Tailwind Weekly #124: read the official Tailwind Connect recap 😁
Hello folks!
The Tailwind Labs folks were kind enough to write a recap of the Tailwind Connect event we had a few weeks ago. I still highly recommend you watch the full video because the demos were mind-blowing 🤯 but if you just want the TL;DR then the recap is for you.
Now onto our usual content 😉.
🌟 News

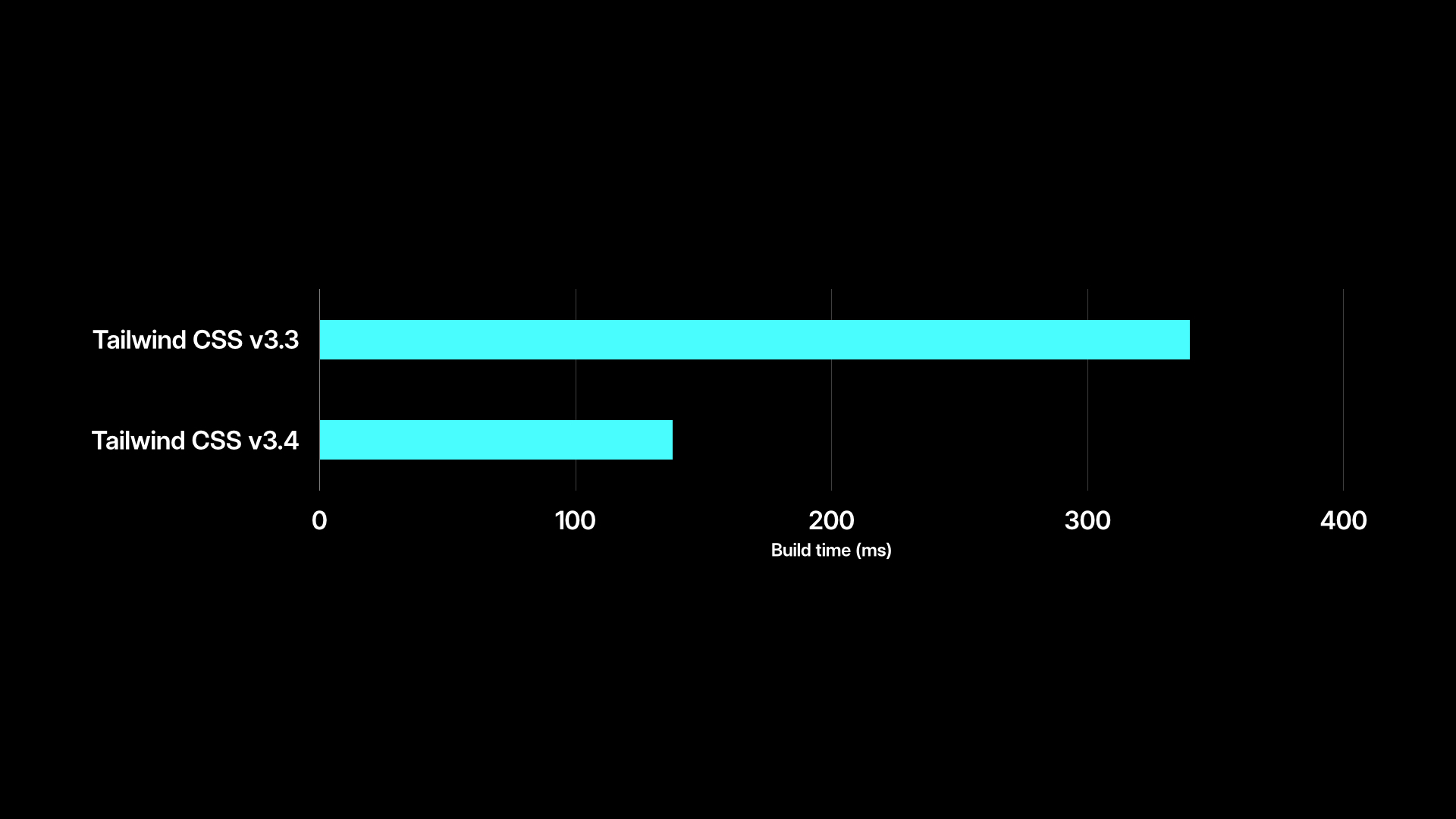
That's right folks, thanks to the upcoming Oxide engine, Tailwind CSS' performance is going through the roof 🤯!
According to the Tailwind Labs team, v3.4 will land in a couple of months and will not only include the new Oxide engine but also integrate with Lightning CSS.
Want to learn more about all this? Go read the official recap for the event!
🤩 Sponsors

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands. Just fill out our 3-minute questionnaire and get a quote in 24 hours.
📚 Learning
Hands-On Guide to Color Fonts
I didn't know color fonts existed until a few weeks ago when I came across this video, and I must say they look pretty cool. They're basically special fonts that you can use to create very nice effects. The video walks you through the most popular ones from Google Fonts and how you can customize them.
Useful DevTools Tips and Tricks
As a frontend developer, I spend a lot of time on the Chrome dev tools but I feel like I have only scratched the surface of what it can do and this article sooo proved me right. This one is so good I can't believe it's free content! If you want to level up your devtools skills then this is the guide for you.
New Viewport Units
Ever wanted to make the hero of a website take up the full viewport height and also make it work on mobile? It was like doing dark magic my friend. But the developer experience gods heard our cry and delivered us from this punishment and now we have new viewport units that actually know the height of the viewport on mobile! Check out the article to learn more.
💅 Showcase

Airplane
Here's another cool-looking landing page for a developers-centric product for you. This one has the best micro animations I have seen in years, so many micro interactions, almost feels like the page is "alive". I'm also loving the dark theme and the beautiful gradients 🎨.
🎁 Resource

tailwindcss-icons
Icons are a pretty big part of UI development and while Heroicons is an incredible resource sometimes you want something more specific. That's where this plugin can help! It lets you use icons from Iconify, which has over 150k icons, by just adding classes to your markup. You can also define what "collection" of icons you want to use, pretty neat!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
Meet Origin, a sleek personal blog theme for Ghost, crafted with TailwindCSS. It's all about simplicity and a superior writing experience. With features like customizable color schemes, rich media embedding, and a newsletter subscription box, Origin is your perfect platform for sharing thoughts.
"The Junior to Senior Guidebook" is your ultimate guide to thriving in your dev career. Beyond coding, it offers invaluable insights into standing out in a saturated job market, rapid career advancement, skill development, burnout management, and effective learning. The author shares his journey from junior to senior engineer in just 18 months. Boost your tech career with this essential guidebook.
Dive into the world of web security with "The Beginner's Guide To Web Security", a comprehensive 100+ page book by Gokul, a Google Developer Expert based in Bangalore. This guide covers everything from the basics of how the web works, HTTP, HTTPS, TCP/IP, SSL certificates, to various web security vulnerabilities and how to counter them. It's a must-read for both junior and senior web developers, offering a wealth of information in a concise format.
✌️ Partners
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
