Tailwind Weekly #72: new Tailwind UI update!
Hello folks!
It's been a quiet week on the Tailwind CSS ecosystem but we did get a very nice Tailwind UI update, which you'll find incredibly useful if you do any UI work related to time. We also got the promise of some specific upcoming updates too!
Now, onto our usual menu 😉.
🌟 News
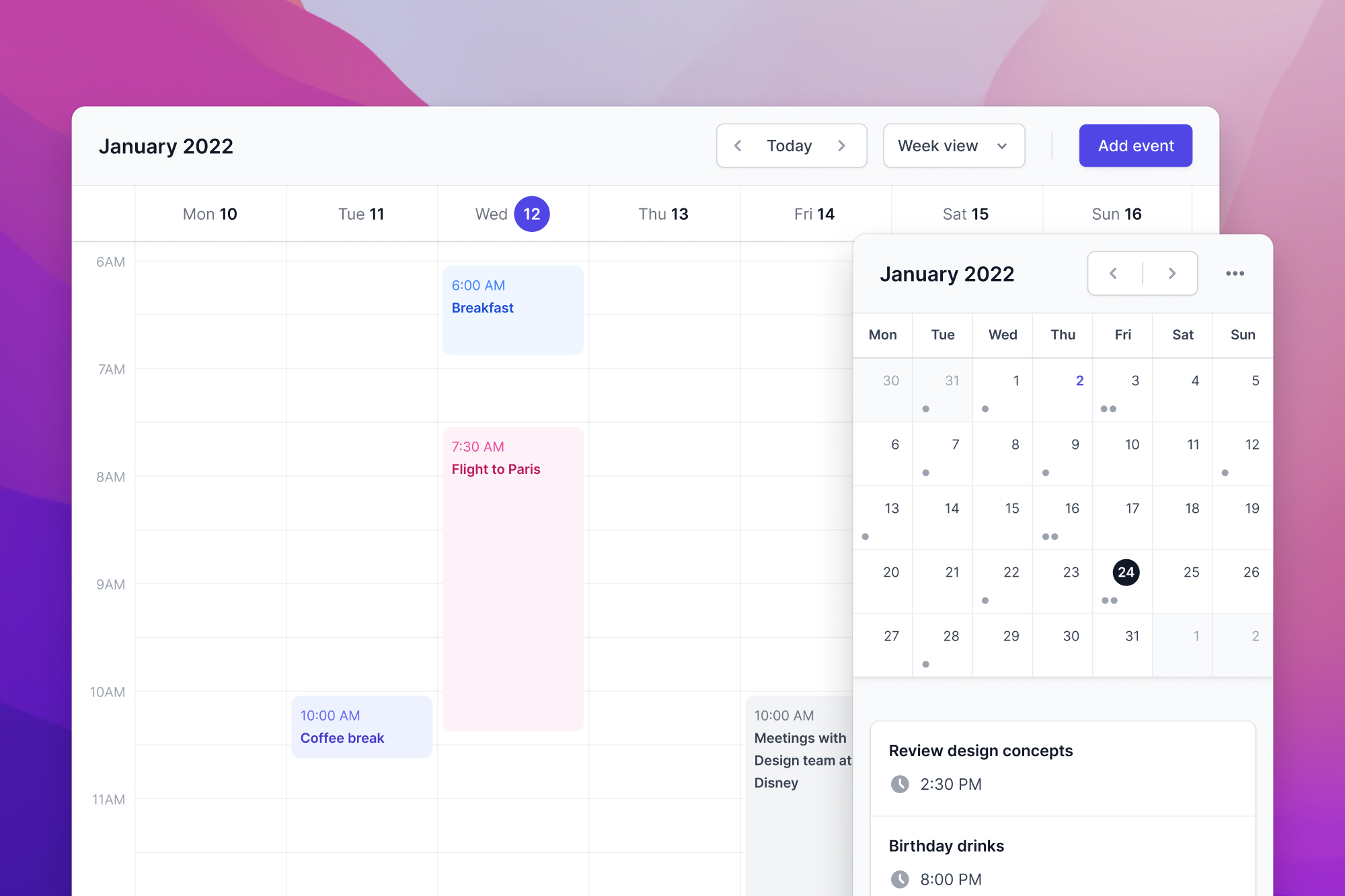
Tailwind UI got a very nice update, it now has the Calendar category and it looks beautiful.

Adam also promised some upcoming updates including command palettes and new responsive table designs. Really looking forward to those!
🤩 Sponsors

The sponsor of this issue is the DevTools for Tailwind CSS browser extension. The DevTools for Tailwind bring back designing and debugging in your browser. Intellisense autocompletion, full JIT engine support in minified production sites, and more. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

Bytes is probably the funniest JavaScript newsletter you'll ever read (trust me). If you like Tailwind Weekly, I've got a feeling you'll love Bytes too. Check it out.
📚 Learning

Practical Uses of CSS Math Functions: calc, clamp, min, max
I was mind blown the other day while learning about clamp, min and max and I just had to share it! The kind of things you can do with clamp were extremely tricky just a few years ago and now you can do it with just 1 property 🤯.
💅 Showcase

WOWC
I'm not a big fan of NFT, to be honest, but I have to admit their websites tend to be incredibly designed. This week's showcase is no exception. With stunning scrollable animations and vibrant colors, this website looks like a work of art. I'm honestly more impressed by the website than by what they're selling 😂.
For the curious, here's WOWC's description:
WOWC is a community based NFT project combining art, tech and finance.
🎁 Resource

Tailwind CSS Docs Workflow for Alfred
This is the kind of resource that is incredibly niche but incredibly useful! If you're on macOS, you use Alfred (a very powerful spotlight alternative) and you find yourself opening the Tailwind CSS docs every few minutes then this Alfred Workflow is definitely for you.
Here's the gif in the docs so you can see how useful it can be:

👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
We rebranded! Tailwind Made is now Red Pixel Themes 🥳! Check out our official blog post about the move. Our templates stay the same. We have portfolio, business, blog, and e-commerce templates if you’re interested.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
