Tailwind Weekly #132: Zed support & upcoming meetup in Amsterdam 🍻!
Hello folks!
This week I have some exciting updates for you. Dive into the news about Zed's new support for Tailwind CSS autocomplete, get the scoop on an upcoming Tailwind CSS meetup in Amsterdam, and explore some insightful articles on JavaScript, CSS, and web accessibility.
Let's dive in!
🌟 News
We got some cool tidbits to share with you this week!

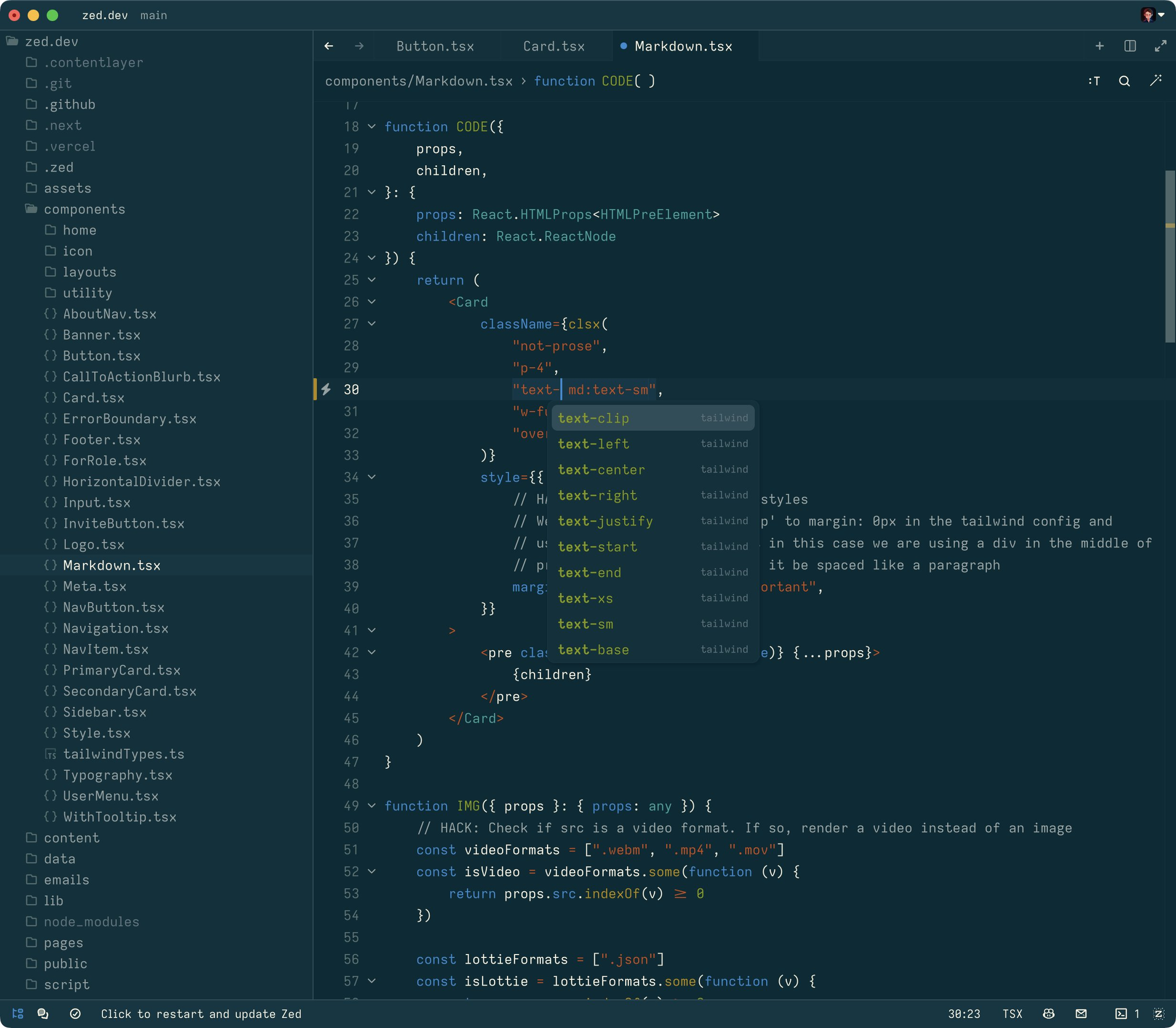
Zed's now supports Tailwind CSS
Remember Zed? The high-performance, multiplayer code editor? Well, they've just rolled out a new version and it now supports basic Tailwind CSS autocomplete. If you love Tailwind, this might be a game-changer feature for you. Check out the tweet for a sneak peek.
Tailwind CSS Meetup in Amsterdam? 🌷
Adam is heading to Amsterdam and is looking to host a Tailwind CSS meetup on October 4th. He wants to do a practice run of his Rails World talk and, of course, meet some awesome folks from the community. If you're in the area and can help out or just want to join in for some good conversation (and maybe a beer or two 🍻), give him a shout!
🤩 Sponsors

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands. Just fill out our 3-minute questionnaire and get a quote in 24 hours.
📚 Learning

Understanding the JavaScript Modulo Operator
This post by Josh is all about making sense of a tricky JavaScript thing called the modulo operator. Josh illustrates its practical application in web development, particularly in managing circular arrays, such as cycling through a list of colors. Overall a great read!
How to make charts and graphs more accessible
Ever wondered how to make cool charts and graphs easy for everyone to understand? This piece shares some neat tips, like using helpful descriptions for pictures and making sure colorful charts are easy to see and interact with. Great read if you're building charts on your next project.
CSS lobotomized owl selector: A modern guide
This article talks about a special trick in CSS called the "Lobotomized Owl Selector." Its most common use case is to help with spacing on websites. The article looks at how it started, why it's useful, and how it fits with today's web tools.
💅 Showcase

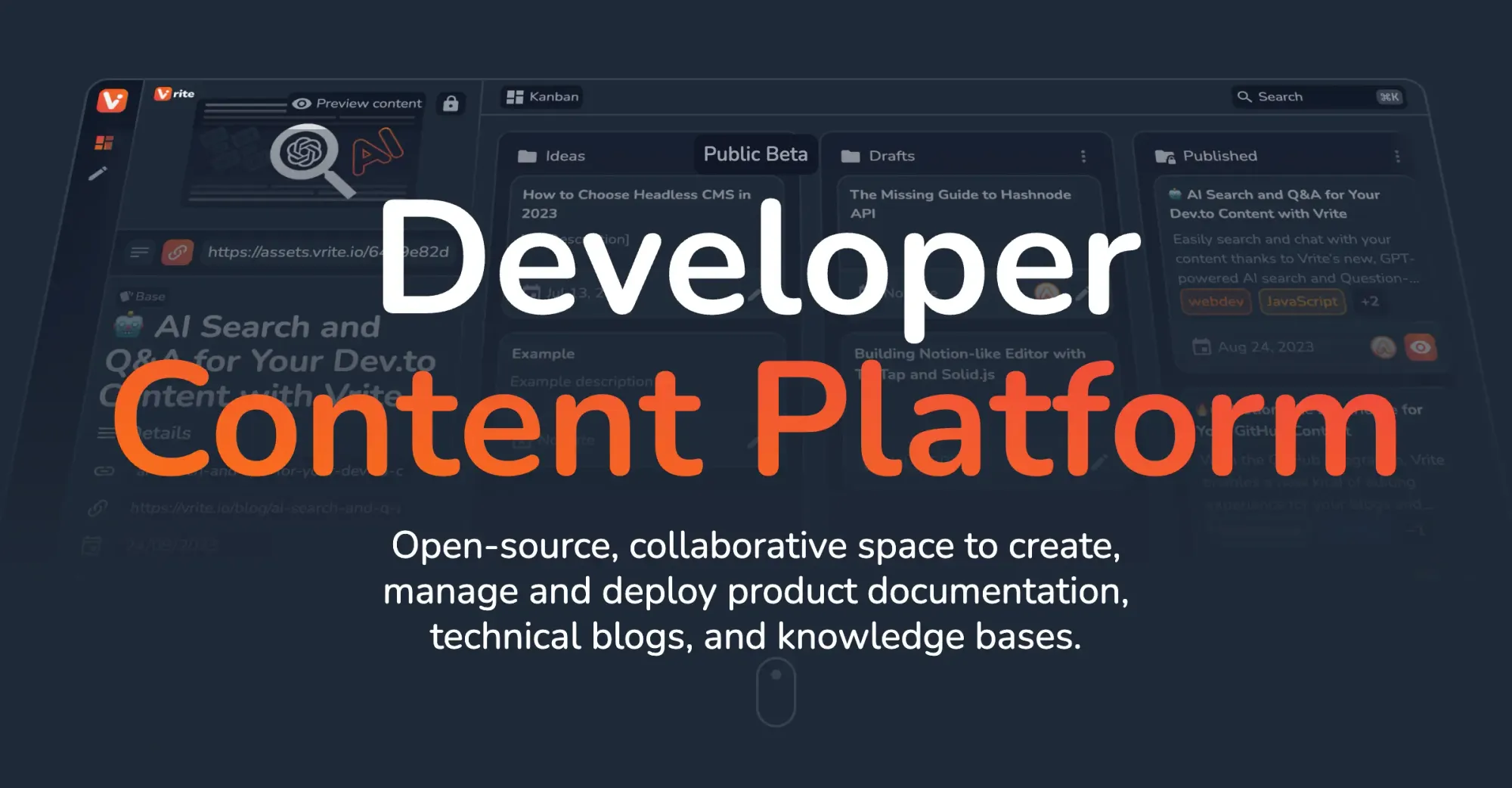
Vrite
Another developer tool for you, this time about content! Vrite's landing page features very contrasting colors, a simple layout, and a beautiful dark mode. Also love that the screenshots' colors change when you switch from light to dark mode. Pretty nifty!
🎁 Resource

Control
Control is a set of customizable illustrations. They've crafted a fantastic library of 108 illustrations perfect for web projects. Whether you're looking to create a unique scene or just want some fresh visuals, their constructor tool has got you covered.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Check out Shruti's new book, "Level up with Tailwind CSS"! Dive into real-world Tailwind examples and discover tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills then this book is for you!
Dive into Setapp, your one-stop subscription for 240+ Mac apps. Whether you're coding, planning projects, or just keeping your Mac tidy, Setapp's got your back. For just $9.99 a month, discover tools that simplify your workflow and boost your productivity. Give it a try for 7 days, free!
Meet Vivid—a game-changer for your MacBook Pro! This nifty app doubles your screen brightness across all apps, not just videos. No more squinting when you're coding outdoors or in bright environments. It's a one-time purchase with no subscription, and guess what? You also get a free iOS version. Give it a try and see the difference it makes!
Introducing DisplayBuddy, your new best friend for managing external displays directly from your Mac's menu bar. Adjust brightness, contrast, and even volume with ease. Working with multiple displays? Sync controls across them effortlessly. Plus, save your preferred settings and switch between them with a click.
✌️ Partners
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
CSS Weekly: Weekly e-mail roundup of CSS articles, tutorials, experiments, and tools curated by Zoran Jambor
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
