Tailwind Weekly #136: Adam's Rails World talk is out + Catalyst launch is getting closer 👀
Hello folks!
This week's issue is packed with some exciting updates 🌟. We've got news on Adam's Rails world talk 🎤 and the upcoming Catalyst launch by the Tailwind Labs team 🚀. We also feature some must-read guides on console log styling 💅 and integrating Tailwind with Laravel 🛠️.
On our showcase, we highlight a killer landing page 🌈 and a game-changing resource for transitioning from styled-components to Tailwind 🔄.
Let's dive in!
🌟 News
Adam's Rails World talk is out! I haven't watched it but next week I'll give you a summary 🙂.
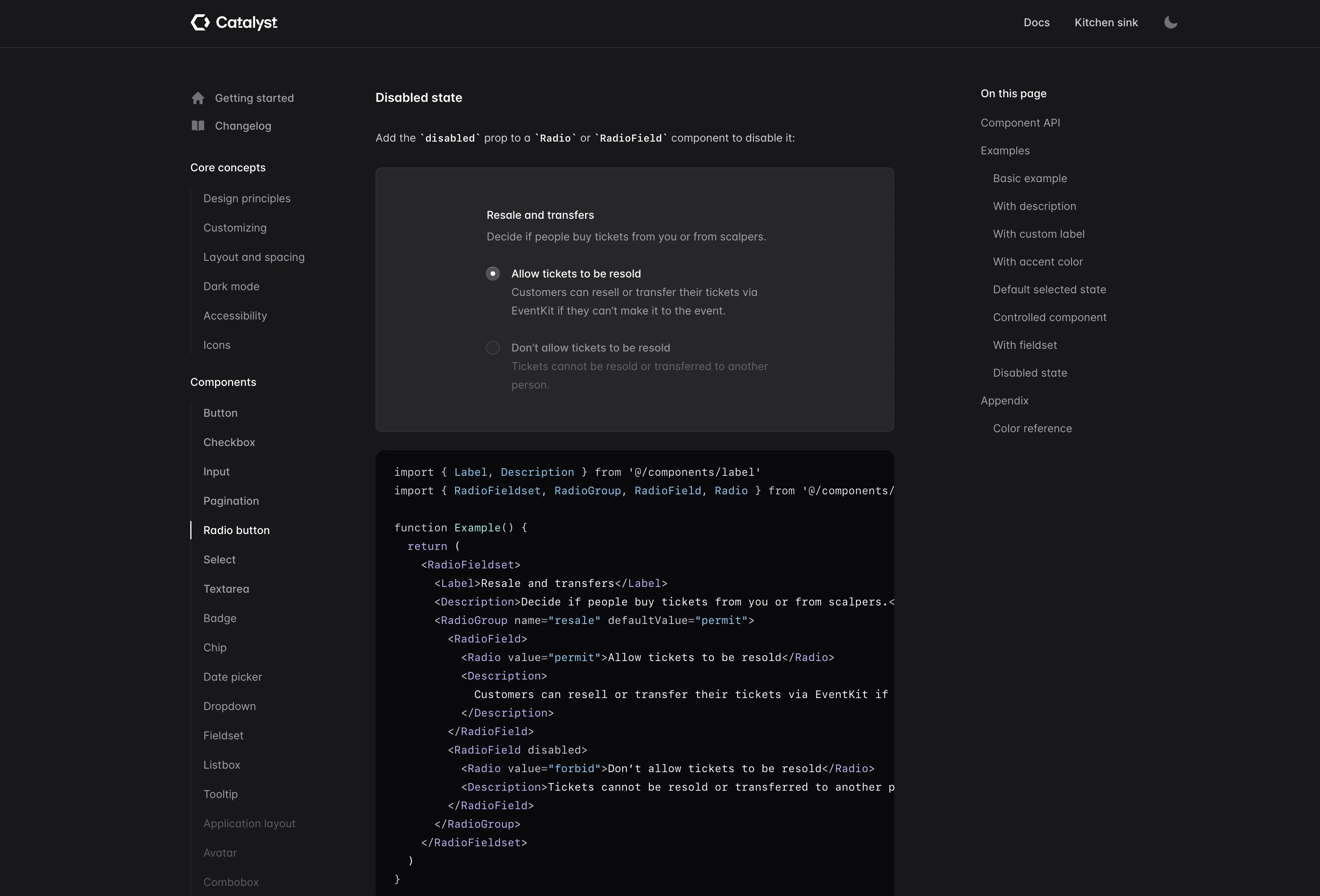
Also, the Tailwind Labs team is hard at work on the Catalyst docs to meet the first week of November deadline.

🤩 Sponsor

Stop wrestling with markup and focus on what matters—your business logic. We transform your designs into pixel-perfect Tailwind CSS code.
Led by seasoned developers Vivian and Daniela, we excel in converting your PSD, Figma, Adobe XD, and Sketch files into responsive and maintainable Tailwind CSS markup.
Complete our quick 3-minute survey and receive a tailored quote within 24 hours.
📚 Learning
Start Styling Your console.log() Messages in DevTools
Learn how to make your console.log messages pop with some simple CSS tricks. It's a quick and easy way to keep your console organized and your messages easily distinguishable.
Add Tailwind CSS to any Laravel project
Adding Tailwind CSS to your Laravel project just got much easier, thanks to Benjamin Crozat's step-by-step guide. Whether you're starting a new Laravel project or integrating Tailwind into an existing one, this article has got you covered from npm installs to Blade directives.
The Path To Awesome CSS Easing With The linear() Function
Ready to up your animation game? This guide dives into the new CSS linear() easing function. It's a game-changer for creating natural-feeling animations and even comes with handy tools to get you started. Your UI is about to get a whole lot smoother.
💅 Showcase

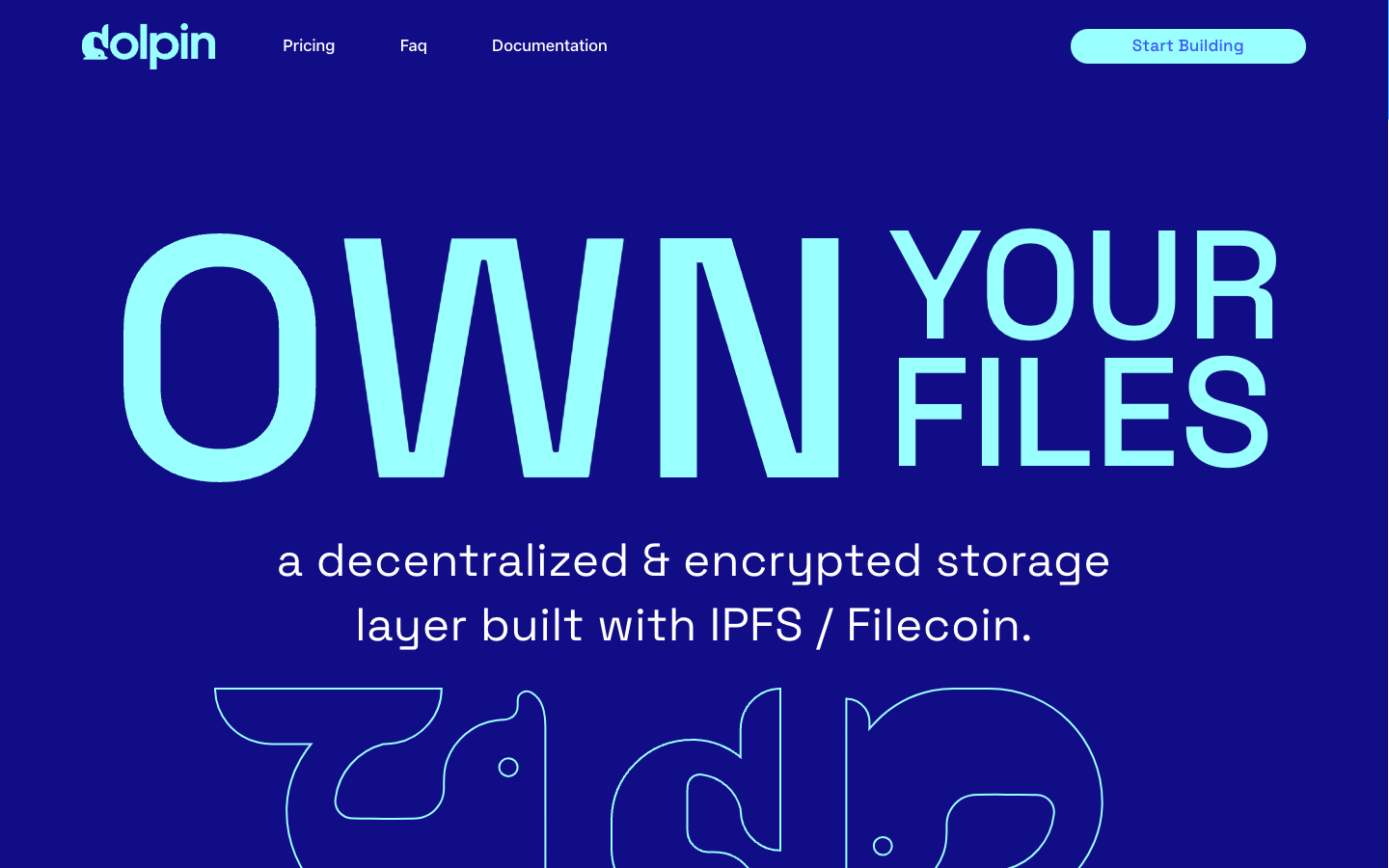
Dolpin
This week's showcase is quite the technical product but its landing page is marvelous! It features a harmonious blend of pastel colors and playful illustrations and the clean layout, paired with beautiful typography, makes the information easier to read and more appealing.
🎁 Resource

styled2tailwind
This is a great tool that helps you transition from styled-components to Tailwind CSS with ease. It's perfect for Next.js projects and aims to make your dev life easier by leveraging Tailwind's performance benefits. Whether you're a Tailwind veteran or just getting started, this could be a game-changer for you.
👌 Cool Stuff
Some of these are affiliate links so I get compensated in some way if you buy through them at no cost to you.
Check out Shruti's new book, "Level up with Tailwind CSS"! Dive into real-world Tailwind examples and discover tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills then this book is for you!
Introducing the Scroll-Driven Animations Debugger, a Chrome DevTools extension that makes debugging scroll animations a breeze! Get real-time visualizations and easily tweak animation ranges right within your DevTools.
Dive into open-source effortlessly with First Issue! It handpicks beginner-friendly issues from popular projects, making your next contribution a breeze.
Boost your MacBook Pro's brightness like never before with Vivid! It's a one-time purchase for a lifetime of eye-popping clarity, and you even get a free iOS browser version with your order.
Want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
