Tailwind Weekly #121: the State of CSS survey is back!
Hello folks!
Not much official news this week, the Tailwind Labs team is hard at work on cool stuff. In the meantime, we got more Tailwind Connect photos 📸!
The State of CSS 2023 is open so be sure to do your part and fill it out!
Now onto our usual content 😉.
🌟 News
Adam released a bunch of pictures from Tailwind Connect, they're lovely! You can see them all here but there's a few:









On the community side, we got another awesome video from Sam Selikoff, where he showcases the powerful combination of Radix UI and Tailwind CSS. It's wild 🤯!
🤩 Sponsors

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands. Just fill out our 3-minute questionnaire and get a quote in 24 hours.
📚 Learning
shadcn/ui — Theming Wrapped in a Tailwind Plugin/Preset
shadcn/ui is a very opinionated React component library based on Radix UI and Tailwind that has been gaining some popularity in recent months. In this video, our friend Simon shows how to use it and why you might like it. I have been following Radix UI for a bit and shadcn/ui is exactly the type of project that can help with adoption.
Creating a shine effect on a card with Tailwind CSS
This one is short and sweet! You'll learn how to make a beautiful shine hover effect using Tailwind and how easy is to adapt vanilla CSS to use it as Tailwind CSS instead!
11 HTML best practices for login & sign-up forms
A more general article but great nonetheless. This one is from Evil Martians, the folks behind autoprefixer and postcss. Just for that alone, the article deserves a glance and it didn't disappoint! I particularly liked point #8, will start implementing it on my forms going forward.
💅 Showcase

Sofa
Sofa is one of those apps that makes you think "Huh, I didn't know I wanted that". It helps you "create lists of apps, books, board games, movies, tv shows, podcasts, music albums, and video games to enjoy later" and let me tell you, the landing page design is very nice. It has a kind of playful vibe with subtle colors and round font. Overall, a great landing page for a great app!
🎁 Resource

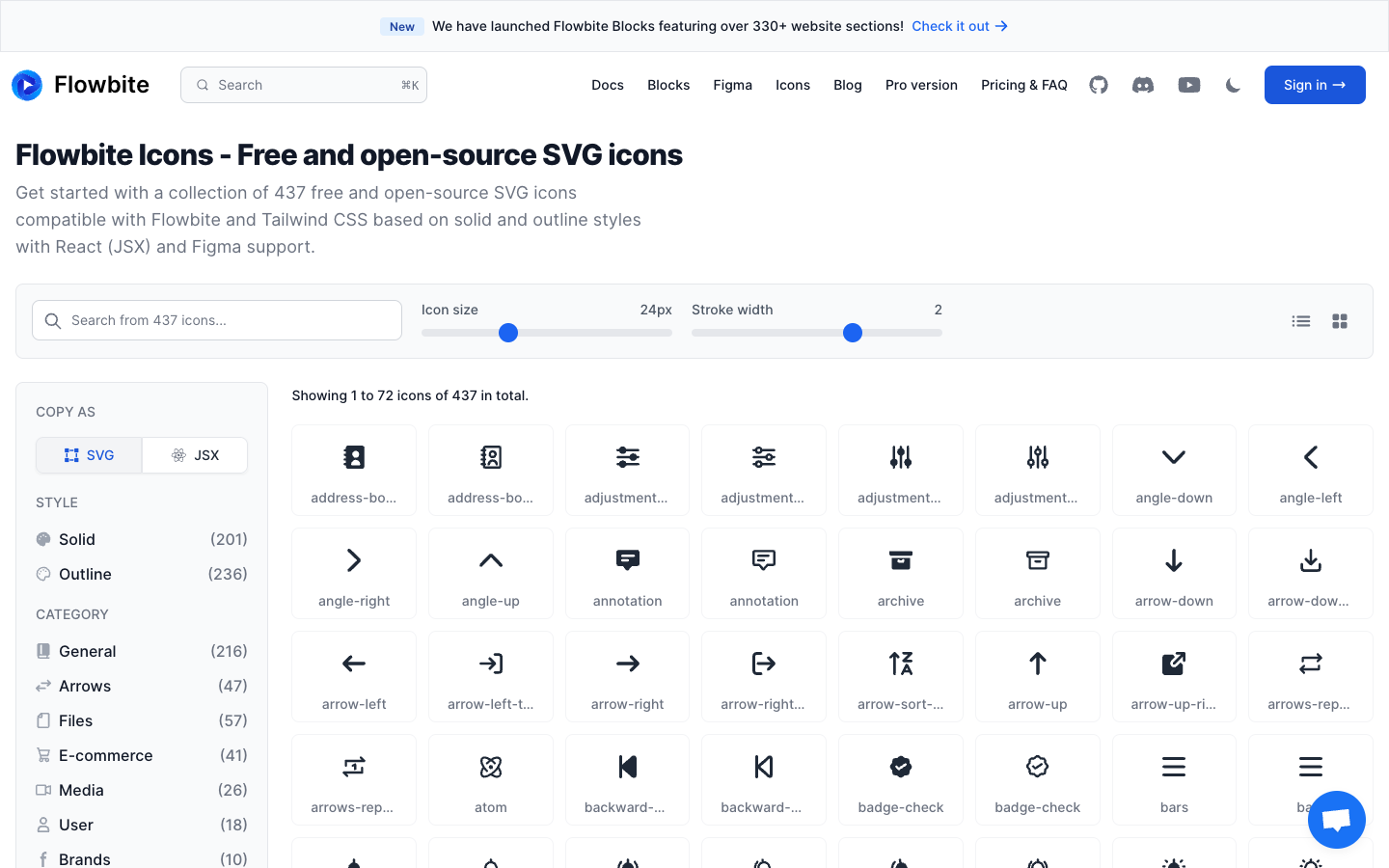
Flowbite Icons
Here's another great icon source for you all! The Flowbite icons site is very similar to Heroicons as in you can copy the icon's code right away and the search is great. I do like that Flowbite has brand icons, albeit just a few. Looking forward to seeing it grow!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
OpenDyslexic is a new open-source font created to increase readability for readers with dyslexia. The typeface includes regular, bold, italic, and bold-italic styles. It is being updated continually and improved based on input from other dyslexic users.
Polypane is an excellent tool for testing your project’s responsive design and accessibility. The best thing about it is that it helps me catch visual bugs in seconds rather than hours. Definitely worth the money for the time I have saved.
Designing on your own and want fancy icons? Check out Iconfinder, they have the biggest and best selection of icons I have ever seen and at very affordable prices.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
