Tailwind Weekly #50: New video + say hello to Tailwind Shifts!
Hello folks!
Can’t believe it’s issue #50, time sure flies, let’s hope for 50 issues more!
We got the usual menu so let’s get to it 😄.
🌟 News
We got a new official video this week! This time about filters and backdrop filters. Very useful if you’re working with images and want to give them a fancy touch.
We also saw the launch of Tailwind Shifts, a child project of Laravel Shifts, basically, it’s a way to automatically migrate your project to a different version of tailwind, for example from v0 to v1 or v1 to v2. It’s a paid service but I think the prices are very affordable ($19 is the most expensive one).
🤩 Sponsor

Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
📚 Learning

CSS { In Real Life } | Animating Underlines
Another cool animations post, this time for underlines! It’s very common to use borders instead of underlines for animations since they’re much easier to animate and do fancy stuff, but there’s new stuff coming that will enable animations on actual underlines.
💅 Showcase

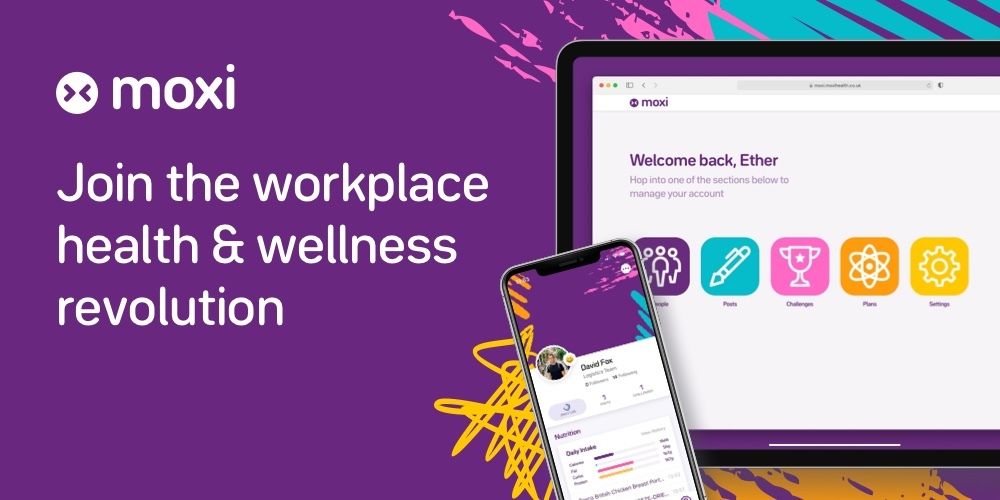
Moxi Health
I love everything about this site, it’s simple, clean, and colorful, and that typography is 👌. The homepage icons are lovely and the post images are like very aesthetically pleasing splashes of paint. Very 👩🎨.
For the curious, here’s Moxi Health’s description:
Moxi, a fun and friendly health & wellbeing platform giving employers real-time wellbeing data to tackle the increasing costs of absence and sickness-related underperformance by keeping the workforce connected, active, and healthy
🎁 Resource

Grid.js - Advanced JavaScript table plugin
Besides Headless UI, there are now other JS components that are coming up, one of them is Grid.js. which is basically a responsive table plugin made with TailwindCSS. Check out the demo in the homepage, it works very fast and it has supposed for React, Vue, Angular and, of course, vanilla JS.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
At Tailwind Made, we launched our first free template, Atom! Atom is also our first portfolio template, perfect for that personal website you wanted to launch, especially if you’re job hunting! We also have a legal/business, personal blog, and an e-commerce template if you’re interested.
Imagine if you could go to any website, find a section/element you like, and get the approximate tailwind values to code it yourself. Like that idea? Then Windy is for you, the tool is still in its early stages but it looks very promising.
I highly recommend LambdaTest as your cross-browser testing tool, with it you can test on IE11, Safari, and most mobile browsers, it also has a very easy-to-use interface, it’s very fast, and they have a lot of automated testing features too. You can use coupon code “TAILWIND15” for 15% off the annual plan.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
