Tailwind Weekly #47: v2.1, Headless UI, Heroicons, oh my!
Hello folks!
Sorry for the silence, got sick and had to take some time off, all good now!
This issue is definitely packed with all the news we missed since our last email, so go grab some coffee and get cozy because this is a long one.
🌟 News
We got a lot of news to unpack! Here’s what we got:
- Heroicons reached v1.0 - Now it has React and Vue Libraries and a Figma file
- Headless UI also reached v1.0 - And comes with 8 components now, also have React and Vue support and great docs
- We got Tailwind v2.1 - The new JIT engine its now in core, we got native CSS filters and blending mode utilities
- Tailwind UI now has full Vue and React support - Thanks to the new Headless UI update
We also got a new update for Tailwind UI! The team added:
- 2 new Detail Screen examples to the Application UI package
- 1 new Settings Screen example to the Application UI package
- 2 new Multi-Column Layout examples to the Application UI package
- 2 new Page Heading examples to the Application UI package
- 1 new Grid List example to the Application UI package
- 1 new Select Menu example to the Application UI package
- 1 new Tabs example to the Application UI package
- 1 new Slide-over example to the Application UI package
🤩 Sponsor

toast.log is a chrome (and firefox!) extension that shows your browser’s console messages like toast notifications. See errors, warnings, and logs as they happen on your site — without having to open the browser’s console. I find it incredibly useful when doing my frontend work! Check it out here.
📚 Learning

prefers-reduced-motion: Taking a no-motion-first approach to animations
A great article on the why of using “prefers-reduced-motion” from someone who especially needs it. The author suffers from a condition that makes some animation make her dizzy and she’s also a frontend developer so she’s deeply aware of how and when to use “prefers-reduced-motion”. Definitely a great read.
💅 Showcase

Dragit
Another cool example of using Tailwind UI and customizing it with a personal touch. Definitely love the gradients, strong colors, and dark aesthetics.
For the curious:
Dragit is a professional drag & drop email editor. Make a beautiful responsive emails in a breeze. Use it online or embed in into your SaaS.
🎁 Resource

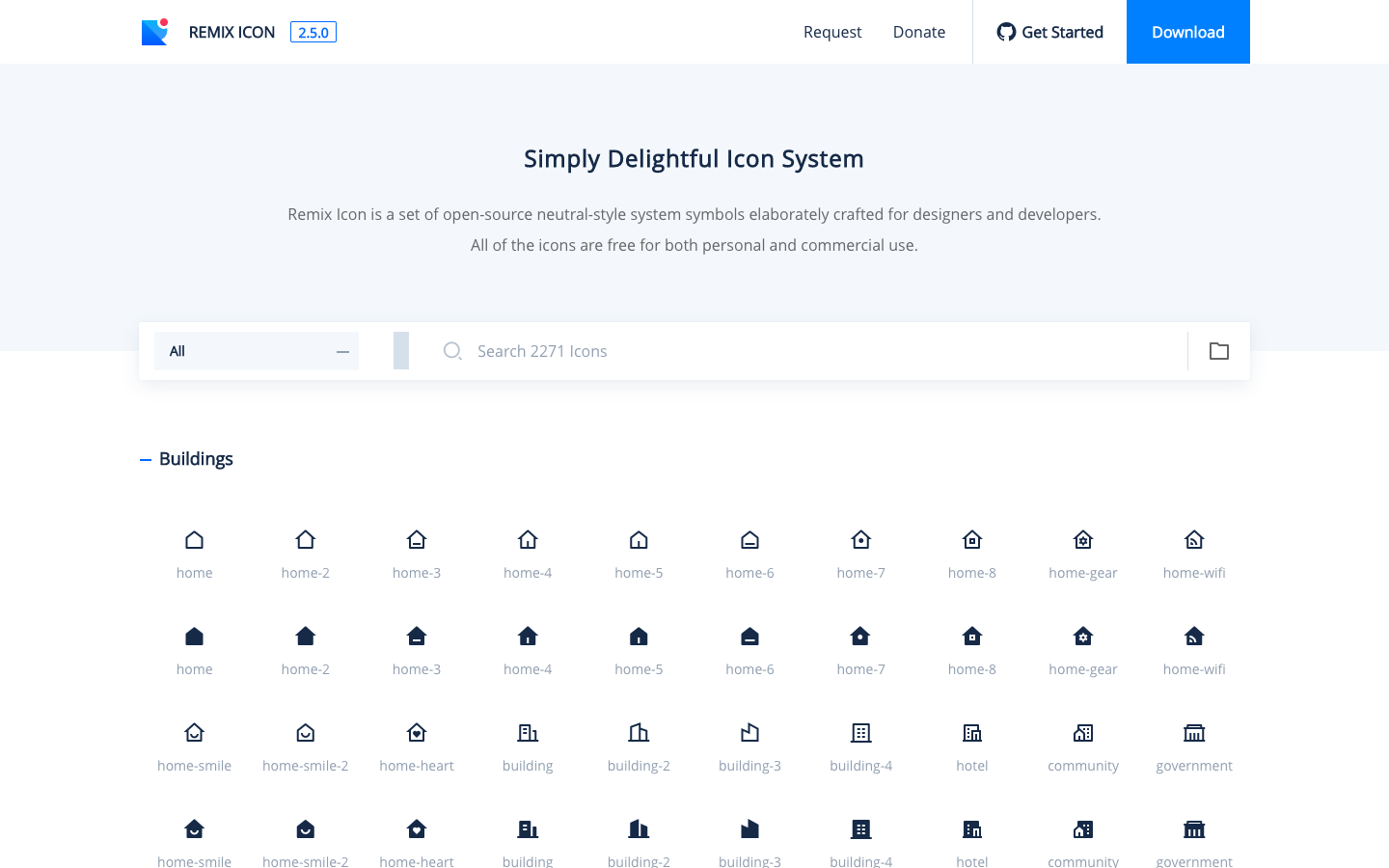
Remix Icon - Open source icon library
This one is my favorite open source icon library and it’s huge! Whenever I need an icon SVG that is not on Herocions, this is where I go. I also love that they let you export the SVG file and also copy the SVG code.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
At Tailwind Made, we recently launched our latest template, Atlas! Atlas is perfect for that personal blog you always wanted to start. It has a dark mode, a configured typography plugin, and it’s fully responsive. We also have a legal/business and an e-commerce template if you’re interested.
Imagine if you could go to any website, find a section/element you like, and get the approximate tailwind values to code it yourself. Like that idea? Then Windy is for you, the tool is still in its early stages but it looks very promising.
Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
Landing Letter is a weekly newsletter where I teardown high converting landing pages and talk about copywriting, data flow and placements of elements.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
