Tailwind Weekly #71: new prettier plugin for automatic class sorting + more!
Hello folks!
We got a new tooling announcement this week that got me very excited! I have been dying to find a way to automatically sort my tailwind classes for a while now and the Tailwind Labs team delivered a great solution, a prettier plugin! Check out the news section for more info 😉.
Also, and I must admit I'm VERY guilty 😅, Adam clarified how to write Tailwind CSS properly, check it out:
Just for the record — it's "Tailwind CSS", not "TailwindCSS".
— Adam Wathan (@adamwathan) February 3, 2022
It's killing me to keep seeing it without the space 🥵
🌟 News
Say hello to the prettier-plugin-tailwindcss plugin, an official Prettier plugin for automatically sorting your Tailwind classes, here's the blog post about it.
Even better, we also got a video showcasing how to install it, how to use it and how to format your entire project with it if you want, I'm definitely trying this on a couple of projects this weekend 😄.
🤩 Sponsor

The sponsor of this issue is the DevTools for Tailwind CSS browser extension. The DevTools for Tailwind bring back designing and debugging in your browser. Intellisense autocompletion, full JIT engine support in minified production sites, and more. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.
Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. Sign up and use coupon code "tailwindweekly20" to get 20% off your subscription.
📚 Learning

Make Beautiful Gradients
I know I know, I have been posting a lot of articles from Josh lately but they're so freakin good! This one is about what makes a good gradient and how to properly create them using CSS. It also touches on some topics about color and color formats, definitely a great read!
💅 Showcase

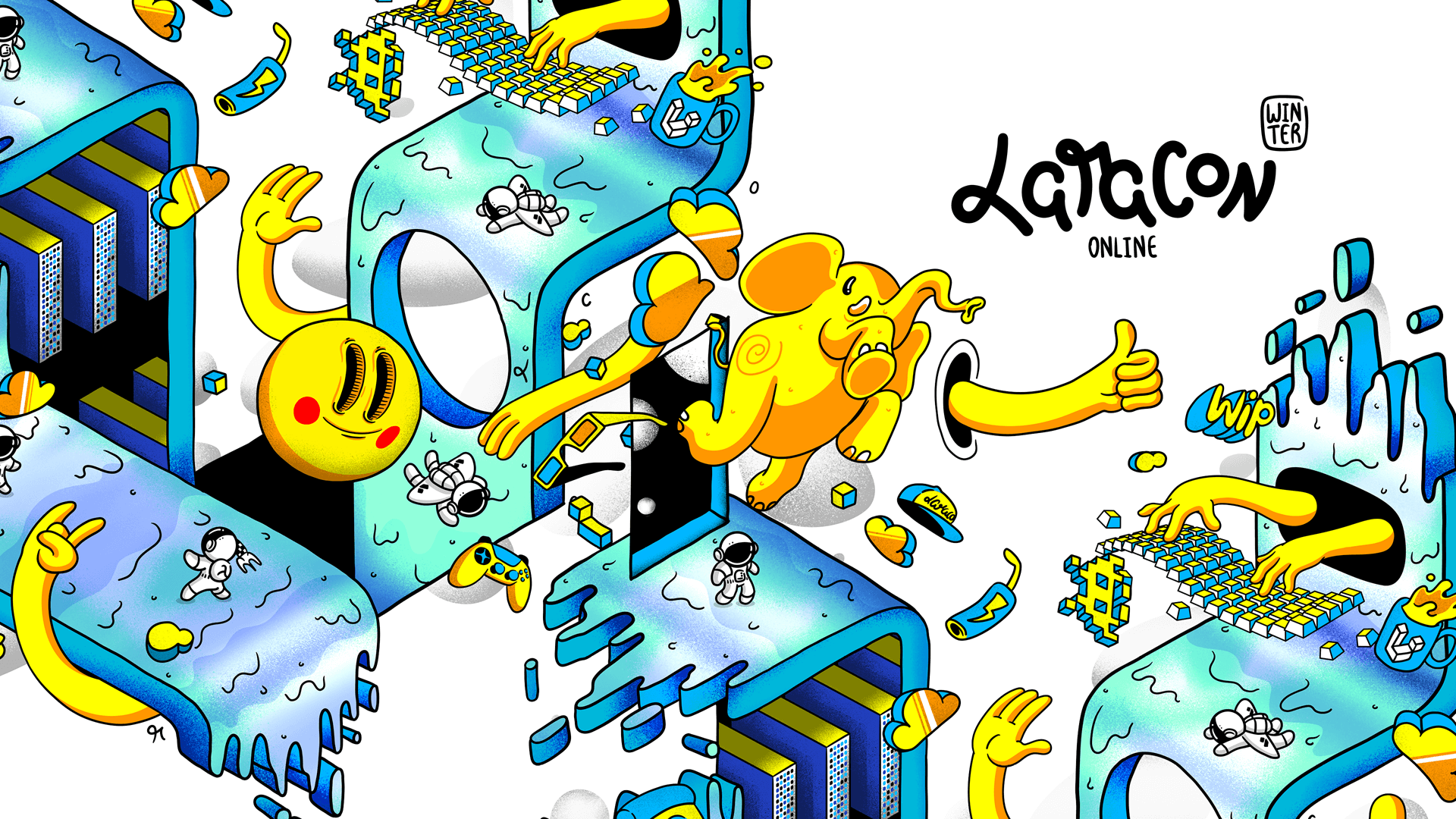
Laracon Online
This year's Laracon Online website is made by Tailwind CSS and it has quite a unique design! Lots of bright colors on a dark background and illustrations that kind of remind me of Rick and Morty characters, also that mini-game at the end of the page is hilarious 😂.
🎁 Resource

Alwane - Extract/Regroup/Order Colors from any Website
If you like CSS and colors then I think you'll love this tool. It extracts all the colors from any URL you give it and then formats them nicely to use as CSS properties. With a bit of editing, you could format that code to use the colors inside your Tailwind config. Definitely a great tool to have in your arsenal!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
We rebranded! Tailwind Made is now Red Pixel Themes 🥳! Check out our official blog post about the move. Our templates stay the same. We have portfolio, business, blog, and e-commerce templates if you’re interested.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
I highly recommend LambdaTest as your cross-browser testing tool, with it you can test on IE11, Safari, and most mobile browsers, it also has a very easy-to-use interface, it’s very fast, and they have a lot of automated testing features too. You can use coupon code “TAILWIND15” for 15% off the annual plan.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.