Tailwind Weekly #125: Learn 10 actually useful Tailwind CSS tips!
Hello folks!
It's been a slow week on the Tailwind CSS ecosystem so no major news this time but I did want to mention that the Tailwind Labs team seems hard at work developing Catalyst components. You can see their work on buttons and form components here.
Also, Adam will be speaking at RailsWorld, can't wait to watch that talk!
Now onto our usual content 😉.
🤩 Sponsors

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands. Just fill out our 3-minute questionnaire and get a quote in 24 hours.
📚 Learning
10 Tailwind Tricks You NEED To Know!
I found this video on my Youtube feed recently and I was pleasantly surprised when I learned something from one of the tips. Tailwind CSS has so many features that it's easy to forget some of them but this one min-[400px]:class was incredible to see in action! Be sure to check out the video for the other tips, they're very good.
Randomness in CSS
Randomness in CSS is a tricky business and developers usually resort to JS to fill that gap. Well, this piece teaches you mentions a way around this, and explains how to use it. Definitely a niche issue but a great read nonetheless.
Baseline: A NEW Way To Think About Browser Support
Ever heard of Baseline? It's a new initiative from Google that helps web developers know which features are safe to use for production depending on what browser versions they want to support. The video explains it way better than I can and I think it can be a great concept to mention to clients when talking about cross-browser support.
💅 Showcase

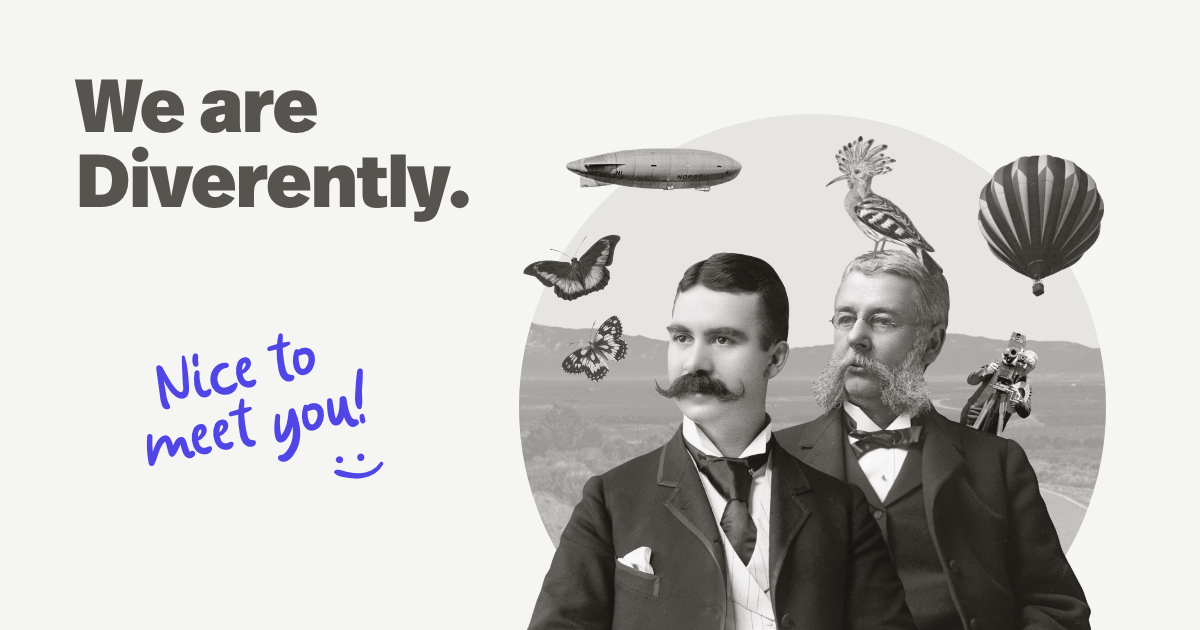
Diverently
Diverently is an advertising agency based in Hamburg and let me tell you, their website rocks! It kind of reminds me of an interactive comic book, yes it's that good. Also love their font choices, who would have thought that there's a font called "Real" 🎨.
🎁 Resource

NativeWind
If you want to use Tailwind CSS in React Native then you'll love NativeWind. In their own words:
NativeWind uses Tailwind CSS as scripting language to create a universal style system for React Native.
The library seems to have almost all of Tailwind CSS features and you can even set styles for each individual platform. Overall a cool library to keep an eye on.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
TypingMind is your pocket-friendly ChatGPT alternative. For a one-time fee, you'll have access to incredible AI power with minimal token charges. Say goodbye to high costs and embrace the world of affordable and sophisticated AI chatbots. Join TypingMind now and unleash the full potential of AI!
"The Junior to Senior Guidebook" is your ultimate guide to thriving in your dev career. Beyond coding, it offers invaluable insights into standing out in a saturated job market, rapid career advancement, skill development, burnout management, and effective learning. The author shares his journey from junior to senior engineer in just 18 months. Boost your tech career with this essential guidebook.
Dive into the world of web security with "The Beginner's Guide To Web Security", a comprehensive 100+ page book by Gokul, a Google Developer Expert based in Bangalore. This guide covers everything from the basics of how the web works, HTTP, HTTPS, TCP/IP, SSL certificates, to various web security vulnerabilities and how to counter them. It's a must-read for both junior and senior web developers, offering a wealth of information in a concise format.
✌️ Partners
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
Weekly Web Development: A weekly newsletter that helps you to stay up-to-date on the latest and greatest tools in web development!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
