Tailwind Weekly #111: new upcoming Tailwind CSS book, preorders open! 📘
Hello folks!
It's been a quiet week on the Tailwind ecosystem but the Tailwind Labs team has been hard at work on Tailwind UI adding tons of new components behind the scenes. I think Tailwind UI is just getting better and better!
Now onto our usual content 😉.
🌟 News
Our friend Shruti, the author of the popular Complete Guide to CSS Flex and Grid book it's now writing another book (and video course), and this time it's all about Tailwind CSS 🚀
I personally read her first book and it was full of great tips about Flexbox and CSS Grid, even though I have been coding CSS for 10 years now I did learn quite a few things from it.
The book and video course are coming in July but you can pre-order them today at a discount. It even supports purchase power parity so you will pay less depending on where you live. A win-win for sure!
Took the leap of faith and set up the pre-order page.
— Shruti Balasa (@shrutibalasa) February 20, 2023
🎉 Level up with Tailwind CSS 🎉
eBook + video course will be released in July. But if you pre-order now, it’ll give me a big boost!https://t.co/Nt0SG0Nysz
Hoping to help lots of devs with this book! Kindly RT for reach pic.twitter.com/8CSFaamxcp
🤩 Sponsors

What The Diff is the code review assistant for your team and it keeps your manager updated about the changes happening in your code base. Automatically get summaries about the changes in a pull request in plain English, let the AI refactor your code within GitHub without opening a code editor, and receive weekly updates about your project progress. Get 50% off your first month with the code TAILWINDWEEKLY.

We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands. Just fill out our 3-minute questionnaire and get a quote in 24 hours.
📚 Learning

5 ways CSS :has() can make your HTML forms even better
The new :has() pseudo-class has been making waves for the last year and this piece is a great example of how versatile it can be. You can do everything from adding custom focus styles to specific inputs to conditionally render content based on selected inputs, the sky is the limit!
How To Create Advanced Animations With CSS
This one is a great primer from Smashing Magazine and its main angle is using the simple but powerful cubic-bezier function to create stunning CSS animations.
How to Safely Share Your Email Address on a Website
Learn how to properly share your email address without getting it scraped and spammed to hell, a short but very useful article.
💅 Showcase

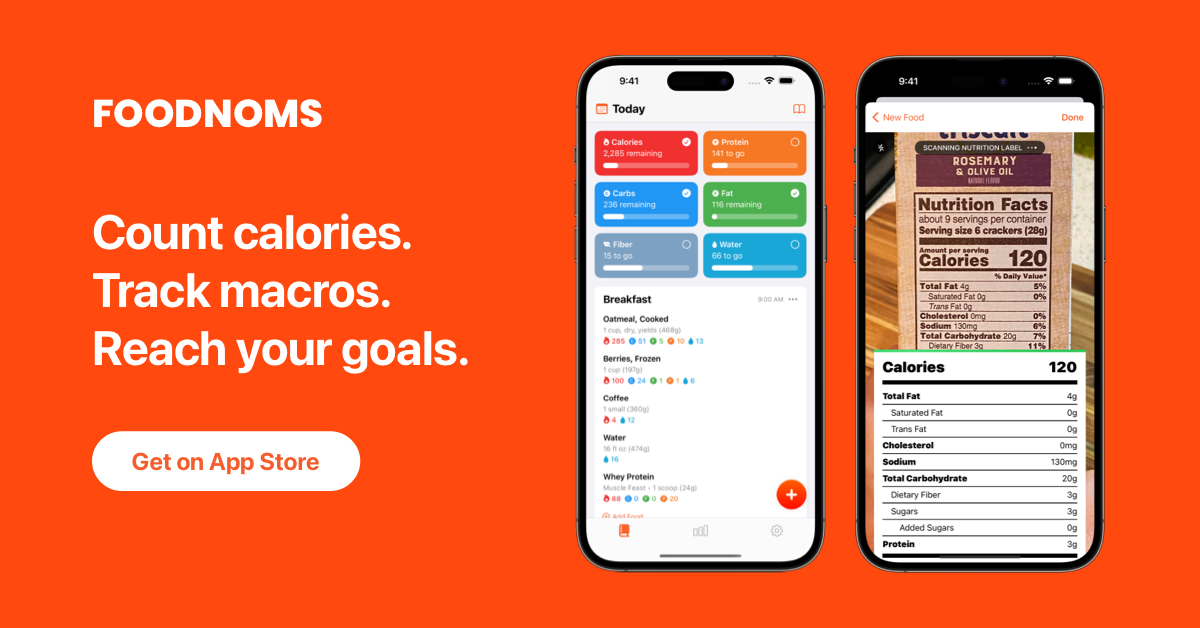
FoodNoms
FoodNoms is a calorie tracker iOS app and it's one I personally use! Their marketing website is made with Tailwind and it has a very minimalistic vibe with tons of spacing, beautiful color tones, and subtle animations. Definitely a great example of an app marketing page.
🎁 Resource

Satori
Satori's a library that helps you to create SVGs from HTML/CSS. A popular use case for it is programmatically creating social media images and the part is that it has Tailwind CSS support, albeit experimental. If you have a blog or content-heavy website and want to generate your social media images then you should play around with Satori.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
Buttondown — email subscriptions for hackers and creators. Why do indie hackers love Buttondown? It's simple: no futzing with embeds, no weird iFrames or styles to fit into your existing static site's theme or CMS, just a good old-fashioned <form> tag that you can style to your heart's content. Just plug in Buttondown, start collecting subscribers, and get back to business.
Caleb Porzio's Make VS Code Awesome course is an excellent course on customizing and improving your VS Code experience. I bought it recently and it completely changed how I set up and use VS Code, for the better!
Ariyh is a newsletter about marketing tactics based on science. Every week you get 3-min marketing recommendations based on the latest scientific research from top business schools. Subscribe for $0 here.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
