Tailwind Weekly #24: New Tailwind-UI components & welcome employee #2!
Hello folks! We have another week of cool new stuff, starting with the release of the long-awaited content sections components for Tailwind UI and a new addition to the Tailwind Labs team! Be sure to send a warm hello to Simon Vrachliotis ❤️.
We also got a new stream where Adam prototyped a dark theme for Tailwind, definitely a must watch!
Now, onto the usual 😁.
🌟News

Simon Vrachliotis Joins Tailwind Labs
Here’s the official announcement of employee #2, definitely check it out, looks like Simon has been an early adopter and contributor long since anybody else!
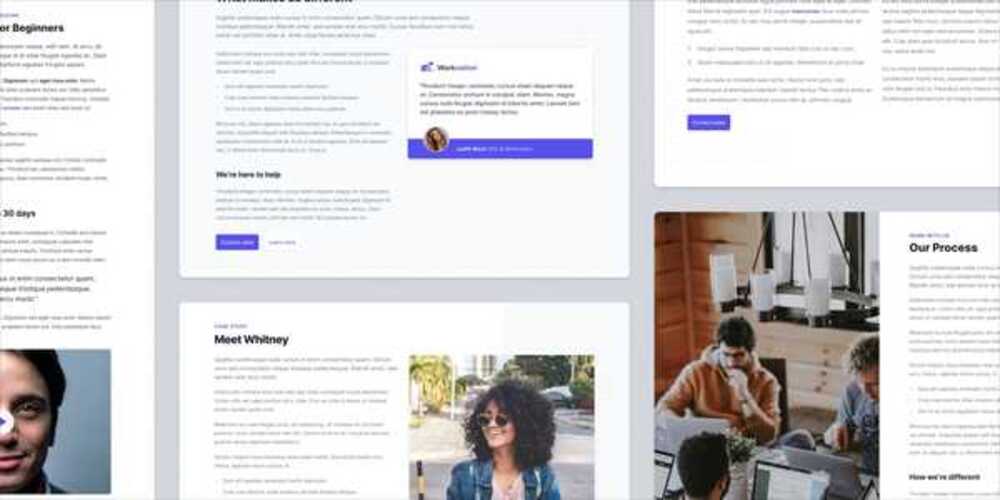
We also got New Tailwind UI Components!
One important note tho, right from the announcement:
It’s important to note that these new content sections rely on Tailwind CSS >= v1.5.1, and @tailwindcss/ui >= 0.4.0. Make sure you update those dependencies before trying out these new components in your projects!


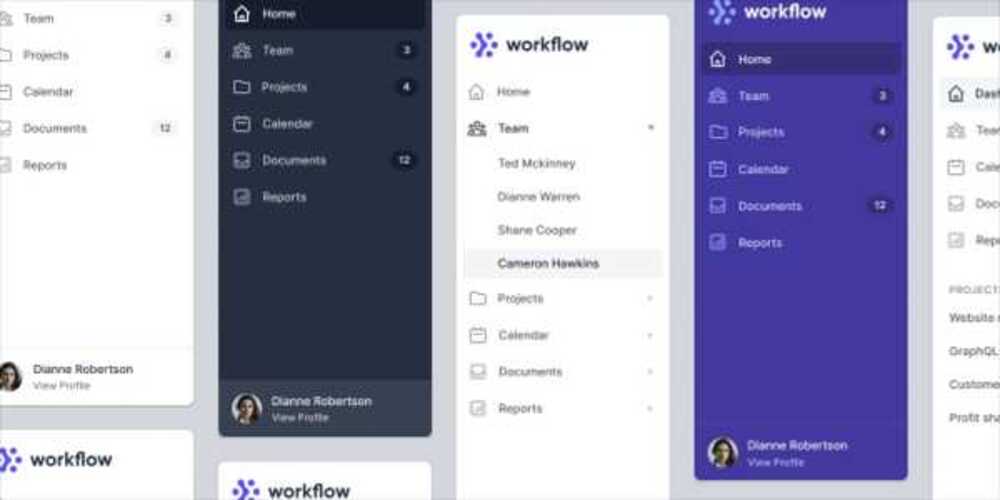
We also got a new stream! In this one we got to see how to implement dark mode for Tailwind in a very simple but powerful way. Here’s the code for the curious, I bet this will be implemented officially on Tailwind very soon.
📚Article of the week
How I Quit Worrying and Learned to Love TailwindCSS
Really loved this one! This is a dev who was a die-hard BEM fan until he used Tailwind, here’s my favorite quote:
But naming CSS classes is a chore. How do you describe a complex element in two words, while maintaining the flexibility of what that could be? Having to do that over and over is personally a huge bottleneck in my code-writing, and Tailwind eliminates that…
💅Showcase of the week

Stephen Hawking's Homage
We got a visual treat this week! Adam tweeted about the new Stephen Hawking homage website being made with Tailwind and I was impressed with the site. Here you’ll see lots of videos and full bleed images with on point typography and classic colors.
🎁Resource of the week

Animate.css
This week Adam got to work on adding animation support for Tailwind, but for the impatient, here’s a very cool library you can use in the meantime. In the author’s words Animate.css is:
a library of ready-to-use, cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and attention-guiding hints.
Very use to use and it’s practically plug and play. I would recommend not using the CDN tho, so you can take advantage of PurgeCSS.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
