Tailwind Weekly #133: Amsterdam meetup next week and more Catalyst sneak peeks!
Hello folks!
This week's Tailwind Weekly is packed! Not only is there an upcoming Tailwind Labs meetup in Amsterdam 🇳🇱, but we've also got some fresh Catalyst sneak peeks 👀.
On the learning side, you'll find cool articles on creative uses of CSS shadows and the math behind nesting rounded corners 📏. And if you're looking for resources, there's a cool toolkit called Lunar UI that'll make your landing pages look amazing 🎨.
Let's dive in!
🌟 News

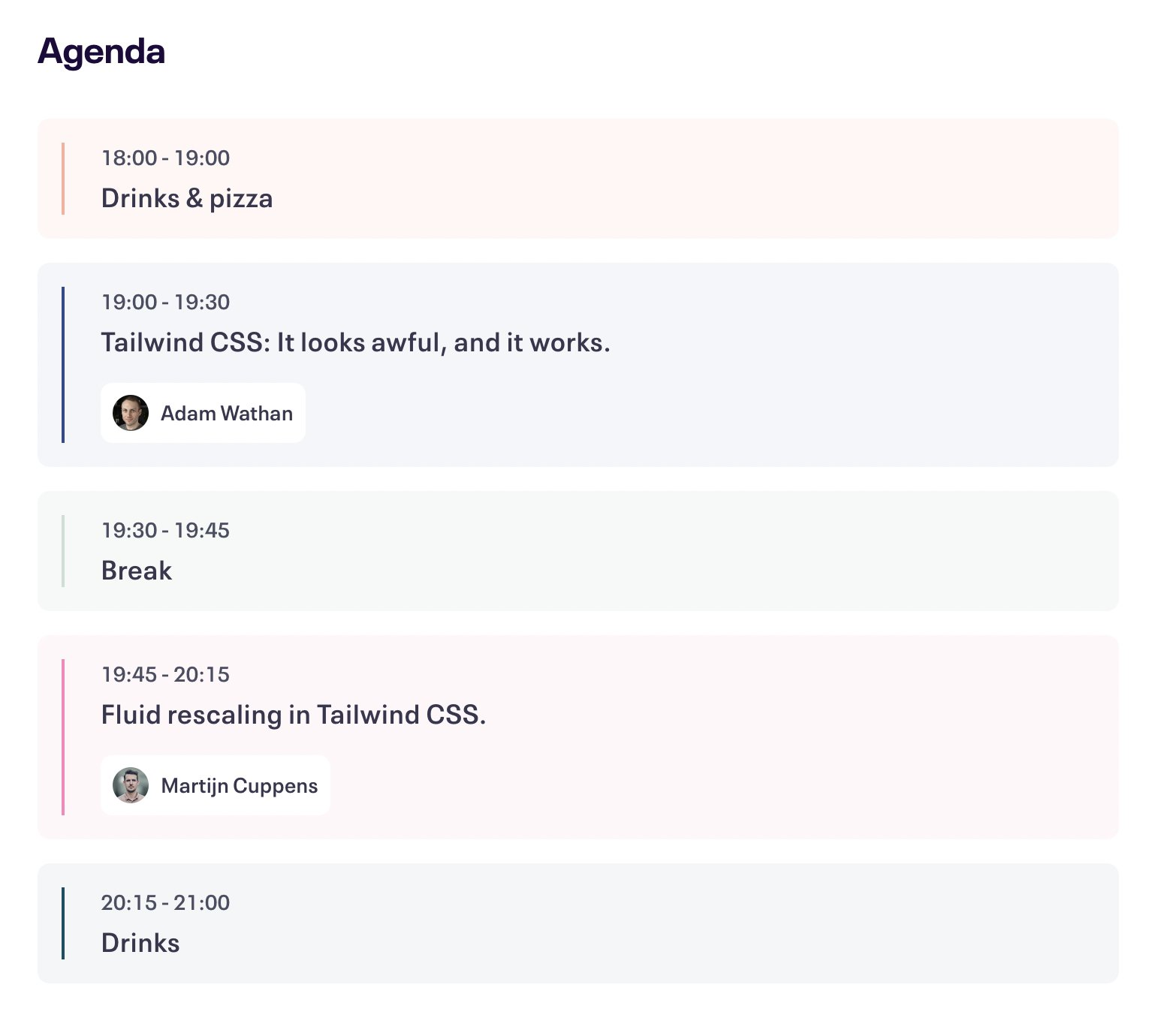
Remember we mentioned a possible meeting soon? Well, now it's official! Join the Tailwind Labs team in Amsterdam next week. According to Peter the attendee's list just reached 100 so it'll be a packed event. Can't wait for the recordings!
Here's the agenda so far:

On another note, the Tailwind team has been busy working on Catalyst, here's Adam's latest sneak peek:
Every single component is full of unexpected paralyzing decisions but it's coming together...
— Adam Wathan (@adamwathan) September 23, 2023
Can't wait to get this kit out the door 🥳 pic.twitter.com/2KeL2YfMY3
And in case you missed it, a few months ago the Tailwind team had their first-ever meetup which included a short session with Sam Selikoff showing off some nifty Tailwind CSS features.
The original video was 1h long so I know many didn't watch it but Sam was kind enough to create a highlights video of the tips he shared and it looks great!
🤩 Sponsors

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands. Just fill out our 3-minute questionnaire and get a quote in 24 hours.
📚 Learning

A Few Interesting Ways To Use CSS Shadows For More Than Depth
This piece explores creative ways to use CSS shadows like using them to create hover effects, text styles, and even shadows casting other shadows! Definitely a great read if you're looking to spice up your designs with some shadow magic.
The Math Behind Nesting Rounded Corners
Ever struggled with awkward gaps when nesting rounded corners in your UI? This article dives into the math behind it. The author explains how to calculate the perfect border radius for nested elements, so everything looks smooth and polished. If you're a fan of rounded corners, this one's a must-read!
CSS Halftone Patterns
This guide breaks down how to use radial gradients, masks, and contrast filters to create dynamic, retro-style patterns. If you're looking to add a unique visual flair to your projects, this is a must-read.
💅 Showcase

Screen Casting Course
This week's showcase has been going on a lot on Twitter these past few weeks and I was delightfully surprised when I found it was done with Tailwind! The design is very modern, with beautiful typography and lovely gradient patterns, it honestly doesn't look like your typical course website, it's even better!
🎁 Resource

Lunar UI
Lunar UI is a super cool toolkit for creating stunning landing pages. It offers customizable copy-and-paste components, making it a breeze to design something aesthetically pleasing. If you want to give your landing pages a fresh look, Lunar UI might be just what you need.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Check out Shruti's new book, "Level up with Tailwind CSS"! Dive into real-world Tailwind examples and discover tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills then this book is for you!
Dive into Setapp, your one-stop subscription for 240+ Mac apps. Whether you're coding, planning projects, or just keeping your Mac tidy, Setapp's got your back. For just $9.99 a month, discover tools that simplify your workflow and boost your productivity. Give it a try for 7 days, free!
Caleb Porzio's Make VS Code Awesome course is an excellent course on customizing and improving your VS Code experience. I bought it recently and it completely changed how I set up and use VS Code, for the better!
Meet Origin, a sleek personal blog theme for Ghost, crafted with TailwindCSS. It's all about simplicity and a superior writing experience. With features like customizable color schemes, rich media embedding, and a newsletter subscription box, Origin is your perfect platform for sharing thoughts.
✌️ Partners
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Frontend Focus: A once–weekly roundup of the best front-end news, articles, and tutorials.
CSS Weekly: Weekly e-mail roundup of CSS articles, tutorials, experiments, and tools curated by Zoran Jambor
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
