Tailwind Weekly #119: Disable text selection, check the best-designed music app, and spice up your GitHub profile!
Hello folks!
No news this week folks, the Tailwind Labs team is probably crazy busy organizing the upcoming Tailwind Connect event next month. On that note, the event sold out in hours!
If you're planning on going be sure to take photos and tag @tailwindweekly on Twitter, I would love to share them with the community 😄.
Now onto our usual content 😉.
📚 Learning

For those who don't know, Uno CSS calls itself an "instant on-demand atomic CSS engine" and was inspired by Tailwind CSS. I find it a bit more customizable than Tailwind but I prefer the Tailwind conventions and the design work behind it.
The gotcha with @property
I love the Bram.us blog, especially for these kinds of articles. This one is short and sweet and explains a quirky gotcha of using the @property. Here's the TL;DR: Custom properties that are registered using @property don’t animate on the compositor.
When is it OK to Disable Text Selection?
This one is something I have wondered about for a while and the scenarios the article mentions are very valid, especially the "Avoiding paywalled content theft" one. Overall a good opinion piece with great code examples.
💅 Showcase

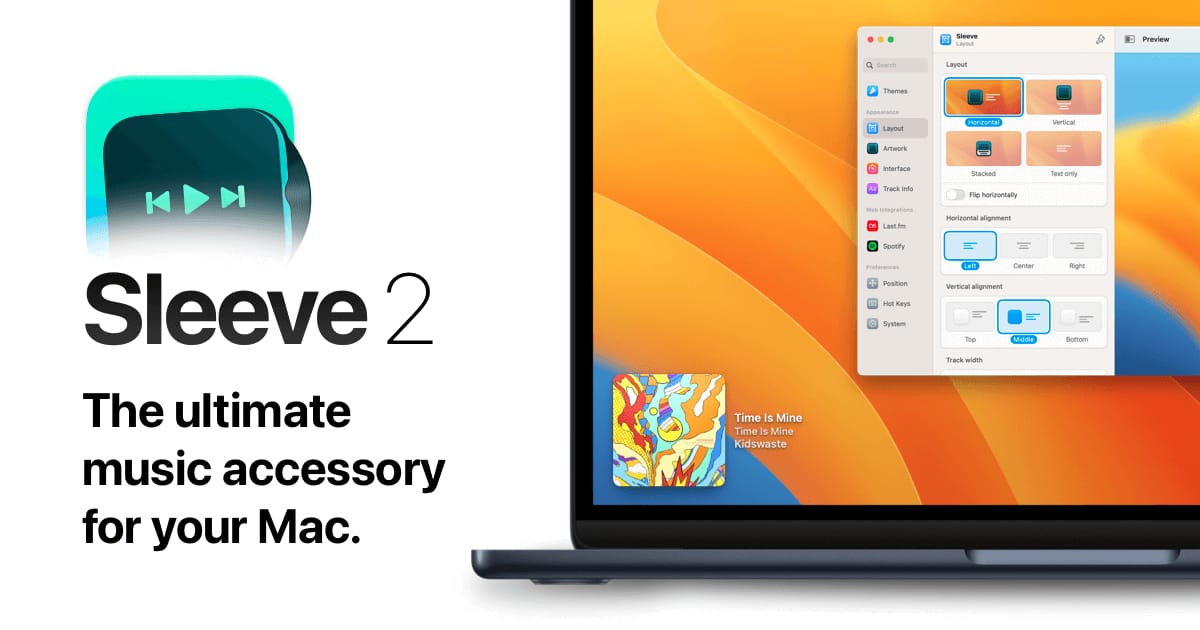
I'm not even in the target market of this app but their marketing site is so good I just had to share it. The site has a nice Apple vibe and the dark mode is beautiful. Imagine my surprise when I noticed they're using the default system fonts! Never knew you could make those look so good 💅🏻.
🎁 Resource

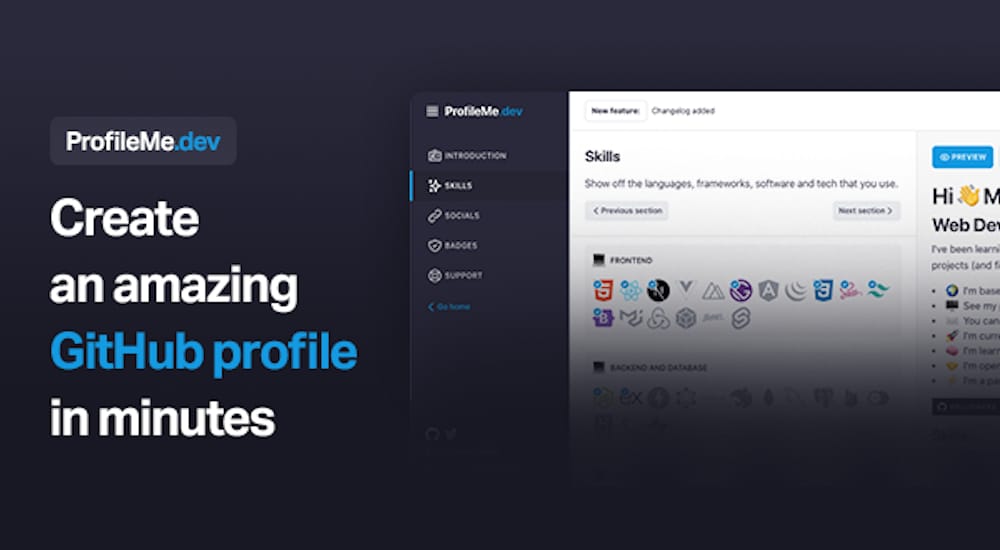
I recently updated my Github profile to make it more "professional" and this free tool was great to make it shine. Adding technology logos and sections was a breeze, you just fill out fields and copy the output to your Github profile markdown file. Highly recommend it if you want to spice up your profile, especially if you're currently looking for a job.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
Polypane is an excellent tool for testing your project’s responsive design and accessibility. The best thing about it is that it helps me catch visual bugs in seconds rather than hours. Definitely worth the money for the time I have saved.
Maccy is a clipboard manager for macOS which does one job - keep your copy history at hand. Period. Lightweight. Open-source. No fluff.
OpenDyslexic is a new open-source font created to increase readability for readers with dyslexia. The typeface includes regular, bold, italic, and bold-italic styles. It is being updated continually and improved based on input from other dyslexic users.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion