Tailwind Weekly #48: new Headless UI videos + the usual menu 🍭!
Hello folks!
After last week’s big launch the ecosystem has been a bit quiet but the Tailwind Labs team is still hard at work! We got a couple of new video tutorials about the most popular Headless UI components and of course, our usual menu.
Let’s get to it!
🌟 News
It’s been a quiet week on the news front but the Tailwind Labs team has been busy creating videos for the new Headless UI stuff! Here’s what’s new:
- Building a Custom Dropdown Menu with Headless UI React and Tailwind CSS
- Building Accessible Switch/Toggle Buttons with Headless UI React and Tailwind CSS
I also discovered an extra video I think I haven’t mentioned here, its a few weeks old but still a good one:
🤩 Sponsor

Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
📚 Learning

Using TailwindCSS with Sveltekit
In Tailwind’s plan of world domination, we have a bullet point of being able to use TailwindCSS with everything, this article helps fulfill that. Behold! I bring you a guide on how to use our beloved tailwind with Sveltekit 😄
💅 Showcase

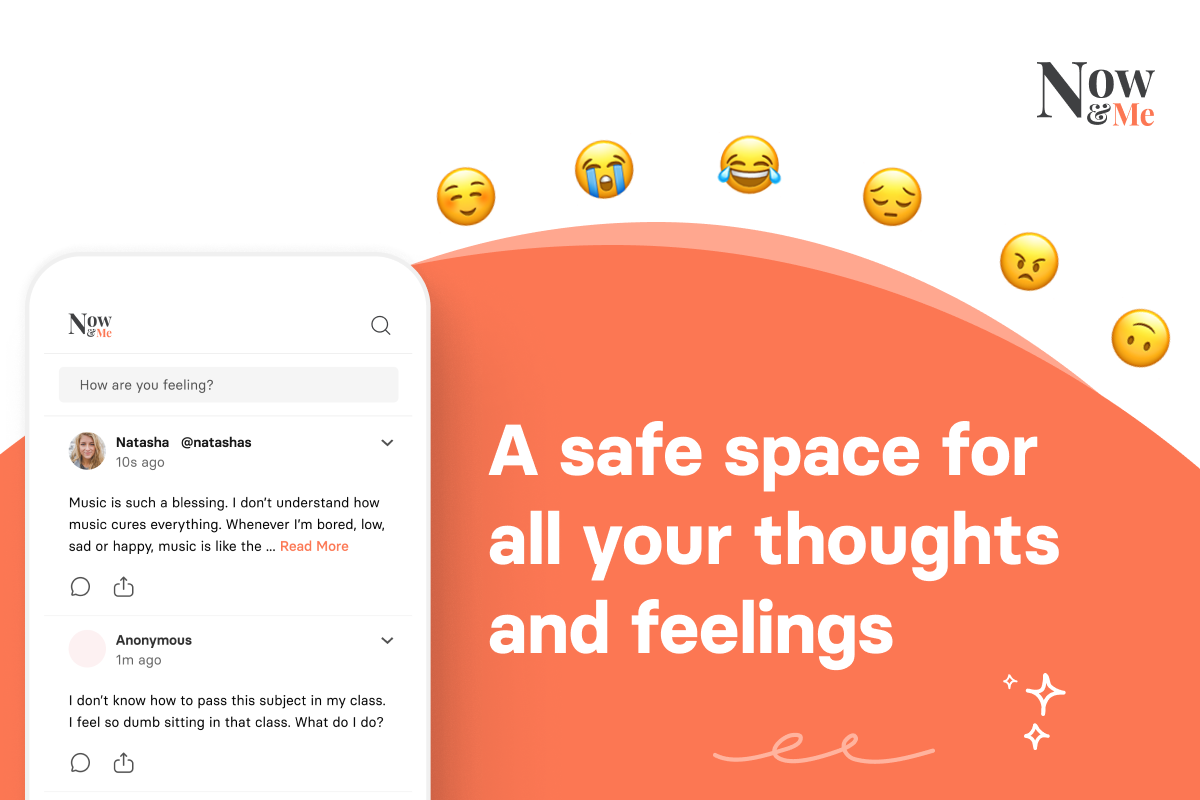
If you need someone to talk to, you’re at the right place
Vibrant colors? Check. Random shapes? Check. Good typography? Check! Now&Me’s website is definitely an awesome example of customizing tailwind with your own personal style. The colorful graphic design also adds a great touch.
For the curious, here’s Now&Me official description:
You can share your feelings anonymously on the Now&Me website; which is the #1 trusted online mental health community to talk to strangers for free if you feel lonely and need someone to talk to.
🎁 Resource

Tailwind Ink | AI color palette generator for Tailwindcss
I know I know, you can’t get a perfect color palette with just math, but that doesn’t mean we can try! That’s where this week’s resource helps, Tailwind Ink is “a tool for creating new color shades based on a neural network” and “it’s trained with the TailwindCSS palette”. Definitely, something to play around with if you’re looking to spice up your next project.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
At Tailwind Made, we recently launched our latest template, Atlas! Atlas is perfect for that personal blog you always wanted to start. It has a dark mode, a configured typography plugin, and it’s fully responsive. We also have a legal/business and an e-commerce template if you’re interested.
Imagine if you could go to any website, find a section/element you like, and get the approximate tailwind values to code it yourself. Like that idea? Then Windy is for you, the tool is still in its early stages but it looks very promising.
I highly recommend LambdaTest as your cross-browser testing tool, with it you can test on IE11, Safari, and most mobile browsers, it also has a very easy-to-use interface, it’s very fast, and they have a lot of automated testing features too. You can use coupon code “TAILWIND15” for 15% off the annual plan.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
