more info.
Also, this will be our last issue of the year 🎄, we'll take a break, recharge, and then we'll be back in January 😁.
Now onto our usual content 😉.
🌟 News

We got a new template! Say hello to Protocol, a beautiful starter kit for building amazing API reference websites and let me tell you, it's full of little but lovely design details but my favorite is the sidebar animations 😍. Here's the demo.
Quoting the Tailwind Labs team:
Powered by Next.js and MDX and styled with Tailwind CSS, it's built exactly the way we'd build our own API reference documentation.
The template has all the bells and whistles you would want on a documentation template like a dark mode, code syntax highlighting (with Shiki), and Algolia integration, and it even has a new icon set made specifically for it, a la Heroicons.

🤩 Sponsors

What The Diff is the code review assistant for your team and it keeps your manager updated about the changes happening in your code base. Automatically get summaries about the changes in a pull request in plain English, let the AI refactor your code within GitHub without opening a code editor, and receive weekly updates about your project progress. Get 50% off your first month with the code TAILWINDWEEKLY.

"Rethinking Reusability in Vue" is a 150+ page book about Vue 3 best practices. It's full of code examples and diagrams, with extra advice for Tailwind users. Perfect for alumni of Adam Wathan's "Advanced Vue Component Design" course! $49 $39 with code TAILWINDWEEKLY at checkout.
📚 Learning

The State of CSS 2022
First and foremost, the State of CSS 2022 survey results are in! Tailwind CSS led the way with 28.3% of people saying they would use it again 🥳 and 19.5% saying they haven't used it but are interested 🤩.
Setting up a screen reader testing environment on your computer
When working with web accessibility nothing compares to having your own screen reader set up locally but alas, not many people know the ins and outs on how to do it properly and without any gotchas. This article is an excellent guide to do that, it's very detailed and it even has screenshots so you know exactly what to do for every step.
Newer Things to Know About Good Ol’ HTML Lists
This one is short and sweet, you get to learn some new stuff about the list HTML tag, including accessibility concerns and how the new <menu> HTML element compares to it.
💅 Showcase

Paragraph
Paragraph allows you to build "Web3-powered newsletters" and like other web3 projects I have seen, it goes all out on its design 💅. You got beautiful gradients, lovely micro animations, dark but pleasing color palettes, and of course, pretty screenshots! I really liked how they took Tailwind UI sections as a base but customized the heck out of them and now look very on-brand.
🎁 Resource

Maizzle starter for markdown
I have featured Maizzle a few times here, it's basically Tailwind CSS but for emails and it's very very good. They recently released this project starter that allows you to write emails with markdown and I have to say I'm impressed!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
Ankur Tyagi's The Prime Guide For Next Gen Developer contains everything you need in a typical career path of a software engineer or developer. From starting at a company as a fresher or new grad to a senior software engineer.
Caleb Porzio's Make VS Code Awesome course is an excellent course on customizing and improving your VS Code experience. I bought it recently and it completely changed how I set up and use VS Code, for the better!
Many of the most impactful leaders know exactly what they need to accomplish before the day starts. They use productivity apps like Sunsama to help them organize their weekly goals and smaller tasks to become the most productive version of themselves. Signup for a 14-day trial (no credit card needed)
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
