Tailwind Weekly #131: create Tailwind CSS code with AI 🤯
Hello folks!
No official news this week folks but we got a pretty big community announcement: Vercel's new tool v0 lets you craft React UI components with Tailwind CSS, all powered by AI 🤖! Check the news section for more info.
Now onto our usual content 😉.
🌟 News
Introducing v0 by @vercel - v0 generates custom components on the fly that you can copy and paste into your existing codebase.
— shadcn (@shadcn) September 14, 2023
Need a component? Just Ask - https://t.co/QrW2UyK7rQ@jaredpalmer @shuding_ @max_leiter @mrncst @rauchg @cramforce @almonk and the team at Vercel pic.twitter.com/192k6Lm72R
Vercel recently introduced a new tool called v0 that allows you to generate custom React UI components by using Tailwind CSS and shadcn UI. The demo is just mind-blowing 🤯. You just give it a prompt and the trained AI goes to work!
Of course, it won't be replacing devs anytime soon but this can definitely help increase development speed by using it as a base or even for inspiration 🧑🏻🎨.
The future of Tailwind CSS sure looks bright 🤩.
🤩 Sponsors

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands. Just fill out our 3-minute questionnaire and get a quote in 24 hours.
📚 Learning
CSS "display" is a multi-keyword property?!?
Did you know that the display property has evolved into a multi-keyword property? The video provides a clear breakdown of how this works, the significance of the Block Formatting Context (BFC), and introduces the newer "Flow" and "Flow-Root" display values.
All about accessible headings
This short piece emphasizes the importance of using headings correctly, not just for visual styling but for true content hierarchy, and offers insights on best practices like having a single unique <h1> per page, etc.
Four new CSS features for smooth entry and exit animations
Chrome recently introduced 4 new CSS features that allow for improved entry and exit animations, especially for elements like dialogs and popovers. These features include animating display and content-visibility on keyframes, a new transitionbehavior property, the startingstyle rule for entry animations, and the overlay property for top-layer behavior during animations. Read the article for more info!
💅 Showcase

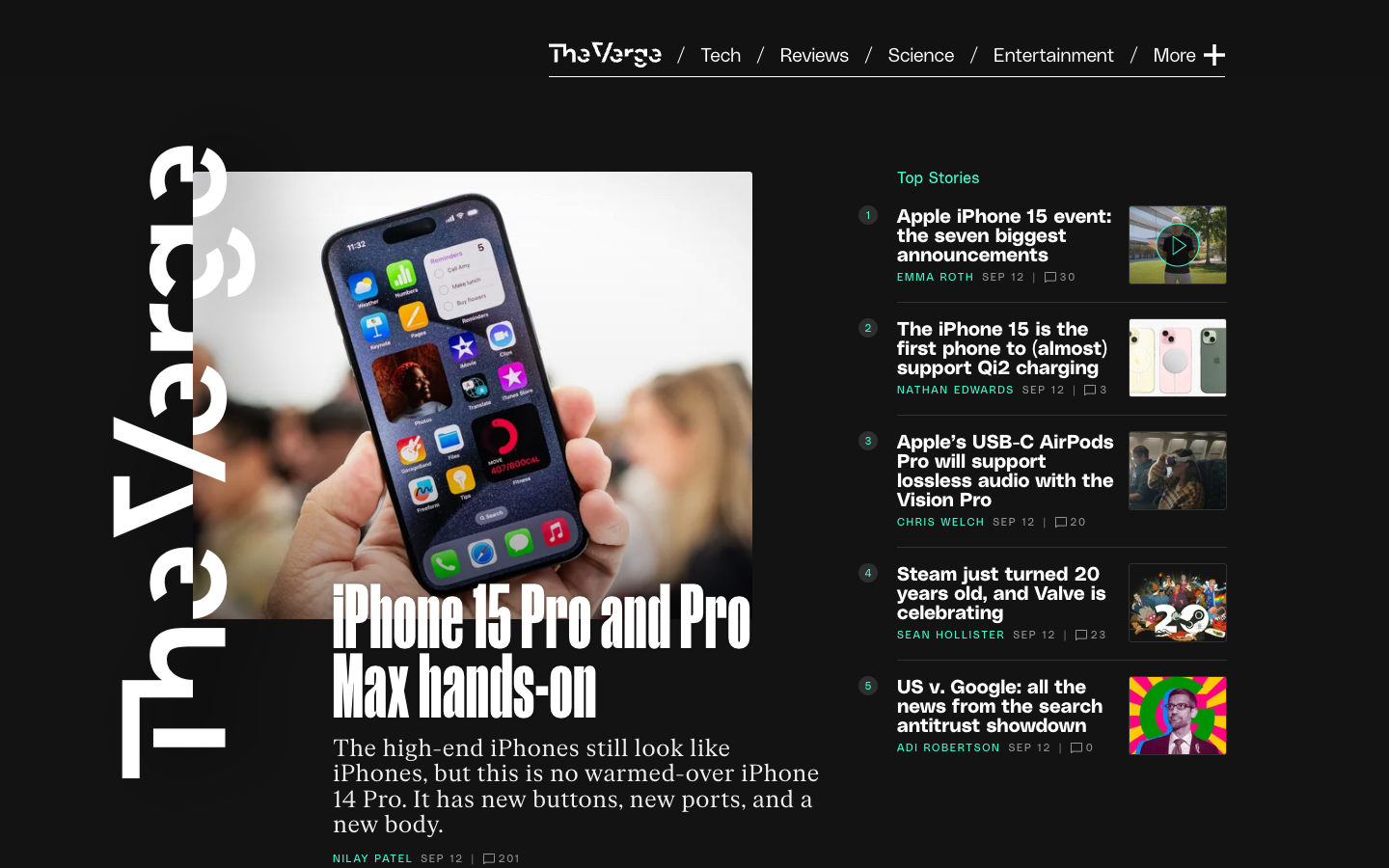
The Verve
The Verge recently redesigned their site and decided to use Tailwind CSS for their styling and let me tell you, it looks awesome! It's so different from your usual Tailwind site since they use their own unique color palette and custom fonts. It serves to show that you can make any kind of site with Tailwind.
🎁 Resource

Tailwind Animations Examples
This week, I stumbled upon a fantastic resource: a GitHub repository that showcases various animations implemented using Tailwind CSS. The best part? It's not just a component library, you can directly copy and paste the animation code and use it right away.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Check out Shruti's new book, "Level up with Tailwind CSS"! Dive into real-world Tailwind examples and discover tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills then this book is for you!
Mailbites is your friendly tool for crafting email templates with ease! Dive into a world of ready-to-use components and layouts, all designed with MJML. Whether you're customizing your own or using our complete templates, building emails has never been faster. Give it a try for free!
Dive into "The Ultimate Guide to Web Design" and master the art of creating stunning websites. This 340-page e-book breaks down the essentials of UI design, typography, and responsive design, ensuring you don't have to rely solely on designers. With bonus templates, a Landing Page UI Kit, and insights into no-code tools, you'll be equipped to bridge the gap between design and development.
Discover LaunchStack, your go-to platform to kickstart your SaaS application in just 5 minutes! Packed with essential features like user management, team collaboration, and a pre-built billing system, it's built on the trusted foundations of Laravel, TailwindCSS, and Vue 3. Say goodbye to repetitive tasks and hello to a smoother, faster SaaS development experience!
✌️ Partners
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
CSS Weekly: Weekly e-mail roundup of CSS articles, tutorials, experiments, and tools curated by Zoran Jambor
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
