Tailwind Weekly #137: Upcoming v3.4 release & Project Catalyst still in development 👀
Hello folks!
This week's issue is brimming with insights and updates. The Tailwind v3.4 release is supposedly coming soon, which promises a full spacing scale for more properties. Plus, level up with a free mini-course on advanced Tailwind techniques by none other than Simon.
Then, don't miss out on a deep dive into web accessibility challenges and solutions, alongside a breakdown of CSS margin collapsing rules that'll save you from layout headaches and a short but sweet piece on how to style element descendants using arbitrary variants.
Let's dive in!
🌟 News
The work on Project Catalyst continues! Adam just shared a very nice dropdown design he's working on and Steve shared a couple of sneak peeks on Twitter this week. We also have more icons coming!


Also, it seems Tailwind v3.4 is right around the corner and we'll be getting a much-requested feature: the full spacing scale will now included for min-width, max-width, and min-height utilities 👏🏻.
On the community side, Simon shared an awesome and very comprehensive mini-course for Tailwind CSS. You'll learn the ins and outs of CSS variables, keyframes, and the Tailwind Plugin API to craft a seamless, infinitely looping stripe pattern. Best of all the course is free!
Want to do a deep dive into Tailwind CSS plugins, CSS variables, and animated gradients?
— Simon Vrachliotis 🇨🇭🇦🇺🏀🏄♂️🏂💻 (@simonswiss) November 1, 2023
I have a free course for you! pic.twitter.com/KirXz0JtHi
🤩 Sponsors

Stop wrestling with markup and focus on what matters—your business logic. We transform your designs into pixel-perfect Tailwind CSS code.
Led by seasoned developers Vivian and Daniela, we excel in converting your PSD, Figma, Adobe XD, and Sketch files into responsive and maintainable Tailwind CSS markup.
Complete our quick 3-minute survey and receive a tailored quote within 24 hours.
📚 Learning
Accessibility Is Easy: Except for When It Isn’t
Dive into the nuanced world of web accessibility with Ian Lloyd's talk where he shares insights from the frontlines of auditing, tackling complex UI challenges beyond basic HTML solutions. He discusses how to overcome accessibility barriers, meet WCAG criteria, and apply creative thinking to make even the most intricate interfaces user-friendly. Perfect for developers looking to deepen their understanding of accessible design.
The 6 Must-Know Rules of Margin Collapsing in CSS
This article breaks down the six fundamental rules of margin collapsing in a way that's easy to grasp, ensuring you can apply these principles to avoid unexpected layout issues.
How to style element descendants with Tailwind CSS
Stefan Judis walks you through the challenge of rotating an SVG icon based on a parent element's state, exploring options like using vanilla CSS, leveraging the group selector, and employing arbitrary variants.
💅 Showcase

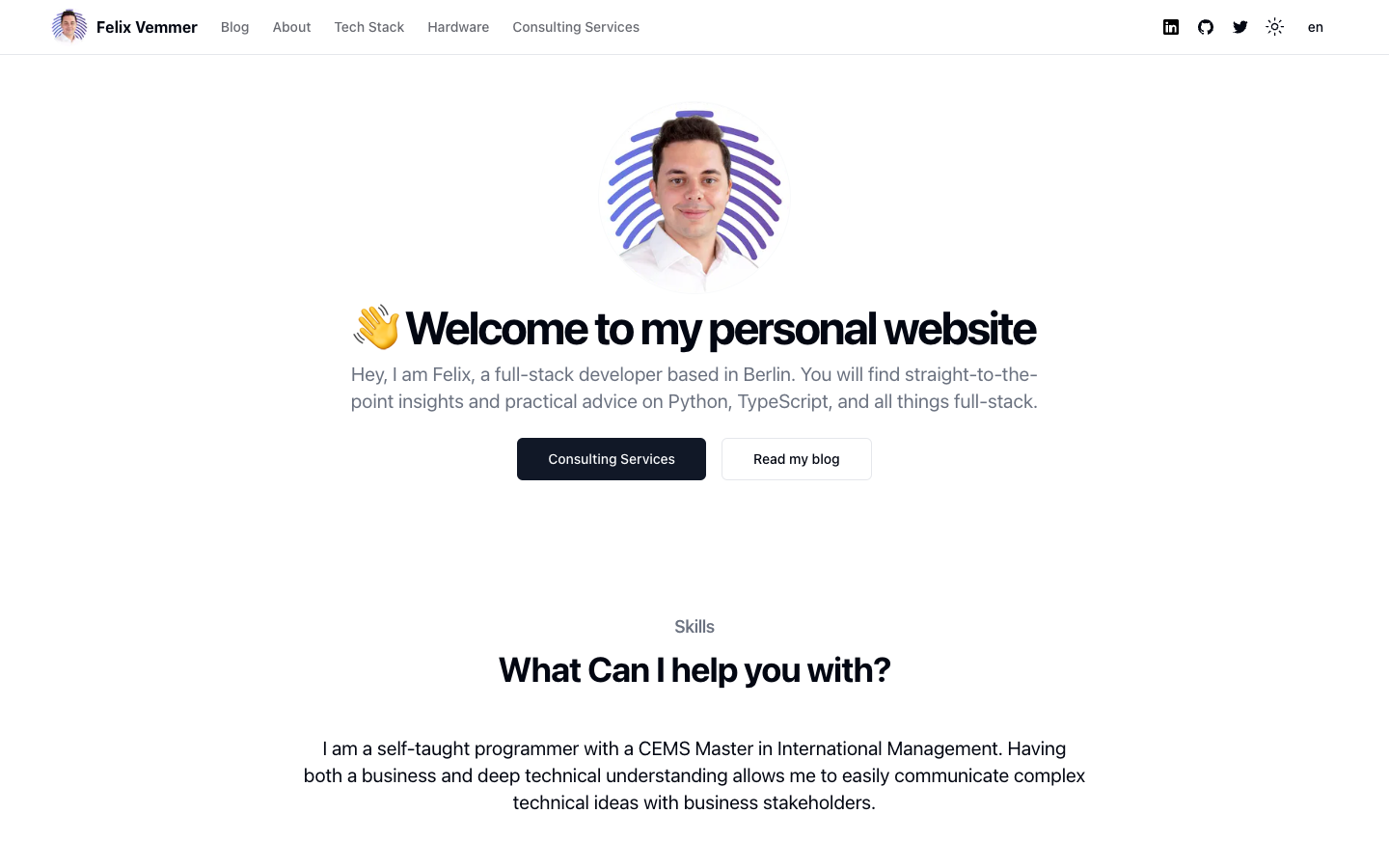
Felix Vemmer
Felix's personal website instantly catches the eye with its clean and minimalistic design. The balanced use of whitespace accentuates the well-organized sections, while the soft color palette creates an elegant and inviting feel.
🎁 Resource

Tailwind Elements
TW Elements is a treasure trove of over 500 free, open-source UI components and templates. It's user-friendly, offers extensive customization options, and is compatible with the most popular frameworks and tools, making it a versatile choice for your next project.
👌 Cool Stuff
Some of these are affiliate links so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills then this book is for you!
Plain is a support platform tailored for developers. It's swift, integrates with Linear and Slack, and boasts a robust API. Perfect for modern support needs, it simplifies bug fixes and customer interactions.
Durves is a sleek tool perfect for graphic designers and UI/UX pros looking to add a unique flair to their projects with custom dot patterns. Exportable in .PNG and .SVG, it's a breeze to integrate into your design workflow for that extra touch of creativity and precision.
ImprovMX offers a slick way to create free email aliases for your domain. Quick setup, zero cost, and reliable support make managing your domain's email forwarding a breeze. Ideal for developers who value efficiency and simplicity.
Want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
