Tailwind Weekly #22: Official typography plugin coming soon 📝!
Hello again folks!
This week was kind of quiet on the tailwind front, but there’s still some interesting stuff to share!
Adam was kind enough to tease us with the upcoming typography plugin he’s working on, see below why I think that’s a HUGE deal.
And, as always, the usual stuff 😉.
🌟News
🧐 Fine-tuning the styles for the official Tailwind typography plugin...
— Adam Wathan (@adamwathan) July 9, 2020
Just add "prose" and ✨ your unstyled text turns into beautiful Schoger-approved perfection 😍
Multiple sizes out-of-the-box, supports responsive modifiers, and easy to customize too 😎 pic.twitter.com/bhr6fj4sPa
This week Adam teased us with the official typography plugin we ALL have been waiting for 😍!
Why is it so cool and important? Because right now, we have to write our own style guide for each and every project. Some of us just had default styles on a starter theme and changed it depending on the project but this always lived as custom CSS, which is not very tailwind-friendly.
Now, same as we do with forms, you’ll be able to define what your markdown/richtext content should look like overall. This is huge!
😍
📚Article of the week

How to structure a Vue.js app using Atomic Design and TailwindCSS
Since I’m a heavy Vue user, I’m a huge fan of Vue Dose Tips and ready everything they publish. Well this week I was checking their archives and found this gem. This is not our average “here’s how to use tailwind with Vue” post, Alba (the author) really wanted to nail down the theoretical concepts behind Tailwind (atoms, molecules, etc) and how they can be applies to our Vue components. Definitely a great read!
💅Showcase of the week

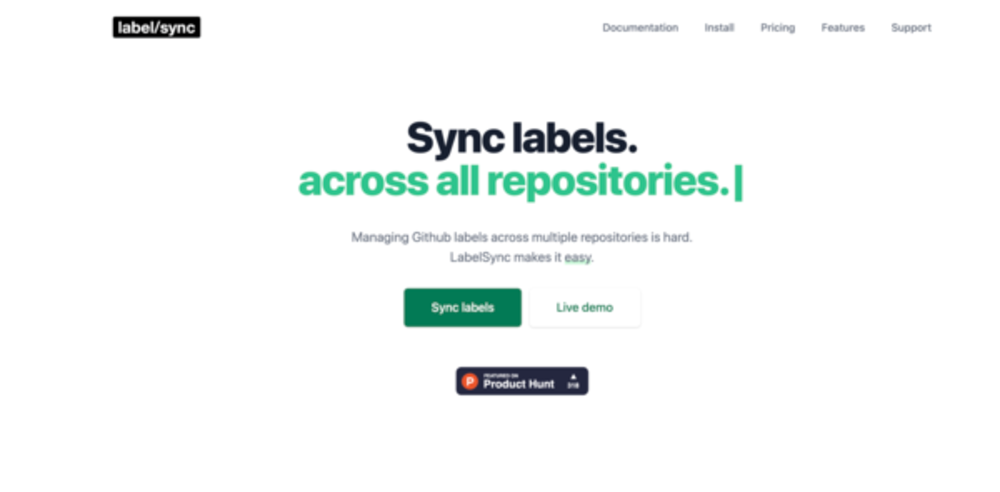
GitHub LabelSync - The best way to sync labels
Today we bring you a SaaS using Tailwind UI for their marketing site but with a twist, you can clearly see the structure of the sections is straight up from Tailwind UI but they added their own personal touches here and there.
From the typing animation to the emojis and icons (that YAML icon looks awesome!) to the lovely green hue, the site has a good balance of defaults and unique personality.
For those curious on what LabelSync does, here’s their official description:
Meet LabelSync. It’s a GitHub application that helps you sync labels across repositories in your GitHub account. Its main features are centralised reposistory configuration, label chaining, and versatile label renaming. It also posts an overview of every configuration change.
🎁Resource of the week

tailwindcss-filters
Yep, another awesome plugin from benface, seriously, the guy is a machine, check out his repo’s list.
This particular one is awesome for integrating CSS filters, think grayscale, blur, sepia, etc into your tailwind config, great for when you’re working with a image heavy project.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
