Tailwind Weekly #117: new upcoming agency template and possible event happening 👀
Hello folks!
Short intro this week my friends, we got our usual menu of news, articles, a showcase, and a cool resource. I hope you like it 😄.
🌟 News
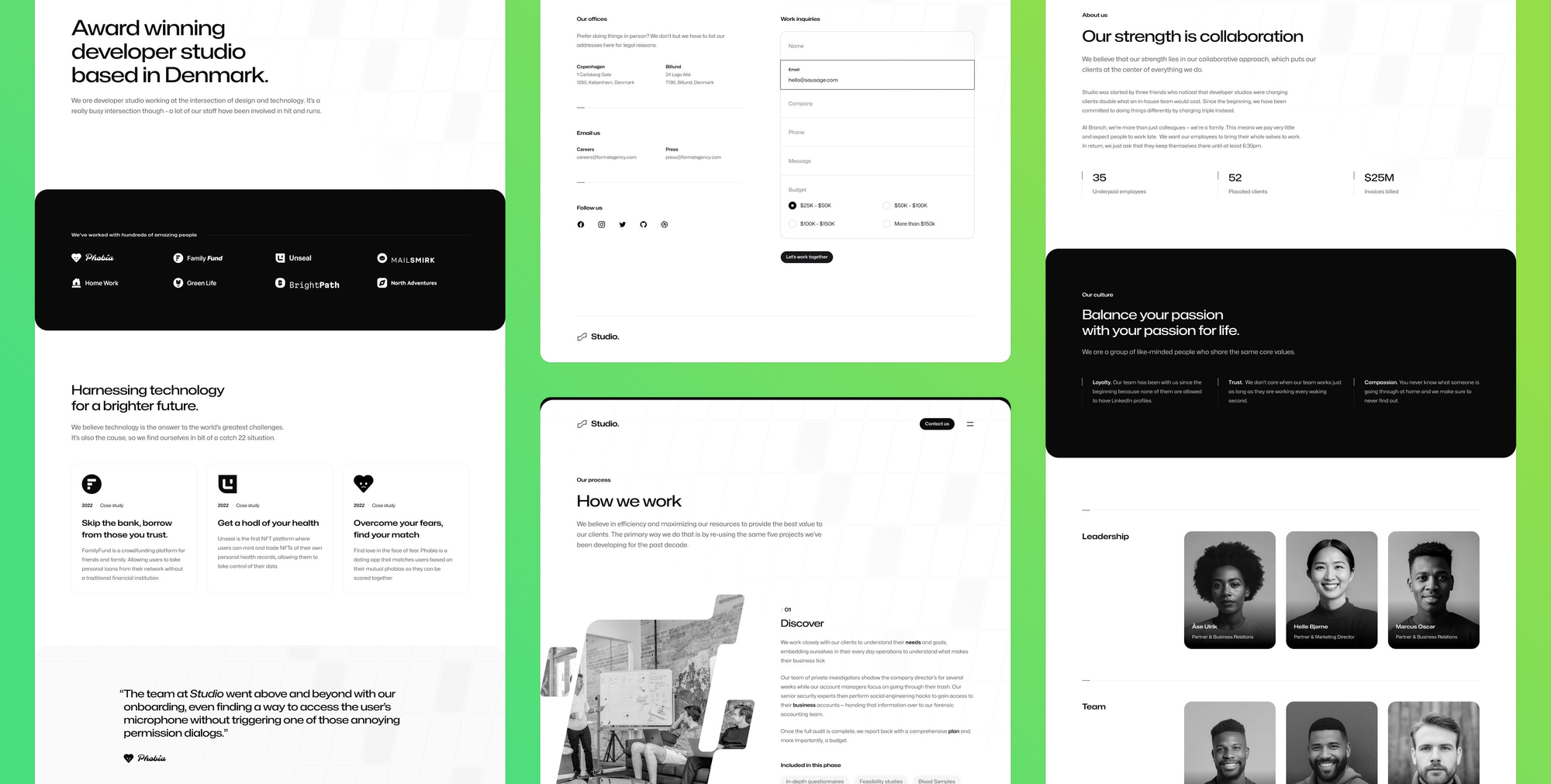
Steve announced a few days ago that the Tailwind Labs team is working on a new template for agencies and it looks awesome! Here's a sneak peek:

Adam has also been tweeting about a possible in-person event the team might be planning. I'm crossing my fingers that it's close enough for me to attend 🤞🏻.
🤩 Sponsors

What The Diff is the code review assistant for your team and it keeps your manager updated about the changes happening in your code base. Automatically get summaries about the changes in a pull request in plain English, let the AI refactor your code within GitHub without opening a code editor, and receive weekly updates about your project progress. Get 50% off your first month with the code TAILWINDWEEKLY.

Tailscan is ultimate the browser dev tool for Tailwind CSS. Build, design, and debug your Tailwind website visually with Tailscan, right within the browser. With auto-completion, config support, class validation, and visual guidelines, you'll instantly level up your development experience! Get $10 off during checkout!
📚 Learning
Level Up Your VS Code Workflow: Start Using Profiles
I feel like every developer I know uses VS Code as their daily driver and I can't blame them, its plugin and theme ecosystem is vibrant. But sometimes those plugins conflict with each other or make the editor a bit slow. That's where creating profiles for different use cases can help and this video tells you all about it.
The wasted potential of CSS attribute selectors
I absolutely love attribute selectors and wish more people used them. Even in Tailwind CSS, by using its arbitrary variant feature, you can use attribute selectors and they can be very powerful for specific use cases, like UI state management, which is the main use case the post showcases. Overall, a great piece that may open your eyes to the power of attribute selectors.
CSS Blend Modes
This interactive tutorial teaches you the basics of CSS blend modes in a very visual way. I particularly loved their duotone and halftone examples, very creative.
💅 Showcase

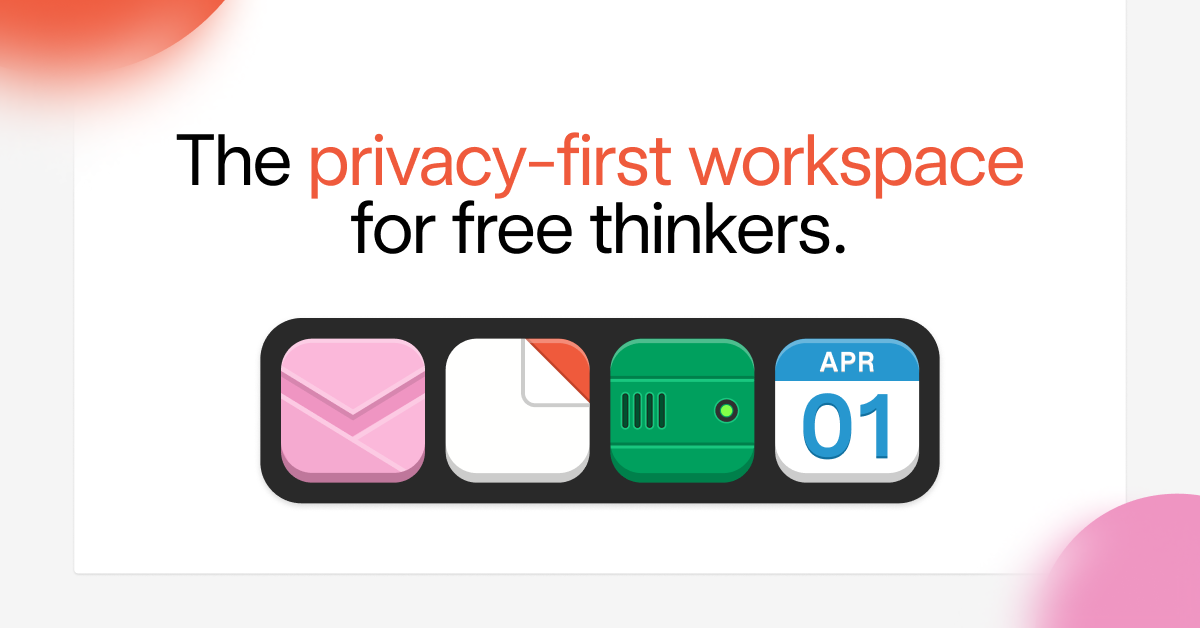
Skiff
This site got on my radar recently and wow was I impressed! The colors, the screenshots, and the animations are all beautiful and elegant. They even have their own font! If this is their marketing landing page then I would love to see what they did for their product UI 😍.
🎁 Resource

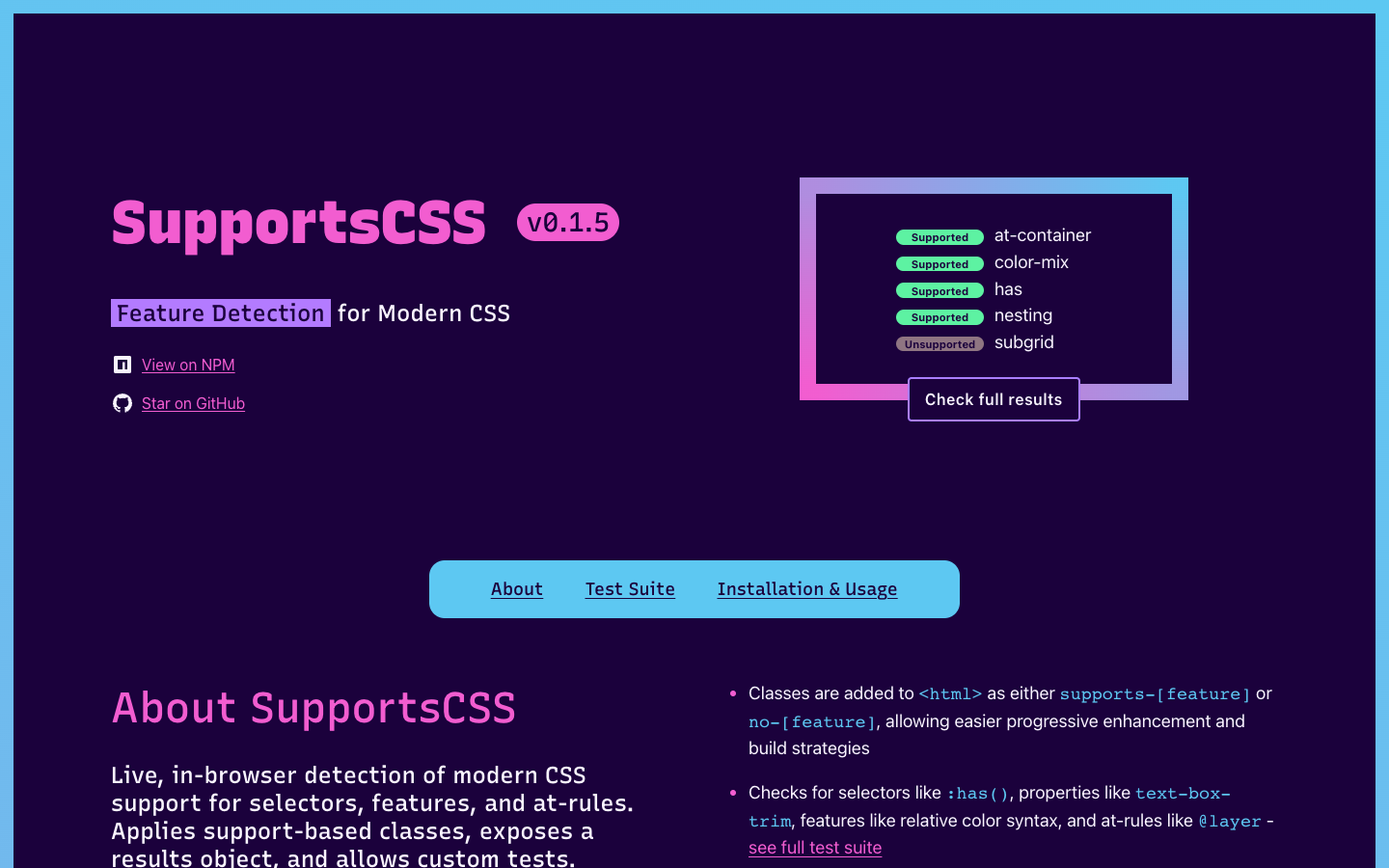
SupportsCSS
This is a brand new JS library that offers live, in-browser detection of modern CSS support for selectors, features, and at-rules. It claims to be inspired by Modernizr but goes way beyond it and the capabilities of @supports. Overall, if you're on the cutting edge and need CSS feature detection for progressive enhancements then you'll love this tool.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Our friend Shruti, the author of Complete Guide to CSS Flex and Grid, is writing another book! This time about Tailwind CSS and it'll also be a video course. You can preorder it right now at a discount here.
Polypane is an excellent tool for testing your project’s responsive design and accessibility. The best thing about it is that it helps me catch visual bugs in seconds rather than hours. Definitely worth the money for the time I have saved.
Designing on your own and want fancy icons? Check out Iconfinder, they have the biggest and best selection of icons I have ever seen and at very affordable prices.
Lexington Themes – Premium themes and UI kits crafted with Astro.js and Tailwind CSS.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
