Tailwind Weekly #134: the State of HTML 2023 is here 🚀!
Hello folks!
This week's issue is a goldmine 🍬. We're spotlighting the "State of HTML 2023" survey that could shape the future of HTML, a deep dive into CSS lingo, and a guide on optimizing image loading. Plus, we've got a roundup of top Tailwind plugins, a mini video game landing page, and a time-saving open-source UI library.
Let's dive in!
🌟 News

This picture is from this week's Tailwind CSS meetup in Amsterdam, where Adam practiced his talk for the Rails World conference to a Tailwind-loving audience ❤️.
On another note, the "State of HTML 2023" survey is here and is a big deal. Led by Lea Verou, this survey aims to complete the trilogy alongside State of JS and State of CSS, giving us a complete picture of the web dev landscape. It covers everything from new HTML elements like <selectlist> to cool features like popovers and related browser APIs.
Why should you fill it out? Your input directly influences browser and standards groups, helping prioritize features and fix browser incompatibilities. Plus, you get to learn about new and upcoming features, and even get a personalized knowledge score to see how you stack up. So, don't miss out; your voice matters in shaping the future of the web!
🤩 Sponsors

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands. Just fill out our 3-minute questionnaire and get a quote in 24 hours.
📚 Learning
CSS Terminology Demystified
Another great video from CSS Weekly! This one dives deep into the nitty-gritty of CSS terms like rulesets, declarations, and properties. It's a must-watch if you want to speak the CSS lingo fluently and ace that next job interview.
The Ultimate Low-Quality Image Placeholder Technique
This guide dives deep into optimizing image loading with Low-Quality Image Placeholders (LQIP) and Largest Contentful Paint (LCP). The article breaks down how to make LQIP and LCP play nice together, ensuring a smooth user experience without sacrificing performance metrics. It's packed with tips, from avoiding upscaling your LQIP to calculating the perfect image size so that you can have the best of both worlds: fast load times and high-quality images.
The 7 best plugins to use in your Tailwind project
This piece lists the top 7 plugins to level up your Tailwind game. It covers everything from smart container queries using tailwindcss-container-queries for smarter responsiveness, Nightwind for easy dark modes, and even Typography for beautifying long text blocks. Definitely a great read!
💅 Showcase

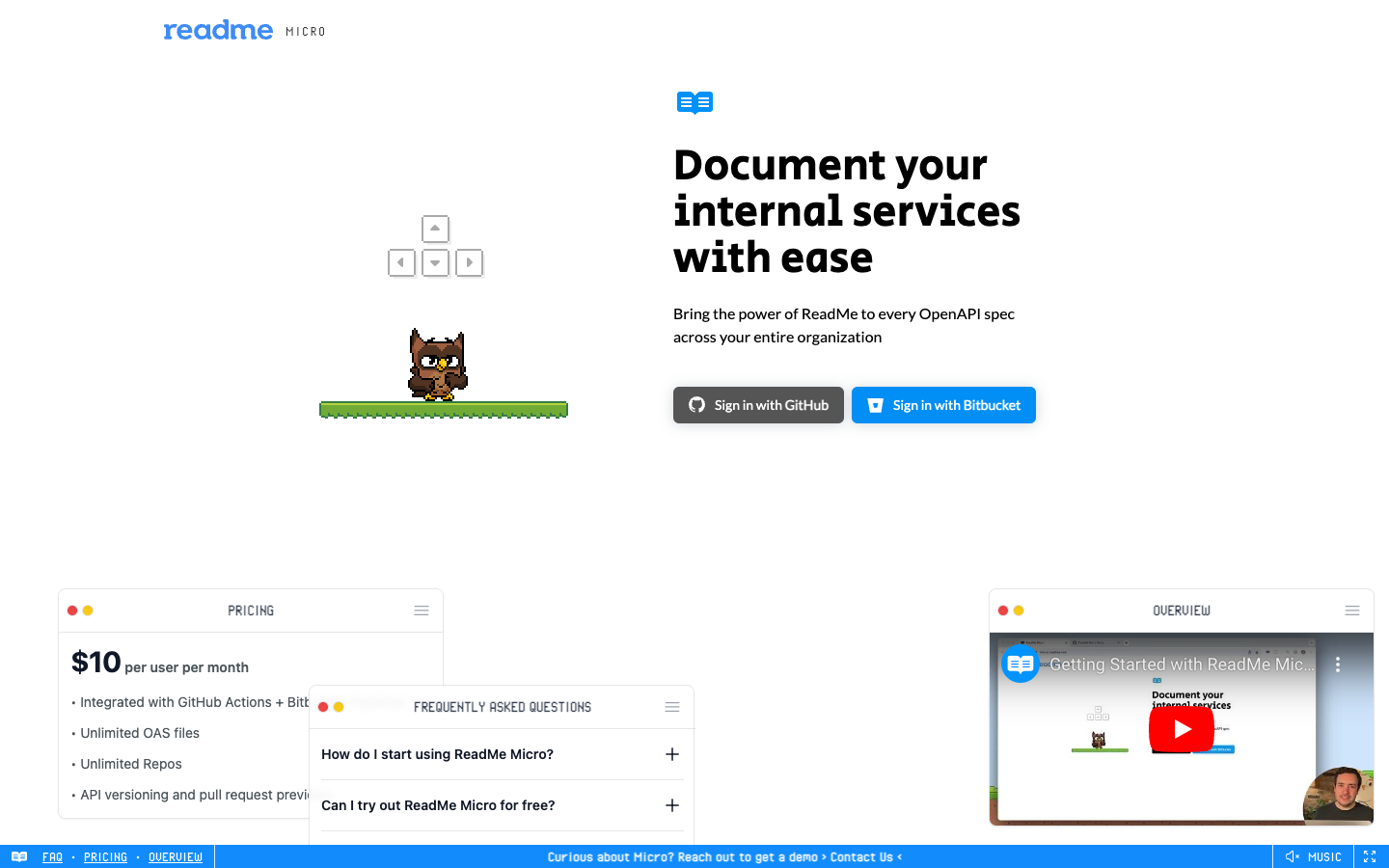
Readme Micro
This is a promotional landing page for Readme but it's also a mini video game inside your browser! You use the arrows to move the little bird and can even make it jump. I love the pixel art and the pixel font, definitely an original landing page for a dev-focused product.
🎁 Resource

Uiverse
UIverse is a goldmine of open-source UI elements crafted in CSS and Tailwind. Whether you're a newbie or a seasoned dev, this library is a great time-saver, offering a wide range of elements for personal and commercial projects. Definitely check it out for your next project!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Check out Shruti's new book, "Level up with Tailwind CSS"! Dive into real-world Tailwind examples and discover tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills then this book is for you!
Dive into the world of web security with "The Beginner's Guide To Web Security", a comprehensive 100+ page book by Gokul, a Google Developer Expert based in Bangalore. This guide covers everything from the basics of how the web works, HTTP, HTTPS, TCP/IP, SSL certificates, to various web security vulnerabilities and how to counter them. It's a must-read for both junior and senior web developers, offering a wealth of information in a concise format.
Mailbites is your friendly tool for crafting email templates with ease! Dive into a world of ready-to-use components and layouts, all designed with MJML. Whether you're customizing your own or using our complete templates, building emails has never been faster. Give it a try for free!
Discover LaunchStack, your go-to platform to kickstart your SaaS application in just 5 minutes! Packed with essential features like user management, team collaboration, and a pre-built billing system, it's built on the trusted foundations of Laravel, TailwindCSS, and Vue 3. Say goodbye to repetitive tasks and hello to a smoother, faster SaaS development experience!
✌️ Partners
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Frontend Focus: A once–weekly roundup of the best front-end news, articles, and tutorials.
CSS Weekly: Weekly e-mail roundup of CSS articles, tutorials, experiments, and tools curated by Zoran Jambor
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
