Tailwind Weekly #46: new official video + more adoption news!
Hello folks!
We got a new official video and some huge adoption news! I think tailwind is, slowly but surely, eating up the web dev world ✌.
Plus, of course, the usual 😉. Let’s get to it!
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
🌟 News
It’s been a quiet week folks, we got a new video from the Tailwind Labs team, about the typography plugin and how to use it, I must admit even tho I have been using the official plugins since day one, I always learn something new with these videos, they’re a great resource.
There’s also news on the adoption front! Looks like Netlify is switching to TailwindCSS. The change is gonna be so big they made a blog post about it (see the “learning” section).
🤩 Sponsor

toast.log is a chrome (and firefox!) extension that shows your browser’s console messages like toast notifications. See errors, warnings, and logs as they happen on your site — without having to open the browser’s console. I find it incredibly useful when doing my frontend work! Check it out here.
📚 Learning

From semantic CSS to Tailwind - Refactoring the Netlify UI codebase
Netlify plans to move away from global CSS to TailwindCSS. The article outlines their reasoning, why they chose tailwind, and their strategy for the migration. Definitely a great article to see how the “big ones” do things.
💅 Showcase

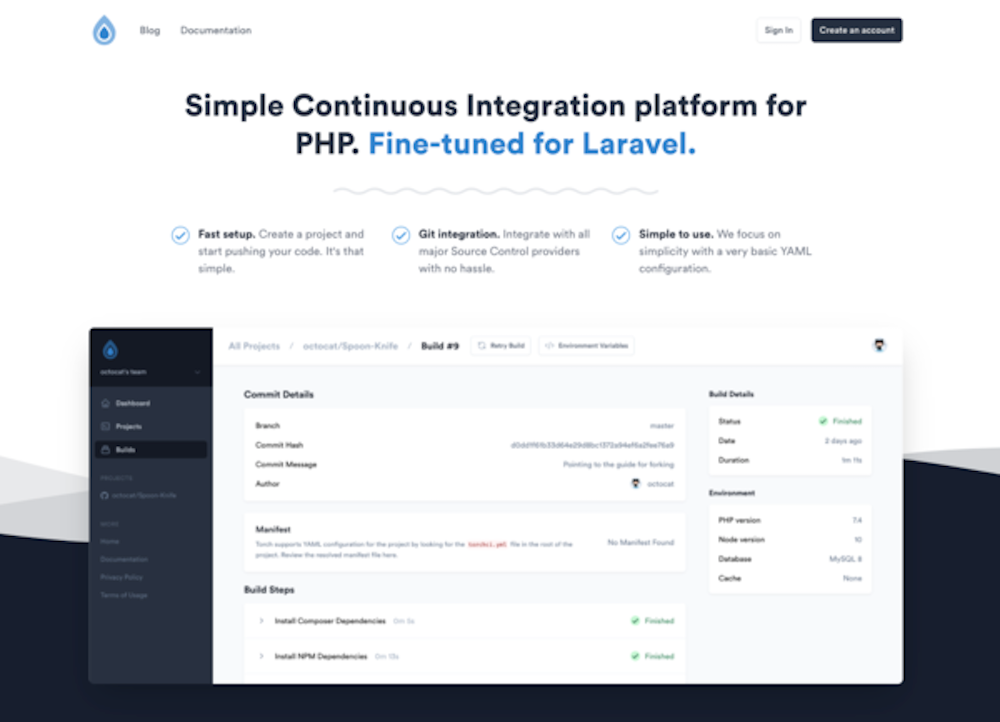
Torch CI
This week I bring you another cool site that used Tailwind UI at its core but differentiated enough to have their own personal style. Fron the waves illustrations to the unique typography, Torch CI has a clean, minimalistic but opinionated design.
For the curious, he’s what Torch CI is:
Simple Continuous Integration platform for PHP. Fine-tuned for Laravel.
🎁 Resource

tailwindcss-capsize
Just like last week, I decided to feature another resource that is more or less like a wrapper to something else. This time is for the Capsize utility, which gives you more granular control over how your typography displays on your website. If you’re big on typography then this plugin and Capsize are definitely for you.
🗞 Classifieds
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
At Tailwind Made, we recently launched our latest template, Atlas! Atlas is perfect for that personal blog you always wanted to start. It has a dark mode, a configured typography plugin, and it’s fully responsive. We also have a legal/business and an e-commerce template if you’re interested.
Imagine if you could go to any website, find a section/element you like, and get the approximate tailwind values to code it yourself. Like that idea? Then Windy is for you, the tool is still in its early stages but it looks very promising.
Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
