Tailwind Weekly #110: we got upcoming Tailwind UI, a new course, and Remix support 🤩
Hello folks!
I'll keep the intro brief today. It's the end of an era my friends, Internet Explorer 11 is dead and buried 💀.
Now onto our usual content 😉.
🌟 News
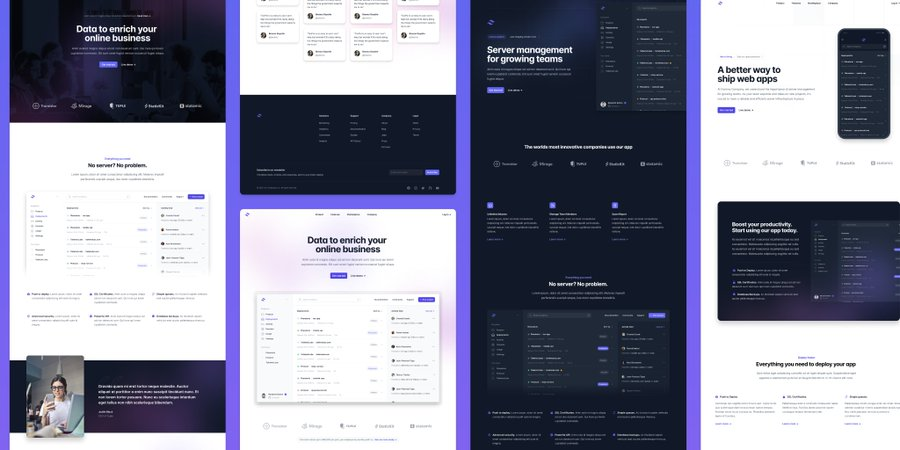
The Tailwind Labs team is hard at work creating new marketing components for Tailwind UI. Steve shared the following image as a sneak peek on Twitter and the new sections look stunning!

Also, our friend Simon recently released the first self-paced workshop for his ProTailwind course. The workshop is about adding multi-theme support to Tailwind projects, definitely a popular topic.
Lastly, Remix now has built-in Tailwind CSS support! All you need to do is enable a flag on your config and you're good to go.
🤩 Sponsors

What The Diff is the code review assistant for your team and it keeps your manager updated about the changes happening in your code base. Automatically get summaries about the changes in a pull request in plain English, let the AI refactor your code within GitHub without opening a code editor, and receive weekly updates about your project progress. Get 50% off your first month with the code TAILWINDWEEKLY.

We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands. Just fill out our 3-minute questionnaire and get a quote in 24 hours.
📚 Learning

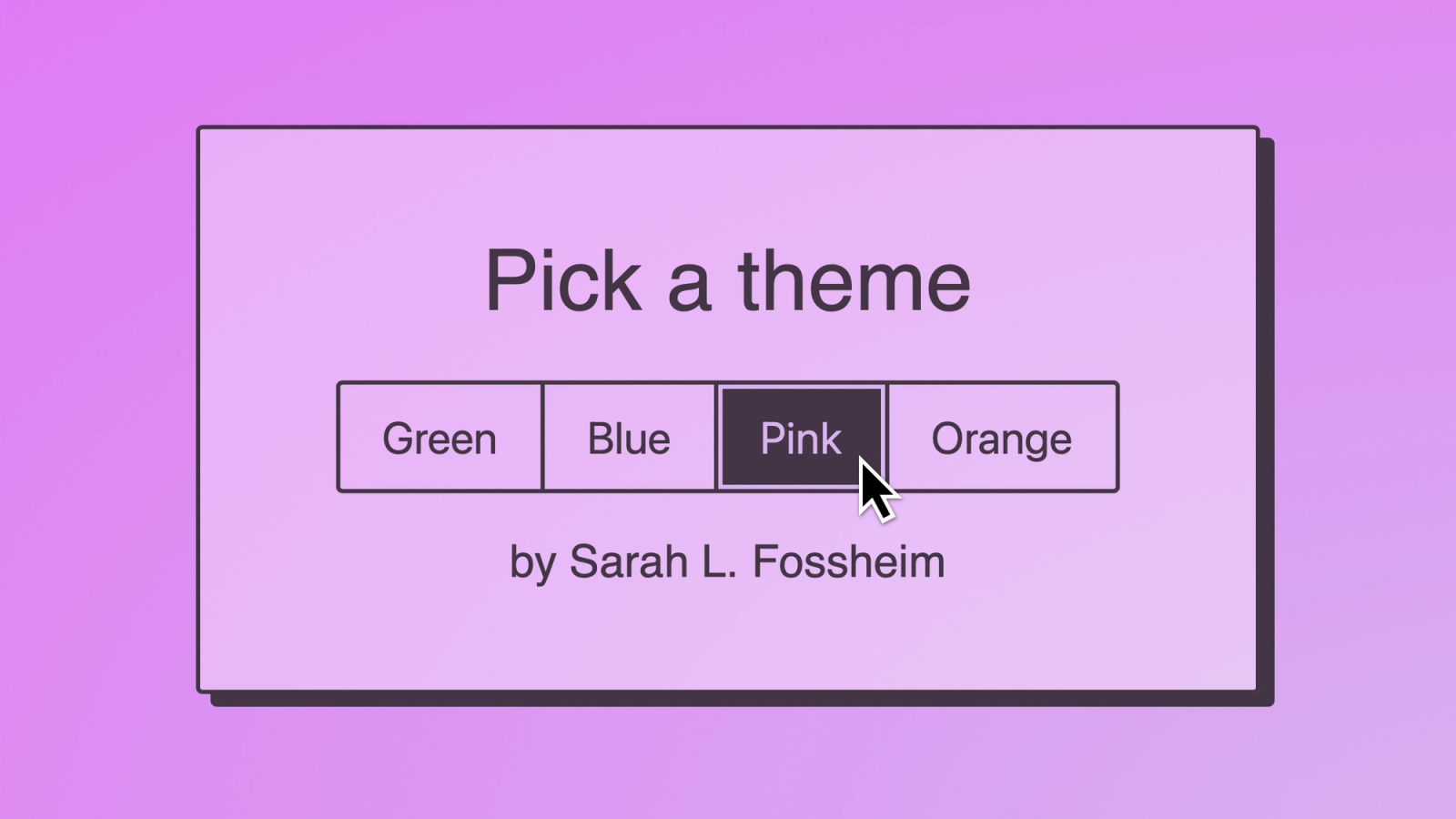
Building an accessible theme picker with HTML, CSS and JavaScript
A lot of websites have dark mode toggles nowadays but if what you want to add additional themes besides dark? This piece outlines how you can create your own accessible theme picker and while it features custom CSS I think you can easily recreate that part with Tailwind CSS.
Logical Border Radius
I admit, the title is a bit misleading but if you want to learn all about border-radius and using its shorthand then this article is for you. I liked the part that explained how you can have unequal corners with percentage values.
Using HSL colors in CSS
Adam and a few other popular devs have advocated using HSL more often, and this article explains all there is to know about using them. Another great piece from LogRocket!
💅 Showcase

AWS Fundamentals
Adam recently tweeted this site as a great example of using one of the Tailwind UI templates and customizing it to the fullest and boy he was right!
AWS Fundamentals is a book about AWS for the real world, not just for certifications. It uses the Primer template with other Tailwind UI components and it looks pretty nice. Who knew you could make yellow look that good!
🎁 Resource

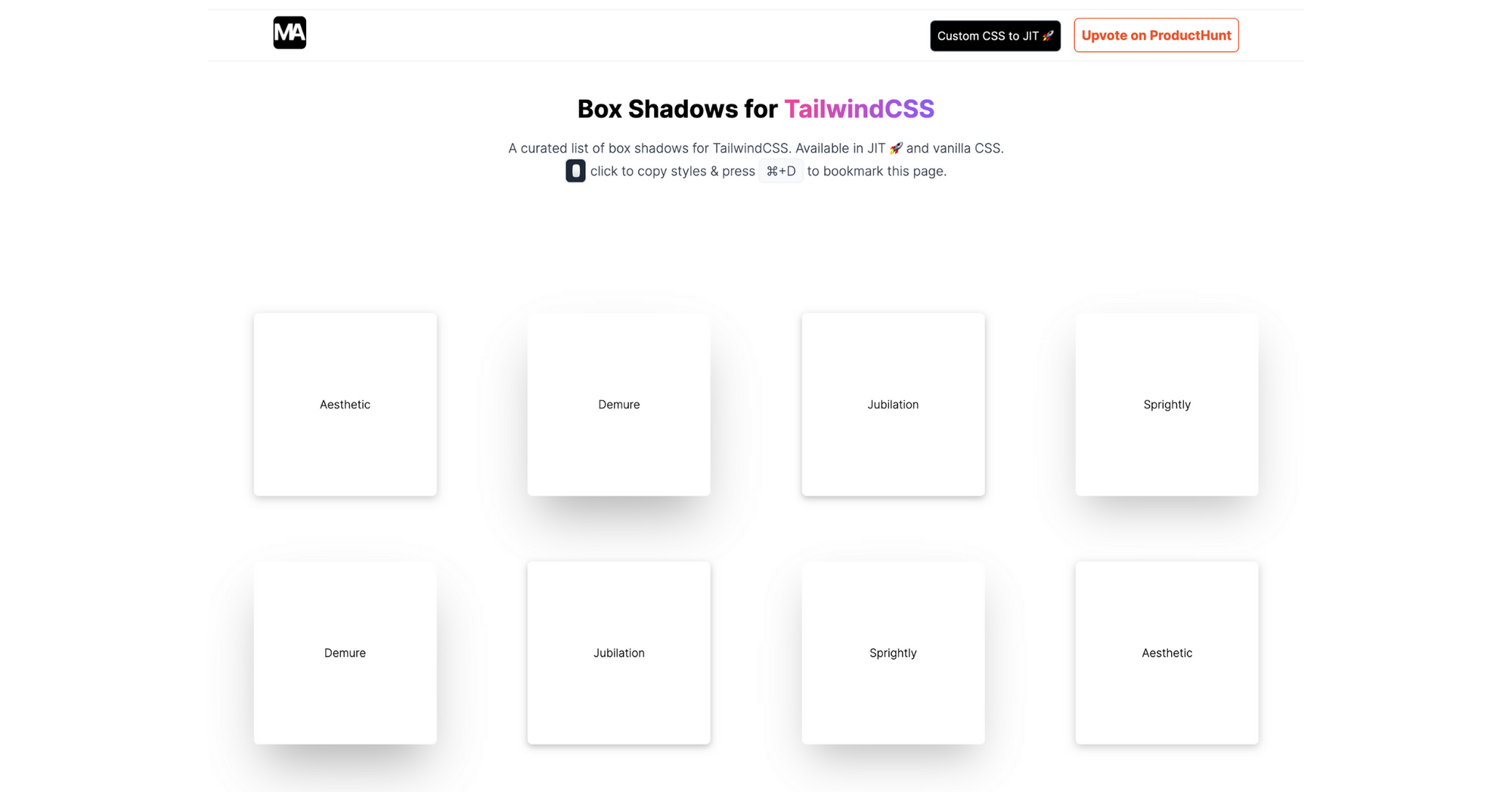
Box Shadows - Beautiful box shadows for TailwindCSS
I found this site recently, it features a box shadow generator and a list of beautiful box shadows which you can copy as Tailwind CSS code using arbitrary values. I particularly liked the PurpleStamped one, looks very unique!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
Caleb Porzio's Make VS Code Awesome course is an excellent course on customizing and improving your VS Code experience. I bought it recently and it completely changed how I set up and use VS Code, for the better!
Ariyh is a newsletter about marketing tactics based on science. Every week you get 3-min marketing recommendations based on the latest scientific research from top business schools. Subscribe for $0 here.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
