Tailwind Weekly #130: more Catalyst sneak peeks and new icons coming 🎨
Hello folks!
Gore more screenshots from Steve this week, Project Catalyst is looking better and better each passing week. I think it's gonna be awesome 💪🏻.
Also, the results of the State of CSS 2023 are out now. It's no surprise that Tailwind CSS is leading the pack in interest and retention 🤩. Be sure to check the site for more metrics!
P.S. I'm currently looking for my next role. If you're looking for a seasoned frontend dev who loves Tailwind CSS, has 7+ years of experience with Vue & React, and wants to learn backend, email me 😁.
Now onto our usual content 😉.
🌟 News




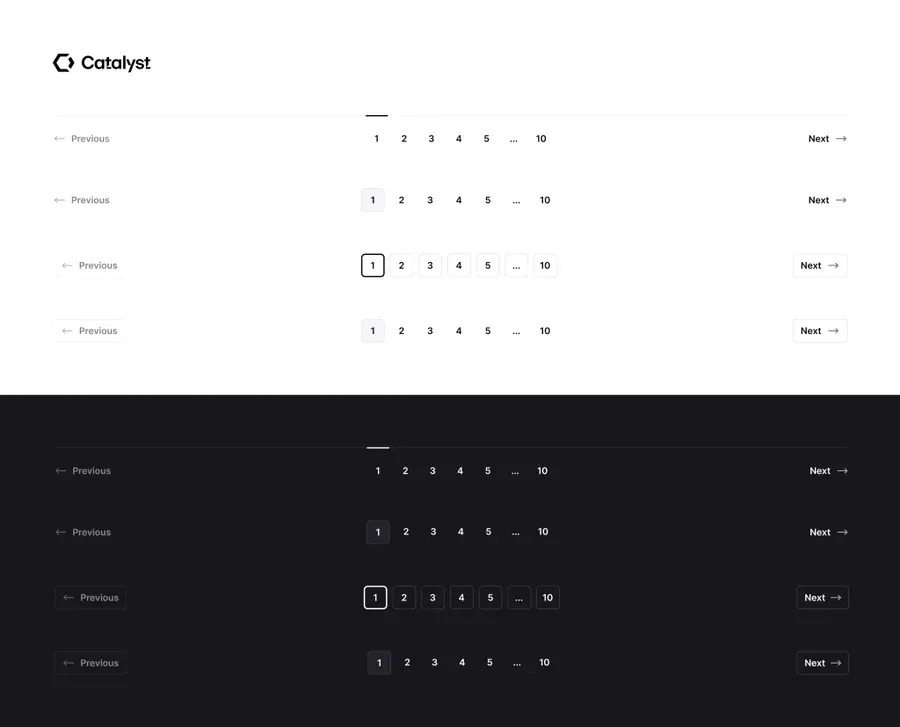
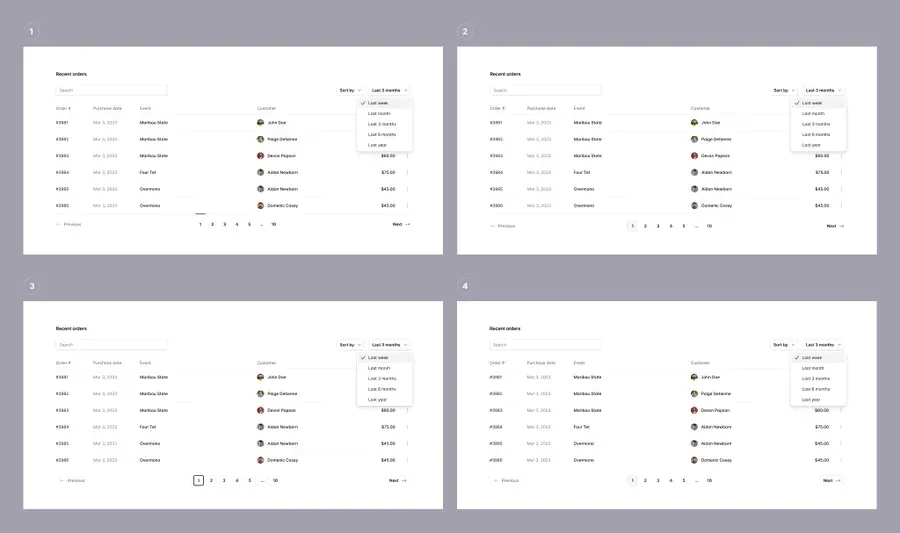
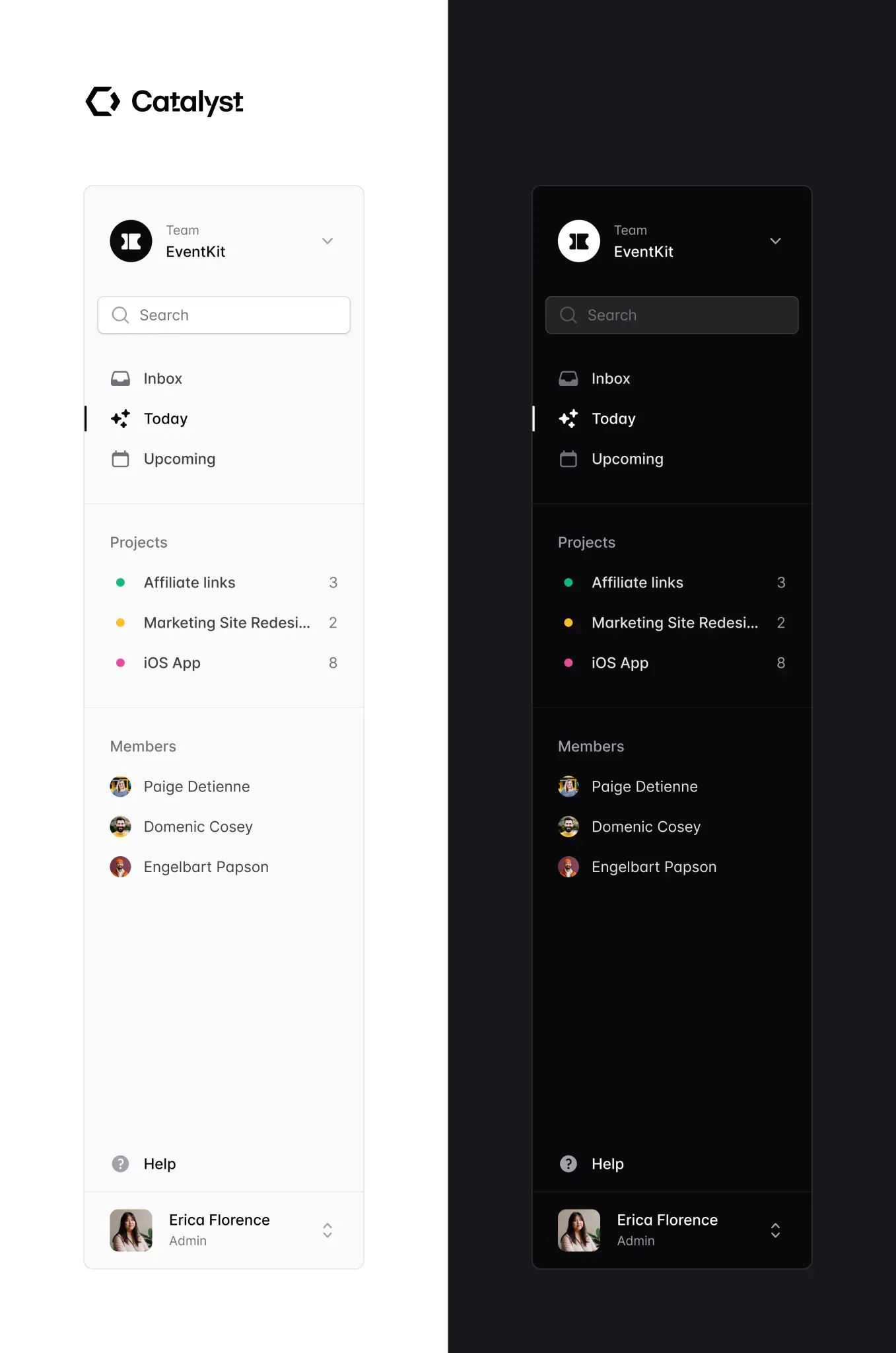
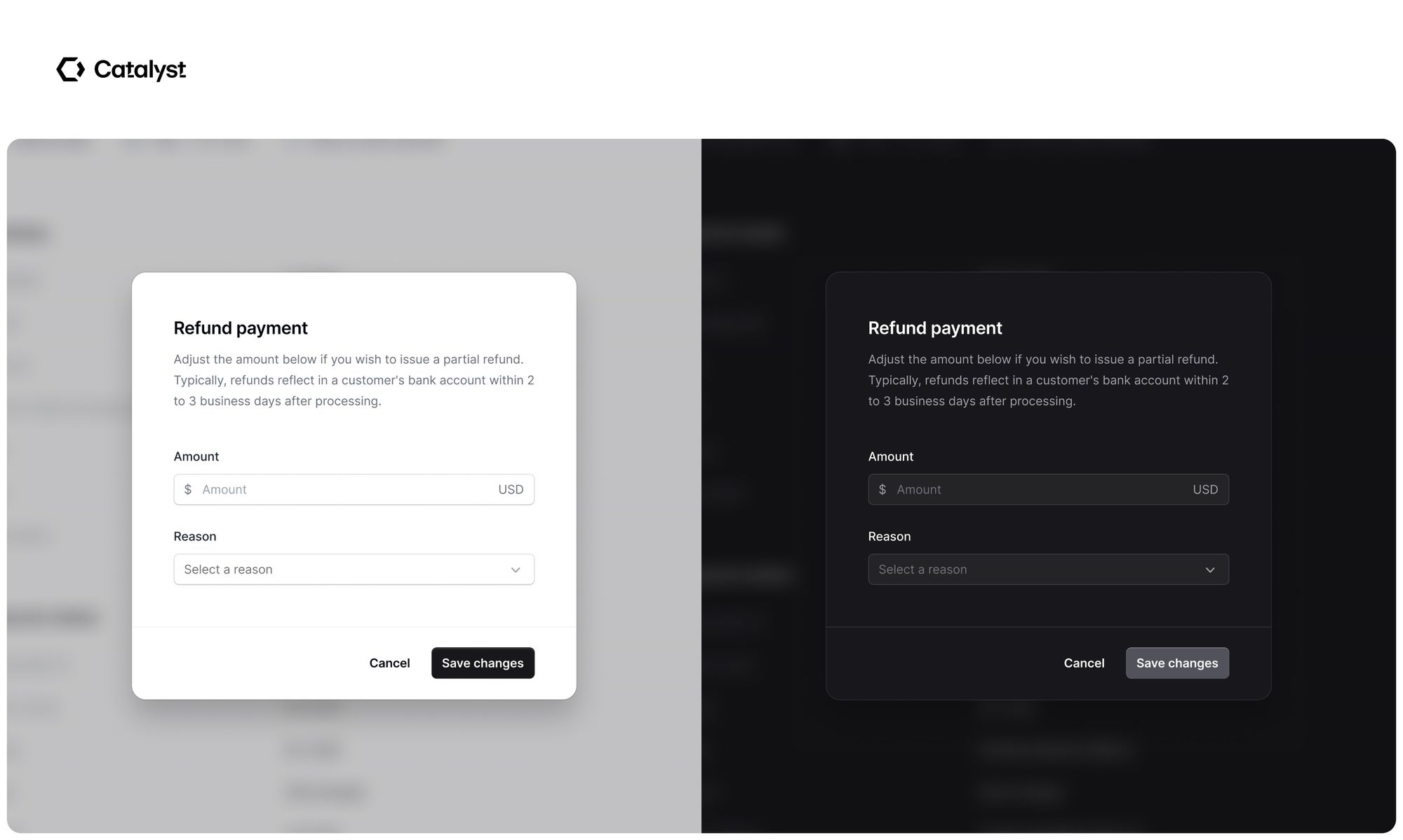
Steve has been hard at work on Project Catalyst and has been steadily releasing sneak peeks. So far the project looks stunning! Can't wait for it to come out soon.

He'll also be releasing these new icons for Heroicons soon, so Heroicons will soon have 300+ icons 🚀!
🤩 Sponsors

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands. Just fill out our 3-minute questionnaire and get a quote in 24 hours.
📚 Learning
Stop Rewriting Your CSS! Use :not() Instead
This week, I stumbled upon a great video by CSS Weekly that's all about simplifying your CSS with the :not() pseudo-class. From excluding the first and last items in a list to styling CMS-generated content, this video is packed with practical examples that'll make your life easier.
Position-Driven Styles
Roman Komarov explores the potential of scroll-driven animations in CSS to solve various challenges like styling flex and grid rows, staggered animations, and more. The article delves into experimental web features and offers examples that currently work in Chrome Canary.
Styling React Select with Tailwind
In his piece, Jussi walks us through the process of integrating Tailwind CSS and the React Select package, starting with a basic example and then diving deep into custom styling and adding icons. If you've ever struggled with making react-select play nicely with Tailwind, this guide is a must-read.
💅 Showcase

Crater
Crater's homepage is a prime example on how you can create a nice landing page with just a handful of colors. Love the comfortable spacing and, believe it or not, the font is just good old browser default. Also, the illustrations give it a very nice touch!
🎁 Resource

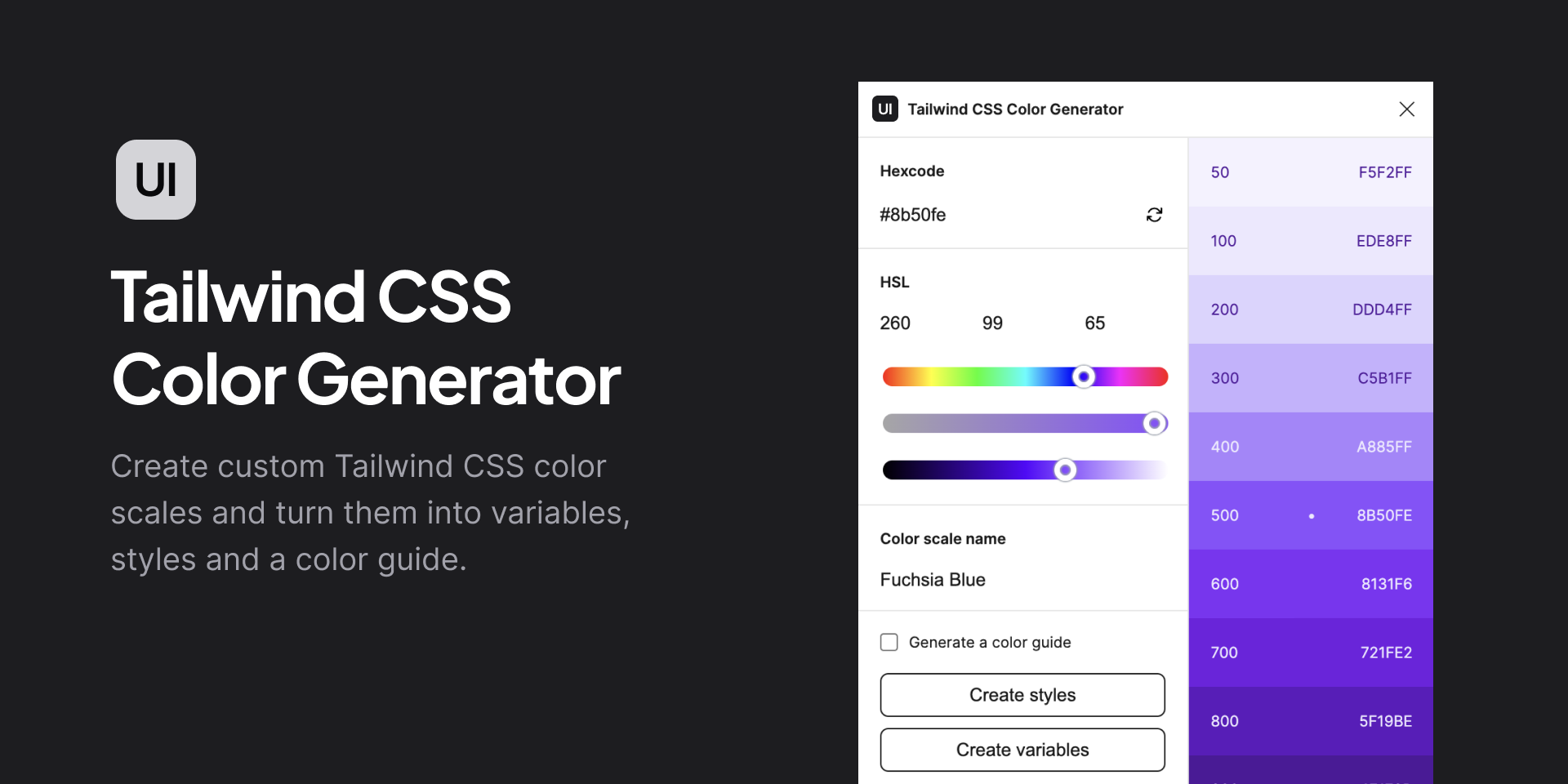
Tailwind CSS Color Generator
If you use Figma and design with Tailwind CSS in mind then you're gonna love this little plugin. It basically helps you generate a full Tailwind CSS color scale based on a hex code, HSL color, or even a random color. Perfect for when you want to experiment with different color palettes!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Check out Shruti's new book, "Level up with Tailwind CSS"! Dive into real-world Tailwind examples and discover tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills then this book is for you!
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
Ankur Tyagi's The Prime Guide For Next Gen Developer contains everything you need in a typical career path of a software engineer or developer. From starting at a company as a fresher or new grad to a senior software engineer.
Polypane is an excellent tool for testing your project’s responsive design and accessibility. The best thing about it is that it helps me catch visual bugs in seconds rather than hours. Definitely worth the money for the time I have saved.
✌️ Partners
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
Weekly Web Development: A weekly newsletter that helps you to stay up-to-date on the latest and greatest tools in web development!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
