Tailwind Weekly #23: Lots of new stuff from the tailwind team! 🎁
Hello again folks!
This week we have 2 big updates from the Tailwind team, the long-awaited Typography plugin and a new version of TailwindCSS, v1.5, which is packed with new features like responsive containers and new variants like checked and focus-visible.
Also, we all have seen the news of the COVID cases ramping up, so this is your friendly reminder to stay safe!
Now, onto the usual!
🌟News

Tailwind CSS v1.5.0
Some nice updates on this version, but I REALLY REALLY love the new responsive container variants, I have had to use workarounds in the past so I’m happy this is native now and also looking forward to playing around with the new checked variant.
Also be sure to install v1.5.1, Adam fixed an accidental breaking change there.

Introducing Tailwind CSS Typography
We now have an official way to style user content! Yay 🎉. I talked a lot about this last week but I really appreciate that the tailwind team made it very simple to use. You just drop a `prose` class and you’re good to go!
The customization options also looks very similar to the forms plugin, so you can make your style guide exactly how you want it.
📚Article of the week

Finding My Design Mojo With TailwindCSS
This week I’m happy to feature a new type of article. An old one but still good. This one is from Steve, a Laravel lead dev from the UK who started loving frontend because of tailwind.
What I liked about it is the argument that tailwind code is actually more understandable than regular css classes, especially for new developers, because you don’t have to think about the abstractions somebody else decided for you, you just see a text-green-600 class and you know this element’s text will be green.
💅Showcase of the week

JIG - Planning & Development
If you have been following the newsletter for a while then you know I always like to feature wildly differing websites each week, to show how tailwind can accommodate virtually any design. This week’s showcase is no exception.
For context, here’s what JIG does:
We’re a responsive, fleet of foot property company with the primary aim of creating value through the planning process to our developer and landowner clients. For us it is all about performance, integrity, reputation and of course delivery.
Now, I can say for sure, because of their niche, JIG is as traditional as it gets, but with a few modern twists, they have all sorts of animations for the images and some titles and also feature vertical text in some places, which is very rare to see these days but they made it look sophisticated.
🎁Resource of the week

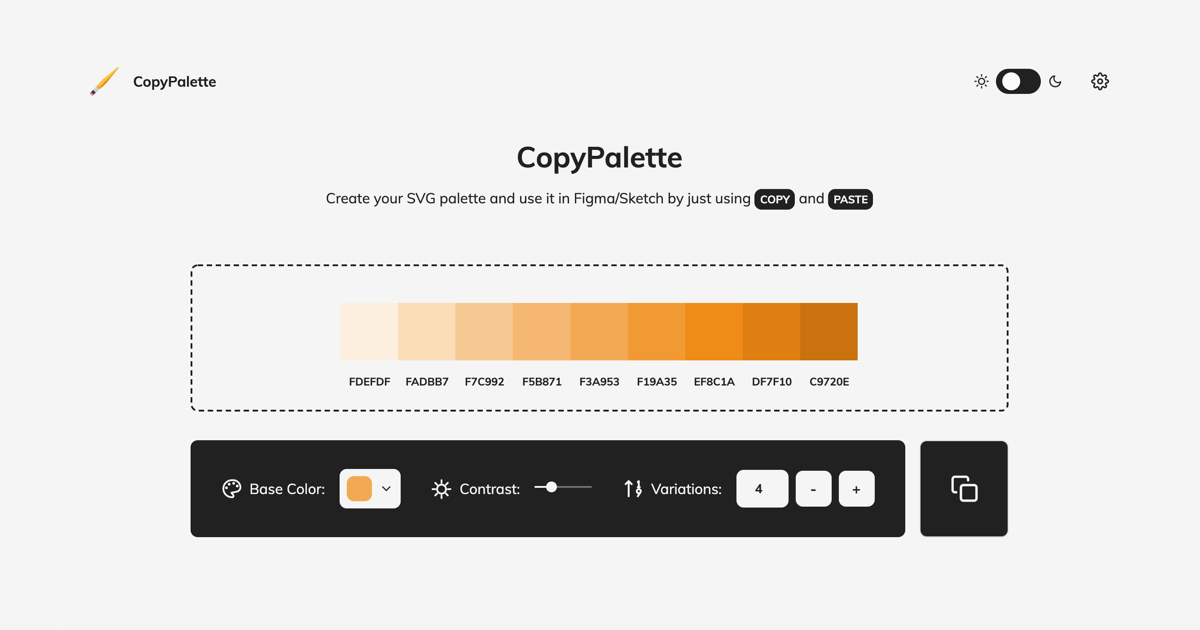
CopyPalette | Seamless color palette generation
CopyPalette is a pretty nifty tool I discovered on product hunt the other day. They claim they let you create consistent monochromatic color palettes and export them in a blink, which I find pretty useful for using in tailwind since you can specify how many variants you want and can even teak the contrast ratio. Overall a pretty cool tool.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
