Tailwind Weekly #138: new icons, delayed Catalyst launch & more ⭐!
Hello folks!
In this week's issue, we're keeping things low-key but insightful. While the much-anticipated Catalyst launch is on hold, we're not short on updates!
Dive into the latest on Heroicons' new additions, and explore our handpicked articles: from best practices in Tailwind CSS to leveraging the OKLCH color model for dynamic themes. Plus, get the scoop on Chrome 119's CSS relative color syntax.
We've also got a sleek showcase and a nifty TailwindMate tool to enhance your workflow.
Let's dive in!
🌟 News
It's been a quiet week on the news front. We were preparing for the Catalyst launch but Adam said that it won't be coming this week in the end. 🤞🏻 it'll be launching this year.

Besides that, Steve shared a few new icons for Heroicons. I must say the library has matured nicely over the years and it's always so much fun to use it.
🤩 Sponsors

Tailscan is the ultimate tool for Tailwind CSS. Build, design, and debug any Tailwind website visually right within your browser. Additionally, Tailscan can effortlessly turn any element into a Tailwind CSS component, saving you days of work. Use the discount TAILWINDWEEKLY50 to get $50 off for the one-time license before the launch of Tailscan v2 on the 13th of November.
📚 Learning

5 best practices for preventing chaos in Tailwind CSS
Get some friendly advice on keeping your Tailwind projects neat and tidy. This easy-to-follow guide will walk you through the essentials of using design systems, component-based structures, and smart utility class strategies to make your Tailwind experience smooth and enjoyable.
Better dynamic themes in Tailwind with OKLCH color magic
Dive into the colorful world of Tailwind CSS with this engaging article! It guides you through the exciting process of creating dynamic themes using the OKLCH color model. Perfect for those looking to spice up their Tailwind projects with real-time, visually consistent color changes.
CSS relative color syntax
Chrome 119 introduces CSS Color Level 5's relative color syntax, making color manipulation in CSS more straightforward. This feature allows for easy adjustments in color properties like lightness, saturation, and opacity. The article offers a detailed guide on using this syntax, showcasing its practical applications in enhancing CSS color styling.
💅 Showcase

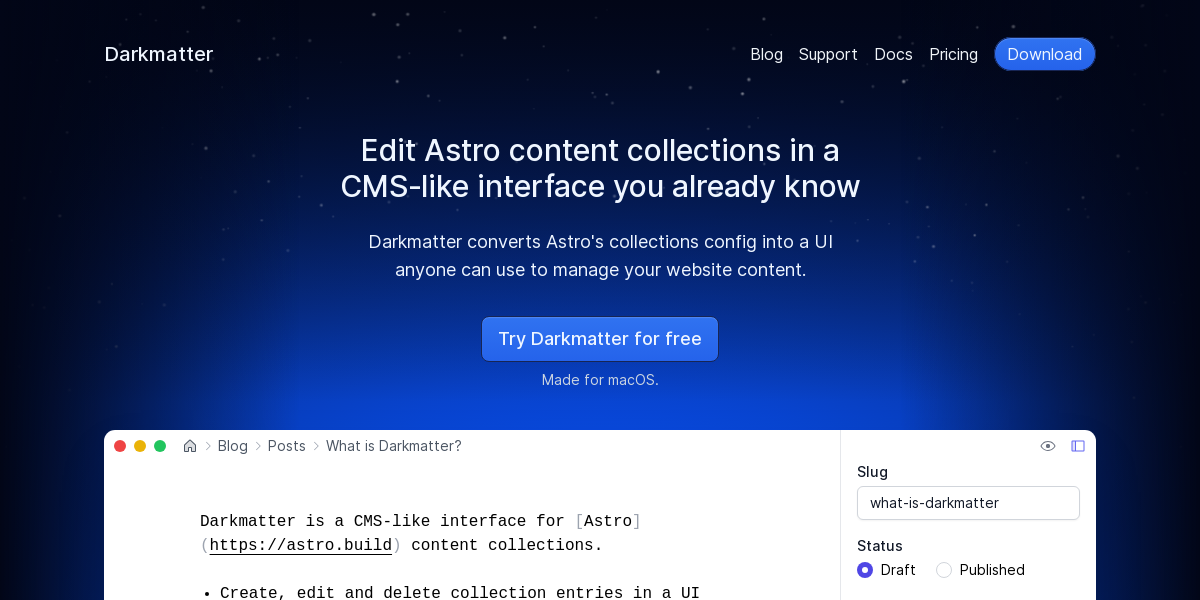
Darkmatter
This week's showcase has a sleek, dark theme that pairs nicely with bright text for comfortable reading. Its straightforward layout and tidy structure contribute to a seamless navigation experience, and the rounded design elements add a subtle charm. This design definitely balances professionalism with a touch of warmth, making it appealing for developers who value clarity and a user-friendly interface.
🎁 Resource

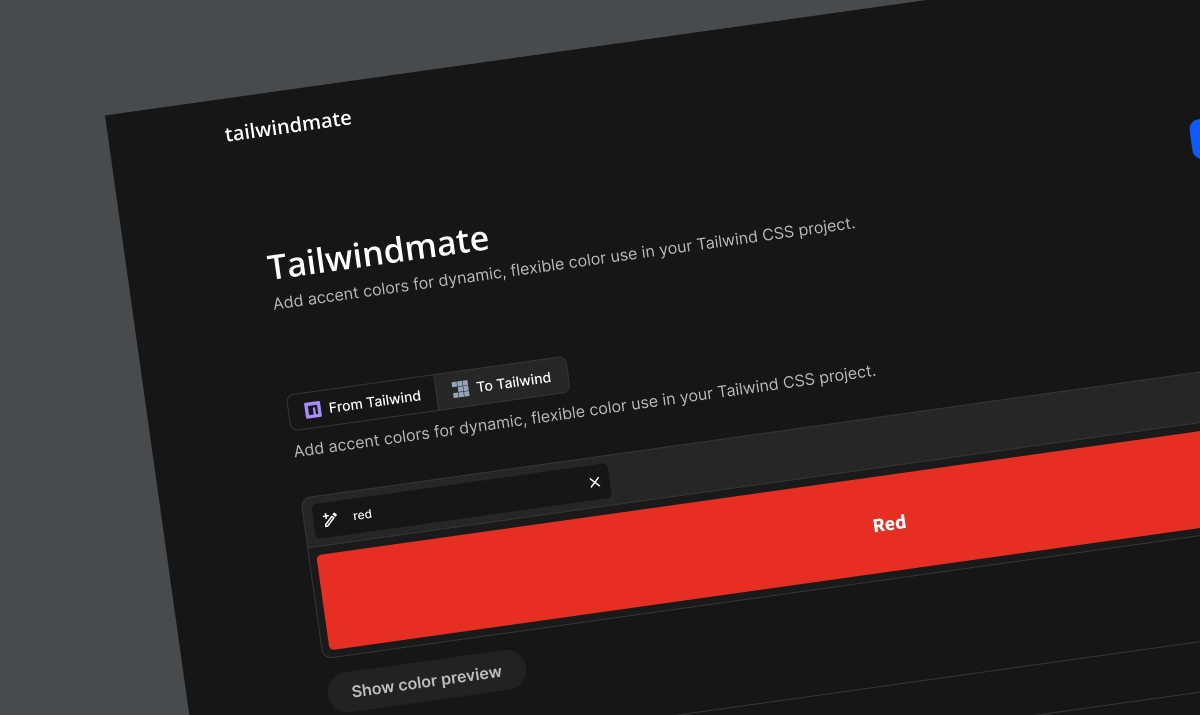
Tailwindmate
TailwindMate is a handy tool for Tailwind CSS developers looking to streamline their workflow. This tool simplifies the process of converting standard color codes into their Tailwind equivalents. Whether you're dealing with HEX, RGB, or HSL color values, it translates them into the closest matching Tailwind color classes, saving you time and enhancing your development process.
👌 Cool Stuff
Some of these are affiliate links so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills then this book is for you!
Discover Tinkerwell: the must-have tool for Laravel developers. It allows quick iterations and debugging within your application's context. Perfect for quick debugging and prototyping. A time-saver for every Laravel project.
Keystatic: Streamline your codebase with a CMS that simplifies editing Markdown, JSON, and YAML. Integrates with GitHub/local systems, offering a seamless TypeScript API experience without a database.
Enhance your VSCode with top Product Icon themes. Hand-picked for aesthetics and productivity, these themes can transform your coding environment.
Want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
