Tailwind Weekly #153: aspect-ratio, text-balance, and attribute selectors, oh my!
Hello folks!
No news to report this week. Adam is on vacation and the rest of the Tailwind Labs team is working on Catalyst stuff. It's a well-deserved break!
Let's dive in!
🤩 Sponsors

Stop wrestling with markup and focus on what matters—your business logic. We transform your designs into pixel-perfect Tailwind CSS code.
Led by seasoned developers Vivian and Daniela, we excel in converting your PSD, Figma, Adobe XD, and Sketch files into responsive and maintainable Tailwind CSS markup.
Complete our quick 3-minute survey and receive a tailored quote within 24 hours.
📚 Learning

Things That Can Break aspect-ratio in CSS
This one is short and sweet. It outlines 3 ways that break the aspect-ratio CSS property. I found #1 interesting, I had never encountered that one before, so I learned something new!
When to use CSS text-wrap: balance; vs text-wrap: pretty;
The TL;DR is "use text-wrap: balance; on headings and subheadings. And use text-wrap: pretty; on paragraphs of text to get rid of orphans on the last line.". Still, I highly recommend you check the article; it goes over good reasons why you should follow this rule of thumb.
Styling External Links with Attribute Selectors
Attribute selectors are like this a[href='/'] (the brackets) and they're pretty handy for custom stuff. This guide's specific use case is also very useful for when you want a CSS-only approach, and it's great for accessibility, too.
💅 Showcase

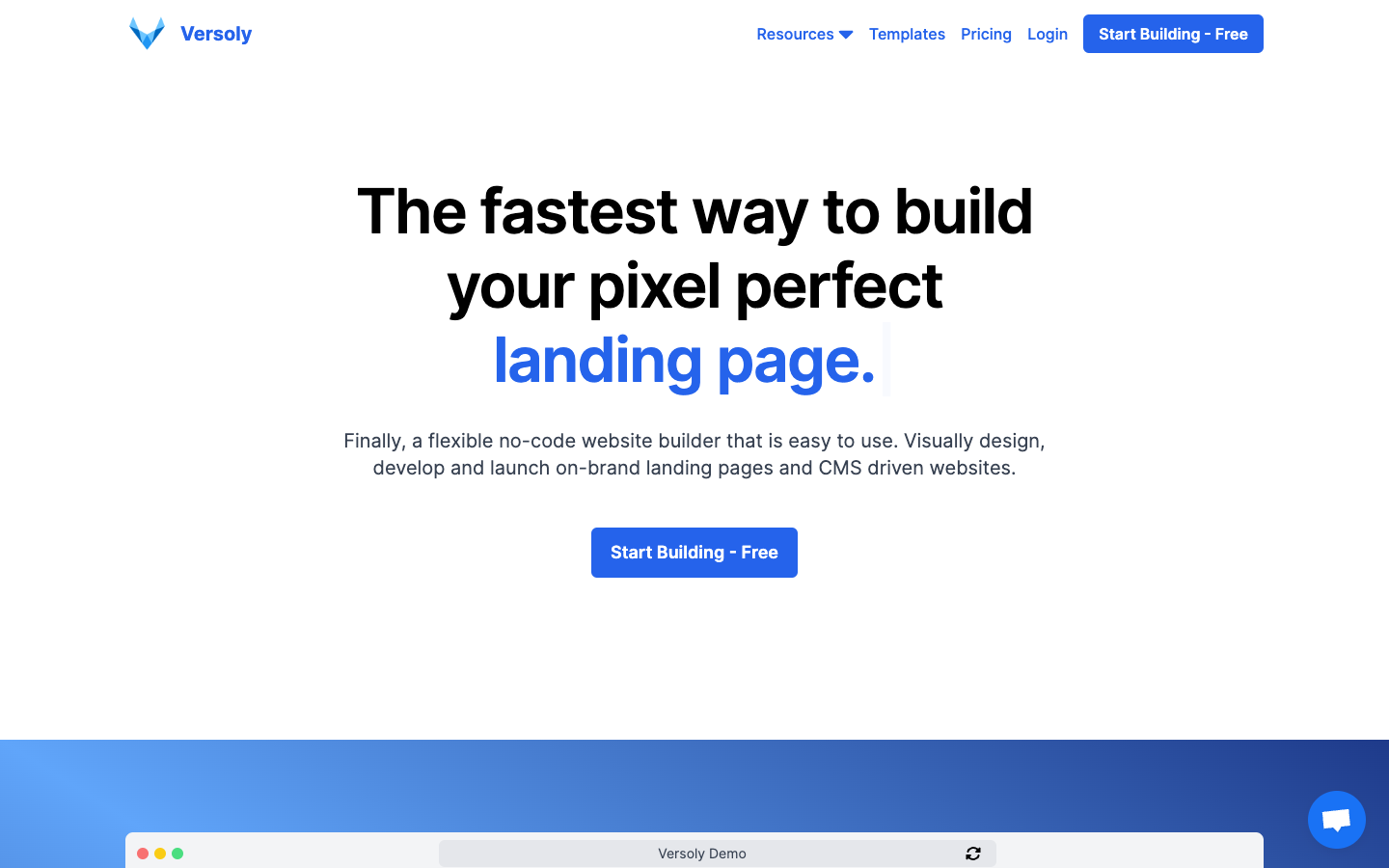
Versoly
Versoly is a page builder built with Tailwind CSS that has been in the community for a few years now, and I want to revisit their updated homepage design. With its soft blue hues and minimalist design, it's very different from your typical flashy site builder website and I think that's what makes it shine.
🎁 Resource

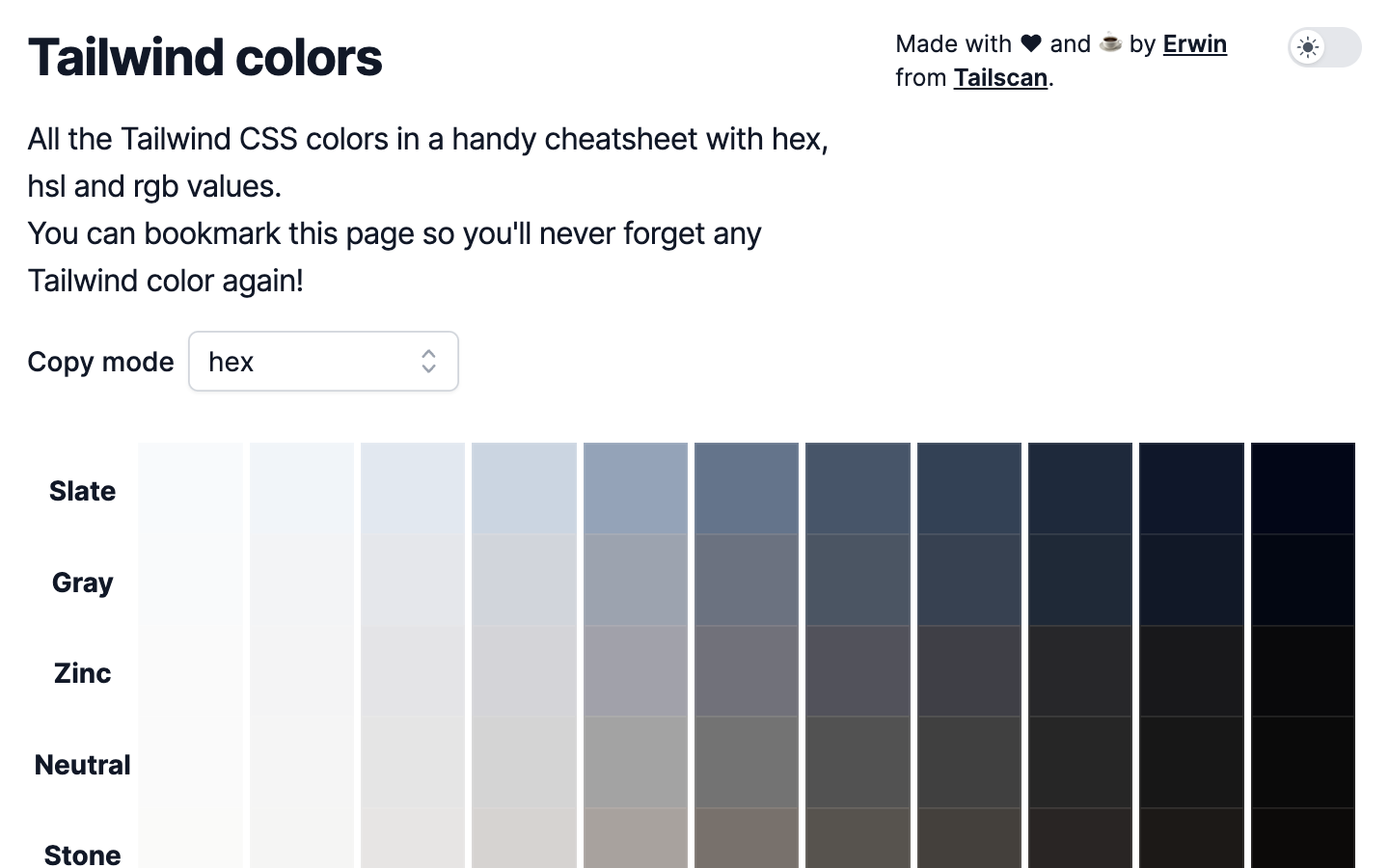
Tailwind Colors
The creator of Tailscan, a Chrome extension for Tailwind devs, created this resource for the Tailwind community. It's a cheat sheet for the Tailwind color palette, and while we have featured a few here, I really like the simplistic design of this one, I hope you do too.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Exploring Alpine.js - A new video course to level up your Alpine.js skills. Discounted early access available now.
Lummi Photos - the best free stock photos and royalty-free images, powered by robots.
Counterscale.dev – Free, open-source web analytics on Cloudflare. Privacy-focused, easy to deploy.
Do you want to share something with the Tailwind CSS community?
You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
