Tailwind Weekly #120: the first official Tailwind CSS event went brilliantly!
Hello folks!
It was a pretty exciting week for the Tailwind Labs team with the first official Tailwind event being held a few days ago. Do check the news section for more info, we have pictures!
Now onto our usual content 😉.
P.S.: I apologize for the silence these last few weeks, I was neck-deep in work and dealing with some health issues but I'm as good as new now and back on track!
🌟 News
Tailwind Connect was held a couple of days ago and it went very well! I personally didn't attend it but from what I could tell from the pictures and twitter talk, it was a blast.
And speaking of pictures, here are a few of them I got from Twitter!




Besides that, here's what you may have missed since our last email:
:has(...)support is coming on the next version of Tailwind!- We're also getting support for
text-wrapon the next release too. - There's a new template coming soon! Looks to be an agency-focused template, and looks very cool
On the community side, our friend Simon released a video about the advantages of using tailwind-merge and Sam Selikoff released his Tailwind Mastery course, which is now fully complete over on Build UI, clocking in at 2h 29m across 21 lessons!
🤩 Sponsors

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands. Just fill out our 3-minute questionnaire and get a quote in 24 hours.
📚 Learning
Autoexpanding textareas with CSS and JavaScript
If you ever worked with forms then you know that sometimes textareas are tricky. They behave like big, tall, and scrollable text inputs but sometimes that's not exactly what you want. This video tutorial teaches you how to fix the annoying scrollable issue by auto-resizing it with JS.
Solving Media Object Float Issues With CSS Block Formatting Contexts
I heard of the term block formatting context years ago on CSS tricks but never gave it enough attention. Until I read this article! This piece offers an elegant solution to a niche issue (float problems) but also teaches you what a block formatting context is and why you should care.
CSS Custom Properties Beyond the :root
It's very common for modern CSS libraries that use custom properties (a.k.a variables) to put a lot if not most of them on the :root selector and this article acknowledges that but also shows you an alternative to avoid having your :root selector become overwhelming. A pretty specific issue but solvable!
💅 Showcase

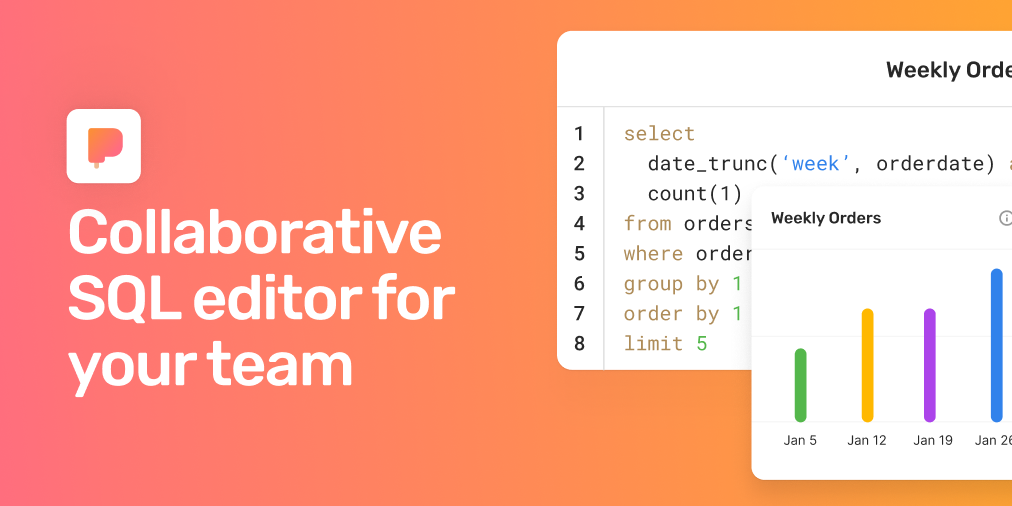
PopSQL
Who would think a SQL editor would be so pretty 😍. PopSQL is a collaborative SQL editor for your team and its landing page is one of the best I have seen for a very technical's product. The typography is elegant, the colors are vibrant and the micro animations are eye-catching. The features' pages look even better!
🎁 Resource

rewind-ui
I'm featuring new component libraries again and this week's is pretty cool! rewind-ui is a React-based library with 25 ready-to-use components, separated into 2 categories, "Data display" and "Forms". I find the components intuitive, the docs have a lot of examples and the roadmap looks promising. Definitely, a library to keep an eye on.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
Tiiny Host is the simplest way to share your web project. Get feedback faster.
OpenDyslexic is a new open-source font created to increase readability for readers with dyslexia. The typeface includes regular, bold, italic, and bold-italic styles. It is being updated continually and improved based on input from other dyslexic users.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
