Tailwind Weekly #49: Fancy VSCode extension for hero icons + more!
Hello folks!
Nothing new on the official TailwindCSS horizon but we got a fancy new VSCode extension done by one of our friends in the TailwindCSS discord, check out the resource section at the bottom for more info!
Now, on to the usual stuff 😉
🤩 Sponsor

Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
📚 Learning

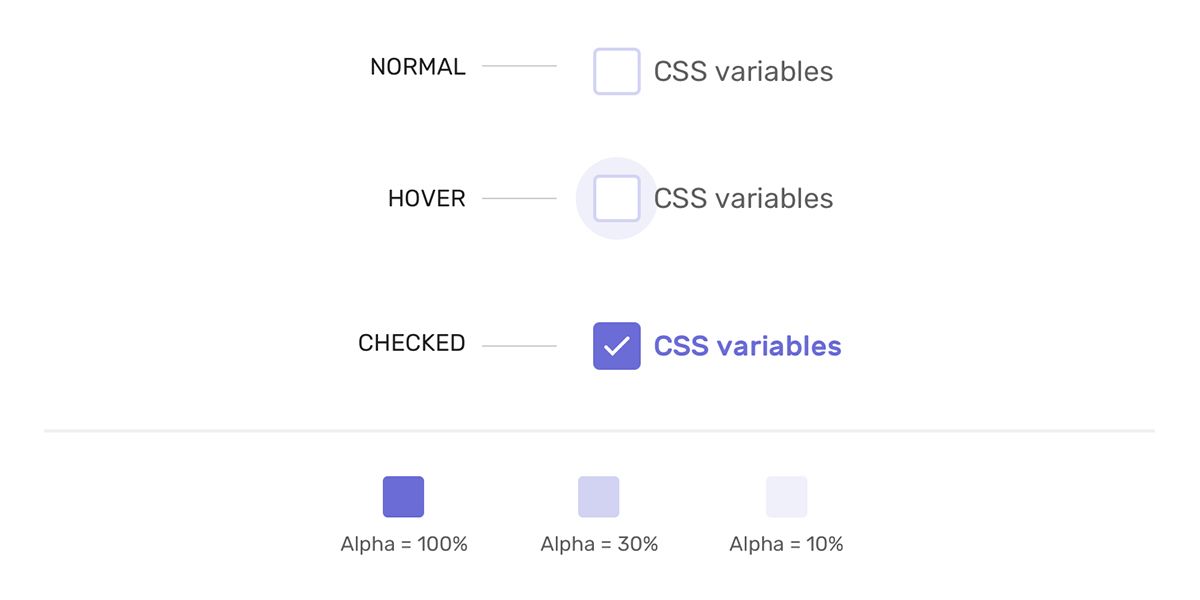
Practical Use Cases For CSS Variables
Another great article from Ahmad, I must admit the RTL examples made me go 🤯. If you thought CSS variables were only good for colors then this article will change your mind!
💅 Showcase

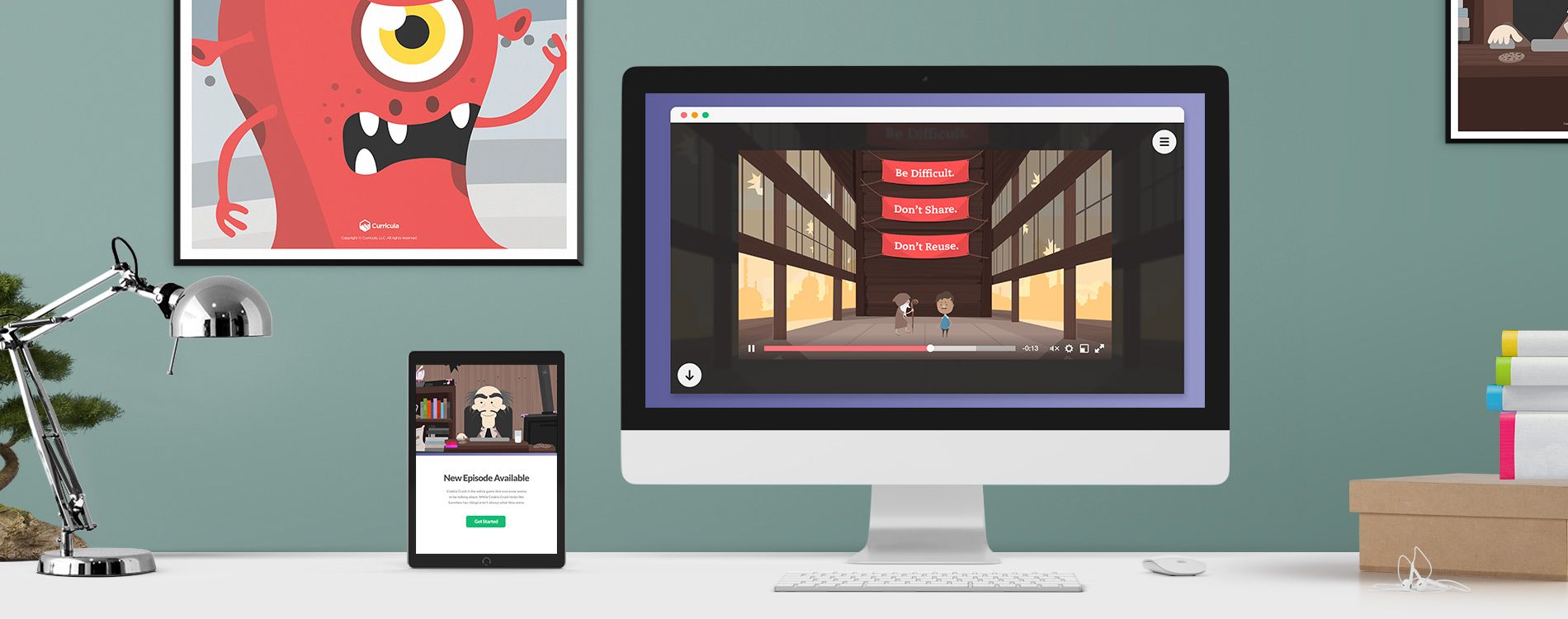
Curricula - Security Awareness Training for Employees
I got a fancy one for you this week! Curricula’s website is a mix of simplicity and friendliness. They’re using Tailwind UI on some parts but they definitely gave it a more personal touch.
For the curious:
Security Awareness Training for employees designed for simple and fun online learning. Gamified Learning Management System software designed to make online training easy.
🎁 Resource

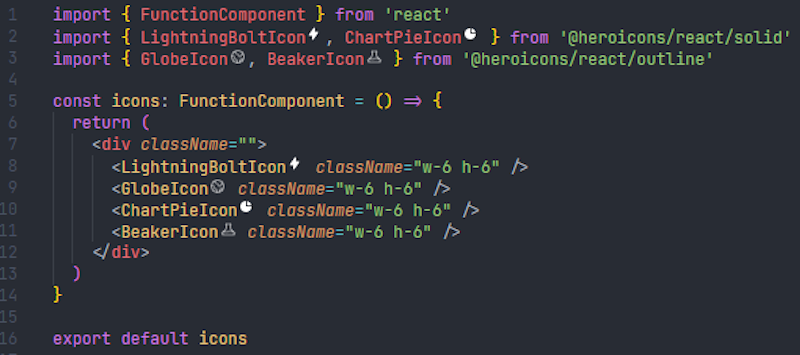
VSCode Heroicons Preview
Here it is, the big thing of this week’s issue!
Its as the image shows and the title says, this VSCode extension sees any hero icons you’re using on your code and shows an inline preview, right there in the editor. How cool is that!
They have support for the Vue and React libraries right now and also can differentiate between solid and outline icons. If you use VSCode go grab it!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
At Tailwind Made, we launched our first free template, Atom! Atom is also our first portfolio template, perfect for that personal website you wanted to launch, especially if you’re job hunting! We also have a legal/business, personal blog, and an e-commerce template if you’re interested.
Imagine if you could go to any website, find a section/element you like, and get the approximate tailwind values to code it yourself. Like that idea? Then Windy is for you, the tool is still in its early stages but it looks very promising.
I highly recommend LambdaTest as your cross-browser testing tool, with it you can test on IE11, Safari, and most mobile browsers, it also has a very easy-to-use interface, it’s very fast, and they have a lot of automated testing features too. You can use coupon code “TAILWIND15” for 15% off the annual plan.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
