Tailwind Weekly #39: a video, a book and a sneak peek!
Hello folks!
This week we got a video, on how to use the new line-clamp plugin, a book, by the programmatic bookshelf folks, and a sneak peek, from Adam, as part of the next Tailwind UI update.
Also, NASA is using Tailwind 👀, we got a primer on the mysterious `clip-path` and I bet angular fans will be happy with this week’s resource. I hope you enjoy this week’s goodies!
Now, here’s this week’s sponsor:
⭐ Polypane is a stand-alone browser for web developers and designers that makes you five times as productive and helps you build better websites and apps. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
🌟News
Tailwind is getting so mainstream that we’re getting books about it now, check out The Pragmatic Bookshelf’s “Modern CSS with Tailwind”, the book is still in beta and around 75% but judging by the table of contents it looks like it will be very complete.
We mentioned the new official line-clamp plugin back in issue 36 but this week the Tailwind Labs team gave us a post and a video about it detailing more examples.
Adam also teased us with some upcoming application home examples for Tailwind UI, looks 👌.
📚Learning of the week

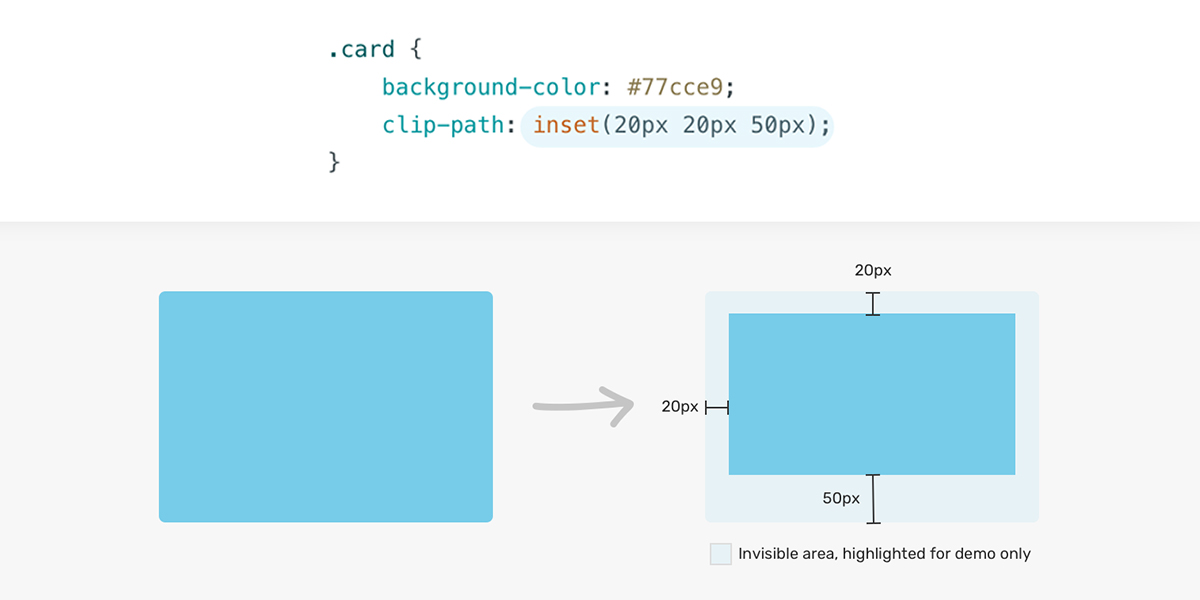
Understanding Clip Path in CSS
Oh, clip-path, the esoteric CSS tool for doing fancy shapes! Our friend Ahmad wrote quite a primer on it, you’ll walk away knowing exactly how to use it along with real-world use cases on how it’s commonly implemented.
💅Showcase of the week

NASA Jet Propulsion Laboratory (JPL)
Yep, you read it right, a NASA project is using tailwind! Adam mentioned last week and I just had to check it out.
Like most tailwind showcases, you don’t know its tailwind until you check the source code, the website looks very modern and colorful but its also straight to the point and very content-centric.
For the curious, here’s what the JPL is:
NASA’s Jet Propulsion Laboratory is the leading center for robotic exploration of the solar system.
🎁Resource of the week

ngneat/tailwind
Angular fans, I got you! Here I come with a schematic (kind of like a code generator) for using Tailwind with Angular. It supports Tailwind v2 (with its official plugins), NxCLI, PurgeCSS, and even some manual steps in case you have a very custom setup.
🗞Classifieds of the week
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Hey there, your favorite newsletter author, Vivian here 👋. Fun fact, I’m also a freelance front-end developer and I have some availability in February. I specialize in Tailwind (duh), Vue.js, and Alpine.js, among other things. If you’re looking for help for your next project I would love to talk. You can email me at vivian (at) redpixel.io.
Imagine if you could go to any website, find a section/element you like, and get the approximate tailwind values to code it yourself. Like that idea? Then Windy is for you, the tool is still in its early stages but it looks very promising.
I highly recommend LambdaTest as your cross-browser testing tool, with it you can test on IE11, Safari, and most mobile browsers, it also has a very easy to use interface, it’s very fast, and they have a lot of automated testing features too. You can use coupon code “TAILWIND15” for 15% off the annual plan.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
