Tailwind Weekly #73: learn how to favicon in 2022 + more!
Hello folks!
Another quiet week on the Tailwind CSS front, nothing major to report. But I did want to mention that Tailwind has gotten a few minor updates over the past few weeks, lots of cleaning and optimizing, making your favorite framework the best ever 💕.
Now, on to the usual 😉.
🤩 Sponsors

The sponsor of this issue is the DevTools for Tailwind CSS browser extension. The DevTools for Tailwind bring back designing and debugging in your browser. Intellisense autocompletion, full JIT engine support in minified production sites, and more. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

Bytes is probably the funniest JavaScript newsletter you'll ever read (trust me). If you like Tailwind Weekly, I've got a feeling you'll love Bytes too. Check it out.
📚 Learning

How to Favicon in 2022: Six files that fit most needs
If you're the type to use a favicon generator for your projects, no need for that anymore! You just need 6 files for maximum compatibility, read this week's article to learn which 6 and how to generate them fast and reliably.
💅 Showcase

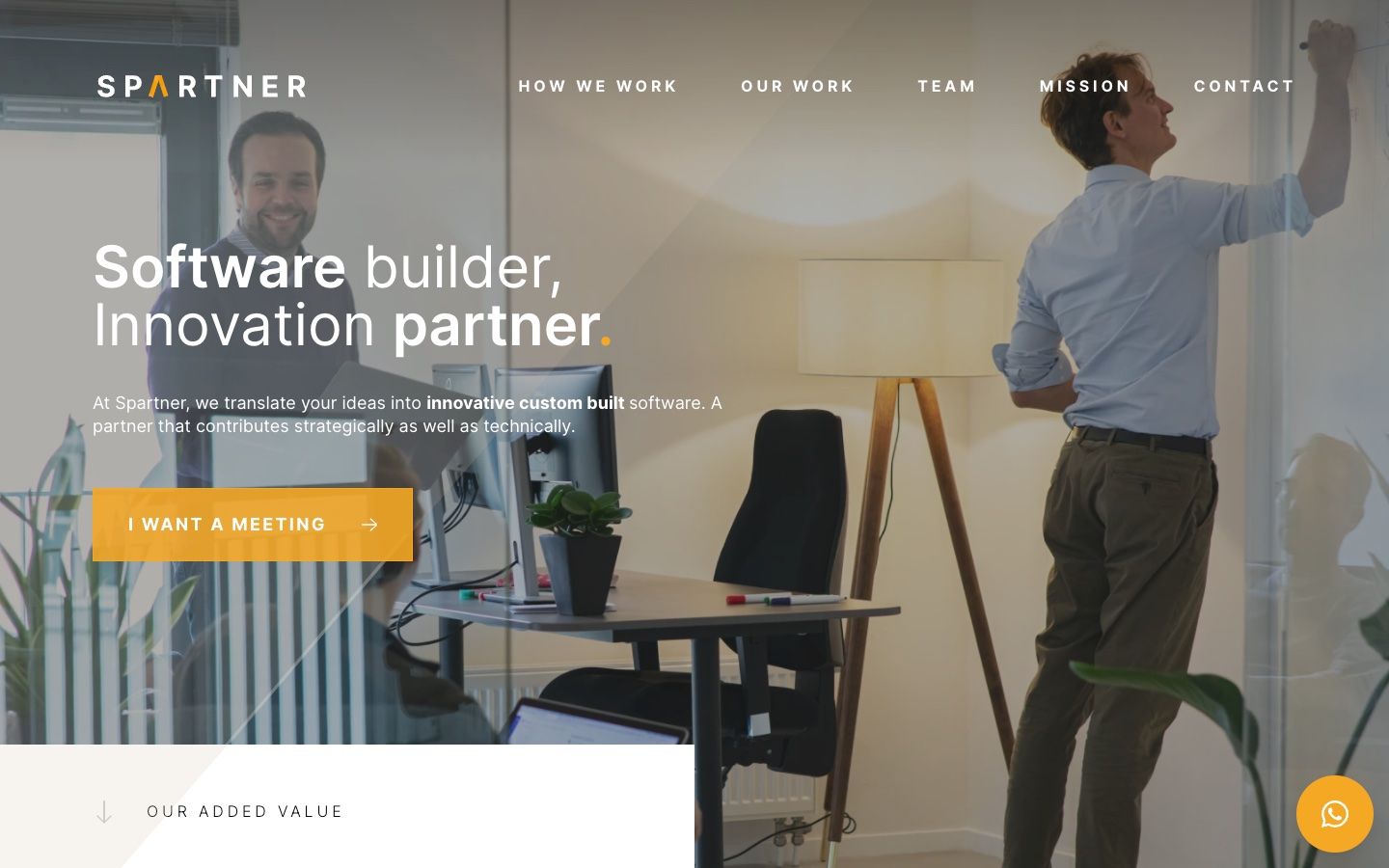
Spartner Software
This week we're going back to solid and modern and Spartner's website is the perfect example for that. It's not fancy or a work of art like previous week's links, but it looks sharp, the typography is excellent and the chosen colors are a great combination. It's a great design for an agency's website 👩🎨.
🎁 Resource

Xtend UI
It's not every day that you find a component framework that emphasizes animation and does it well. That's exactly what Xtend UI does! Not only that but they use GSAP, which is industry standard for great and performant animations. And of course, all done with Tailwind CSS 😁.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Tailwind Made is now Red Pixel Themes 🥳! Check out our official blog post about the move. Our templates stay the same. We have portfolio, business, blog, and e-commerce templates if you’re interested.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
