Tailwind Weekly #44: Quiet week but something's brewing 👀!
Hello folks!
It was a quiet week on the news front, no official announcements from the Tailwind Labs team, and the ecosystem was uneventful too, maybe something secret and amazing is brewing 👀, we’ll know in due time!
Now, onto the usual menu!
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
🤩 Sponsor

Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
📚 Learning

Getting Deep into Shadows
This week we got another primer! This time about box shadows and from the incredibly useful CSS Tricks blog. This one is a bit long but very insightful, the first part is mostly about the theory behind shadows, light sources etc and the second half is about practical examples of the different shadows you create with CSS. Overall a very good read!
💅 Showcase

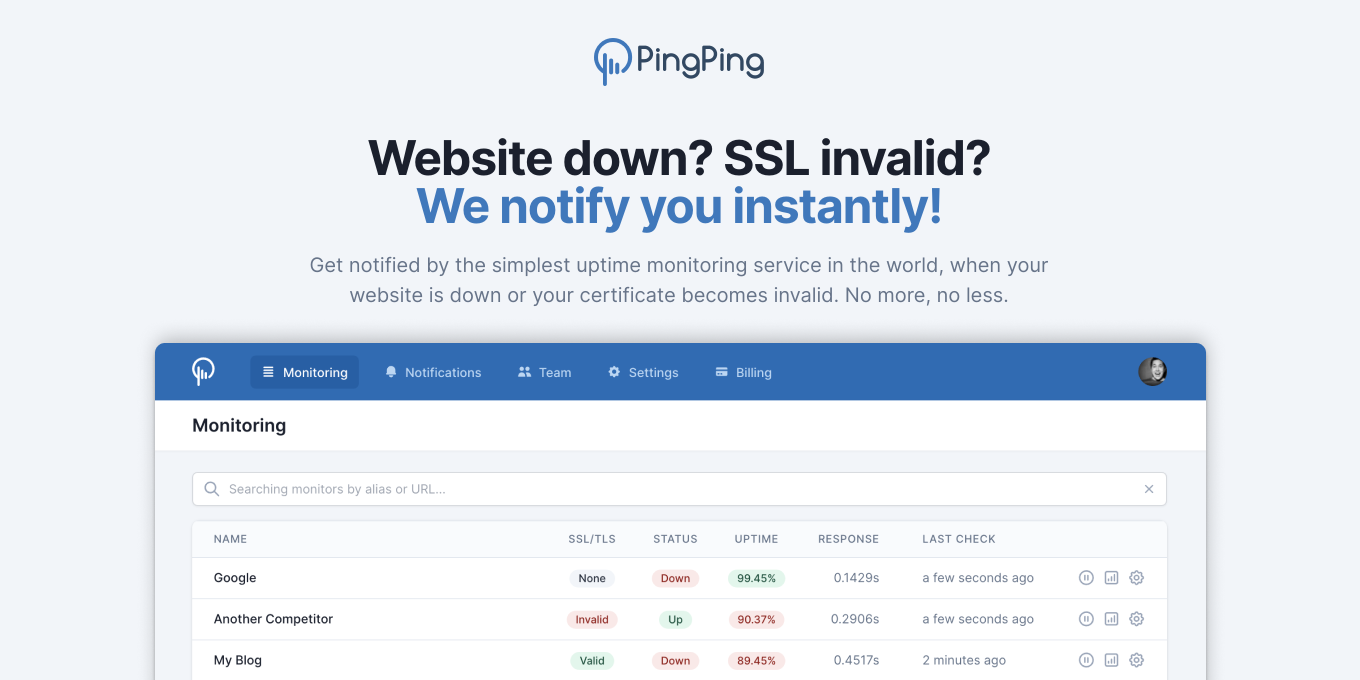
A simple uptime and SSL monitoring | PingPing
I would say PingPing is simple but mighty, they are the classic example of using Tailwind UI components for their landing page but they differ in that they added their own personal touches like the blue highlights, the Twitter wall, and the elaborated screenshots. Like I said, simple but mighty!
For the curious:
PingPing is a simple to use website and certificate monitoring servic
🎁 Resource
tailwindcss-logical
This is a great plugin to start using CSS logical properties in your code, don’t know what are those? CSS Tricks has a great article about them.
They’re a bit controversial (some people think they’re not necessary) but they’re very useful when you’re working with non-LTR (left-to-right) languages like Arabic and such so if you’re in that boat, this plugin will work wonders!
🗞 Classifieds
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
At Tailwind Made, we recently launched our latest template, Atlas! Atlas is perfect for that personal blog you always wanted to start. It has a dark mode, a configured typography plugin, and it’s fully responsive. We also have a legal/business and an e-commerce template if you’re interested.
Imagine if you could go to any website, find a section/element you like, and get the approximate tailwind values to code it yourself. Like that idea? Then Windy is for you, the tool is still in its early stages but it looks very promising.
I highly recommendLambdaTest as your cross-browser testing tool, with it you can test on IE11, Safari, and most mobile browsers, it also has a very easy-to-use interface, it’s very fast, and they have a lot of automated testing features too. You can use coupon code “TAILWIND15” for 15% off the annual plan.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
