Tailwind Weekly #152: Possible breaking change for V4 🤔
Hello folks!
It's a slow week on the Tailwind CSS front, folks. We got Adam talking chop on a popular developer podcast and a possible breaking change coming for v4. Besides that, this week's resource is my top favorite in a long while; it's Tailwind but for animations! Be sure to check it out.
Now, let's dive in!
🌟 News
Adam appeared on the Devtools.fm podcast this week! I haven't had a chance to listen to the whole episode, but the feedback has been great so far!
Also, Adam is considering a breaking change for v4. I personally want the fix; what do you think? Be sure to reply to the Twitter thread.
Breaking change I'm considering for v4…
— Adam Wathan (@adamwathan) April 7, 2024
For reasons that are no longer relevant, variants in Tailwind are applied right-to-left/inside-out, which many have pointed out as being unintuitive.
Fix this for v4? pic.twitter.com/zG0Lg87lZN
🤩 Sponsors

Stop wrestling with markup and focus on what matters—your business logic. We transform your designs into pixel-perfect Tailwind CSS code.
Led by seasoned developers Vivian and Daniela, we excel in converting your PSD, Figma, Adobe XD, and Sketch files into responsive and maintainable Tailwind CSS markup.
Complete our quick 3-minute survey and receive a personalized quote in 24 hours.
📚 Learning
The background values no one knows about
Learn the lesser-known tricks of CSS for manipulating background images! The tutorial covers everything from repeating patterns to adjusting image sizes dynamically. Ideal for those looking to refine their web development skills and add some polish to their projects!
On popover accessibility: what the browser does and doesn’t do
Discover the intricacies of the new popover attribute's accessibility features. This comprehensive guide explores how built-in accessibility measures help shape user experiences, delving into browser behaviors, aria attributes, and the thoughtful design decisions behind them. Perfect for developers and designers aiming to enhance web accessibility.
Implementing Vertical Form Controls
Explore how Safari 17.4 revolutionizes form control elements with vertical writing mode support across macOS, iOS, iPadOS, and visionOS. This detailed post goes into the technical enhancements that make this possible, including updates to CSS properties and custom layout adjustments.
💅 Showcase

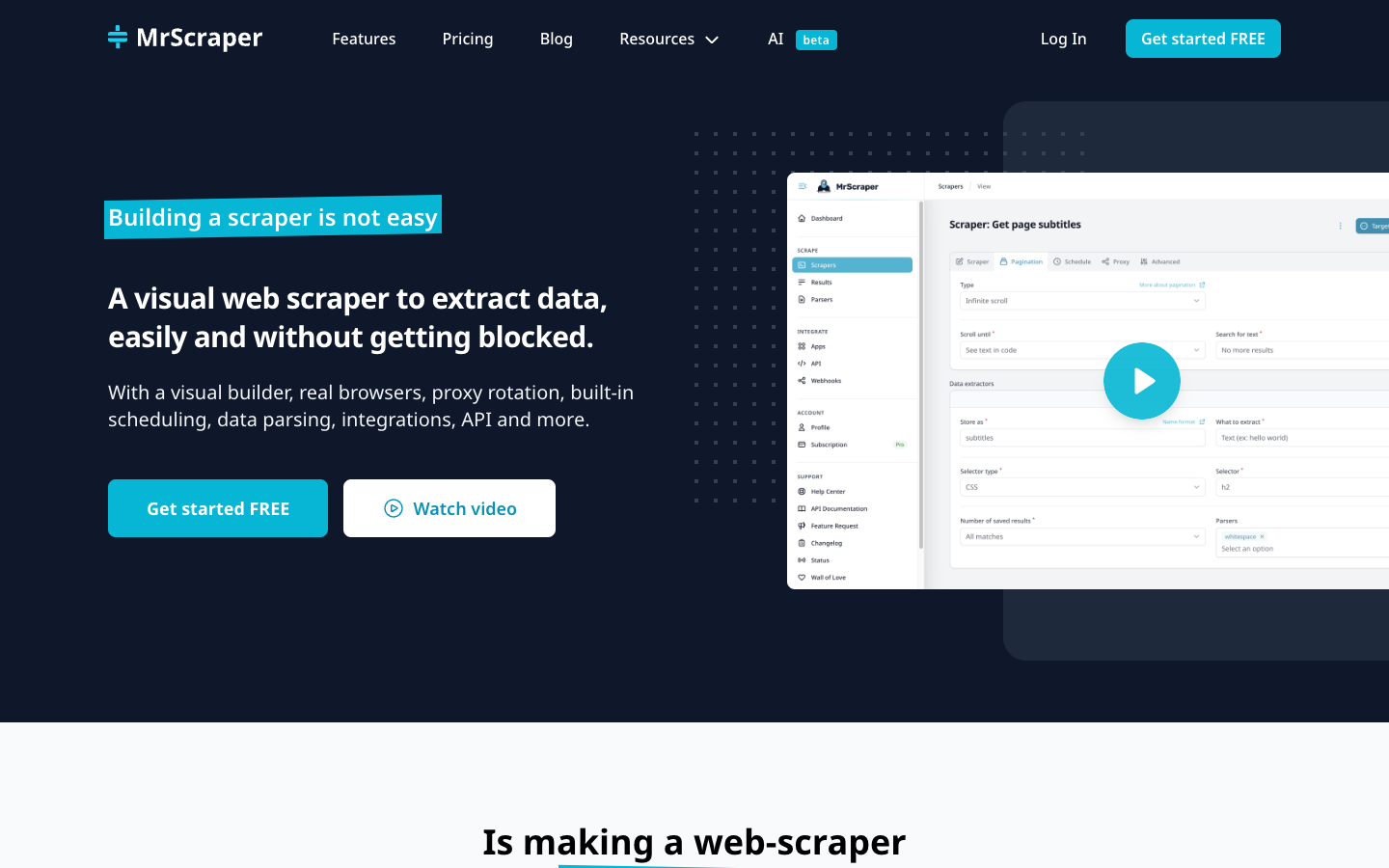
MrScraper
Talk about a visual feast without the fluff! This week's showcase's layout is clean, with a modern twist on the minimalist approach. The lovely blue theme is easy on the eyes, and the use of subtle gradients brings depth to a seemingly flat design. Also, love the no-nonsense sans-serif font 🤌 (Noto Sans, for the curious!).
🎁 Resource

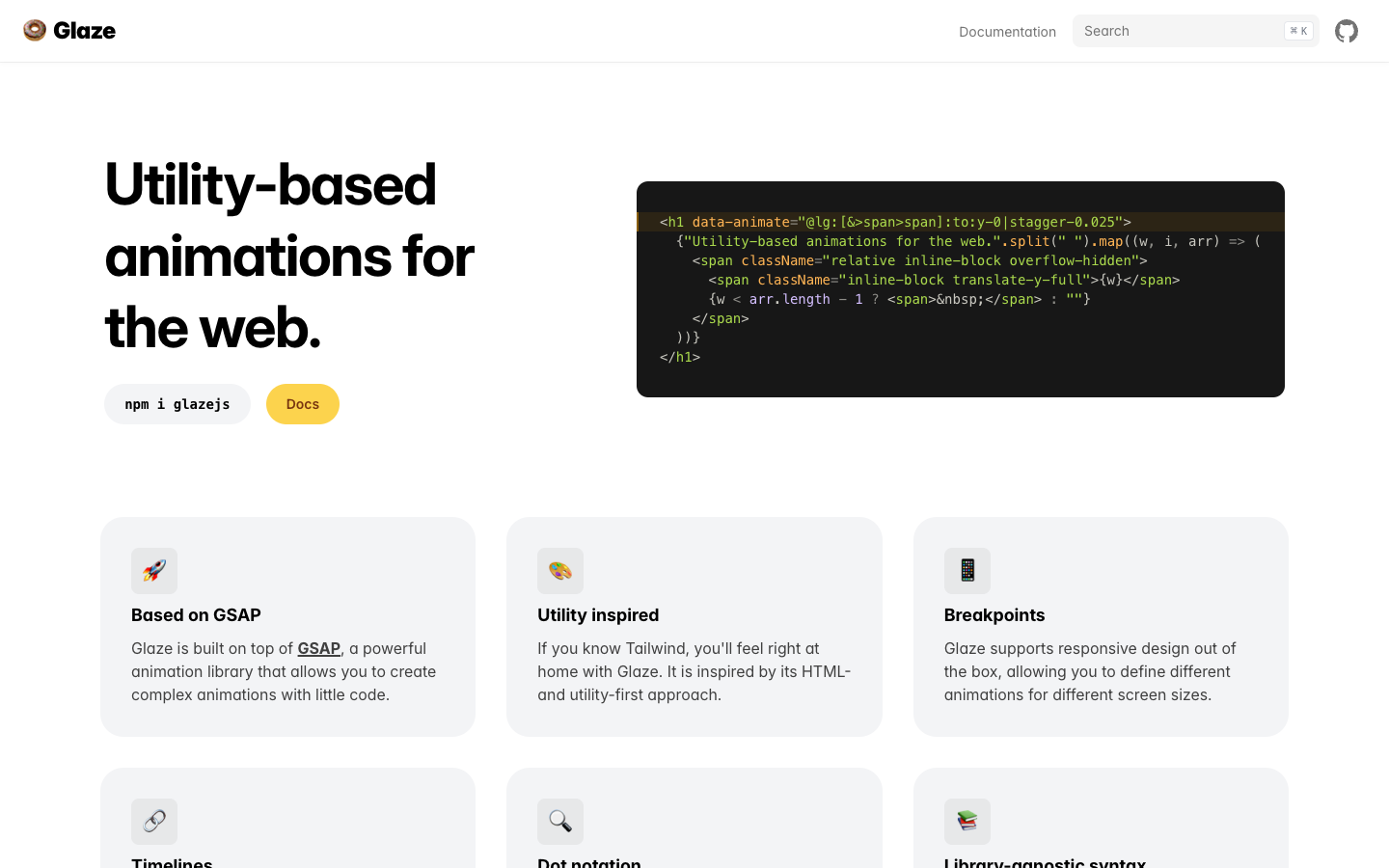
Glaze
If you love Tailwind CSS and Alpine.js and want something similar for animations, then you'll love Glaze! It's built on GSAP, so it's super powerful, and it uses a utility-first approach that makes it really easy to get cool animations up and running fast. It's excellent for adding responsive animations that work across different screen sizes, and the setup is straightforward, literally just dropping a CDN link. This will be part of my starter projects from now on!
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Under New Management – An extension that detects when your favorite browser extensions change ownership, ensuring you stay informed and secure.
Cally – Lightweight calendar components under 9kb, offering single dates, ranges, and multi-month displays.
Node.js: The Documentary - An Origin Story – Explore the transformative journey of Node.js with its creator, Ryan Dahl, reflecting on its conception and evolution in the software world.
Do you want to share something with the Tailwind CSS community?
You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
