Tailwind Weekly #116: huge Tailwind UI update, 3M installs milestone + our usual menu 😃!
Hello folks!
It's been a quiet week on the Tailwind CSS front. The Tailwind Labs team recently wrapped up a huge update to Tailwind UI where they redesigned hundreds of the components and added tons of new ones too.
Tailwind UI keeps getting better every year and I think it's an excellent investment if you want your projects to look professional and beautiful.
Also, the Tailwind CSS Visual Studio Code plugin just hit a milestone recently, it now has been downloaded 3 MILLION times 🤯, that means millions of people are using Tailwind, and that's no small feat!
Now onto our usual content 😉.
🤩 Sponsors

What The Diff is the code review assistant for your team and it keeps your manager updated about the changes happening in your code base. Automatically get summaries about the changes in a pull request in plain English, let the AI refactor your code within GitHub without opening a code editor, and receive weekly updates about your project progress. Get 50% off your first month with the code TAILWINDWEEKLY.

Tailscan is ultimate the browser dev tool for Tailwind CSS. Build, design, and debug your Tailwind website visually with Tailscan, right within the browser. With auto-completion, config support, class validation, and visual guidelines, you'll instantly level up your development experience! Get $10 off during checkout!
📚 Learning

Circular Text with CSS?
A client asked me to do this effect a couple of weeks ago and I didn't realize it was so complicated to do! This article literally saved me hours of work and I hope it does the same for you!
Ten tips for better CSS transitions and animations
Nothing makes a site shine more than beautiful animations, and this piece gives excellent advice on how to create stunning transitions and animations. I really liked tip #3 "Accelerate and decelerate", it really made me think about how I construct my own animations and how I can improve them from now on.
When life gives you lemons, write better error messages
This is more of a meta article but I found it worthwhile to share. As developers, we sometimes have to write error messages that our users (and maybe other developers) see so knowing what makes a good error message is super important. This piece gives you a rundown of what makes a bad error message and how you can fix it.
💅 Showcase

attio
This one is a truly elegant site 😍. Forget flashy colors and complicated layouts, this site's best features are its simplicity, refined typography, and so much beautiful white space. And if the screenshots are anything to go by then the tool interface looks even better!
🎁 Resource

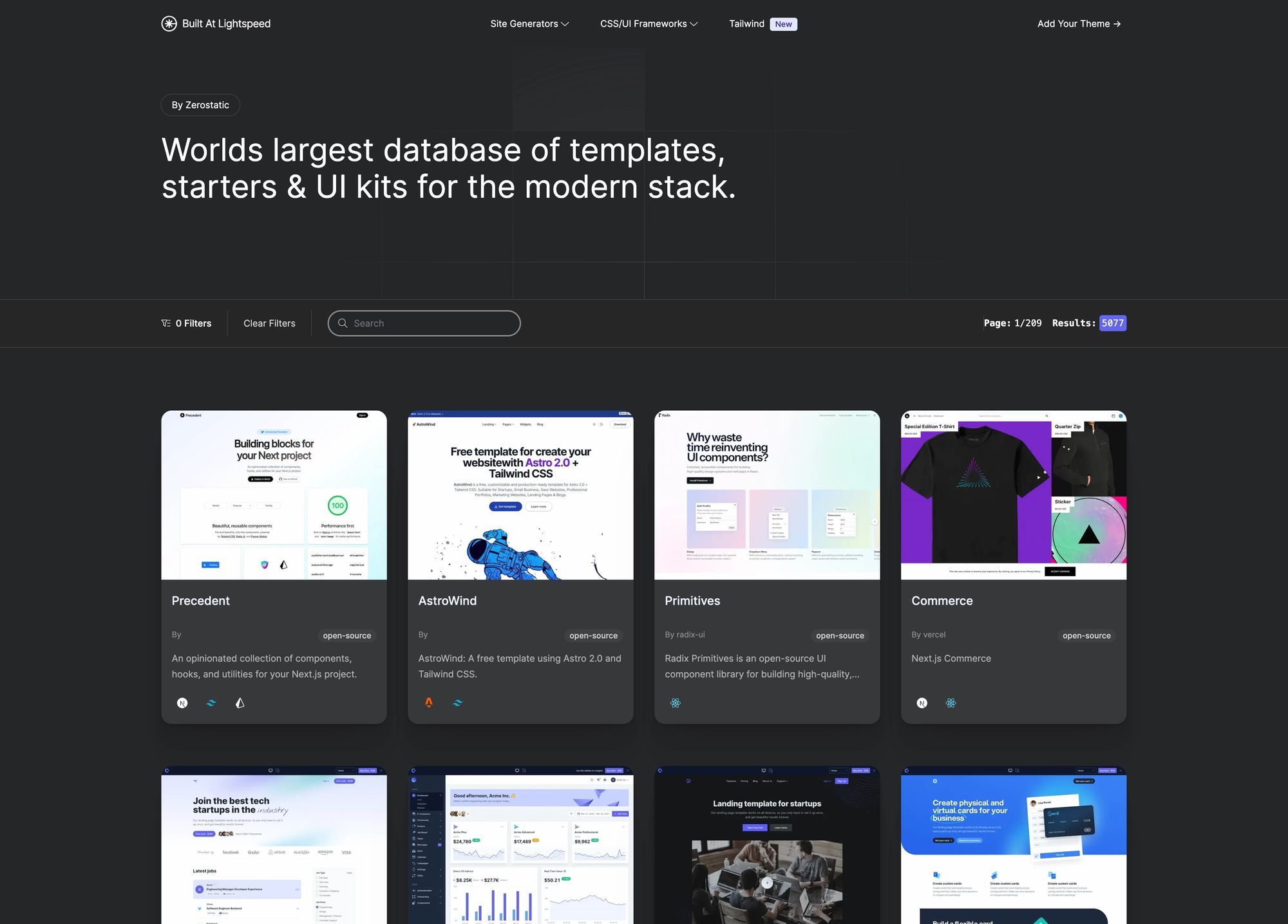
Built At Lightspeed
This site is a compilation of templates, starters & UI kits, all filterable by tech stack, and many of them use Tailwind CSS. I think this is a great resource for when you want to build a project with something new but don't want to start from scratch.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Our friend Shruti, the author of Complete Guide to CSS Flex and Grid, is writing another book! This time about Tailwind CSS and it'll also be a video course. You can preorder it right now at a discount here.
Polypane is an excellent tool for testing your project’s responsive design and accessibility. The best thing about it is that it helps me catch visual bugs in seconds rather than hours. Definitely worth the money for the time I have saved.
Designing on your own and want fancy icons? Check out Iconfinder, they have the biggest and best selection of icons I have ever seen and at very affordable prices.
Lexington Themes – Premium themes and UI kits crafted with Astro.js and Tailwind CSS.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
