Tailwind Weekly #88: an upcoming pro course + the usual 😄
Hello folks!
Our friend Simon has been cooking something pretty awesome for the Tailwind ecosystem and just announced it this week, be sure to check out the news section for more details!
Now onto our usual content 😉.
⭐ We're thinking of adding job postings in future issues so if you're looking for talented Tailwind CSS developers, here's the info.
🌟 News
There's lots of educational content for Tailwind but not a lot of full-fledged courses so I was pretty excited by Simon's announcement!
He's working on an upcoming course called Pro Tailwind and it looks awesome, check out a sneak peek at the tweet below:
An early sneak peek at my upcoming @ProTailwind course on @tailwindcss 👀🍿🎬 pic.twitter.com/U0hbTN323N— Simon Vrachliotis 🇨🇭🇦🇺🏀🏄♂️🏂💻 (@simonswiss) July 7, 2022
📚 Learning

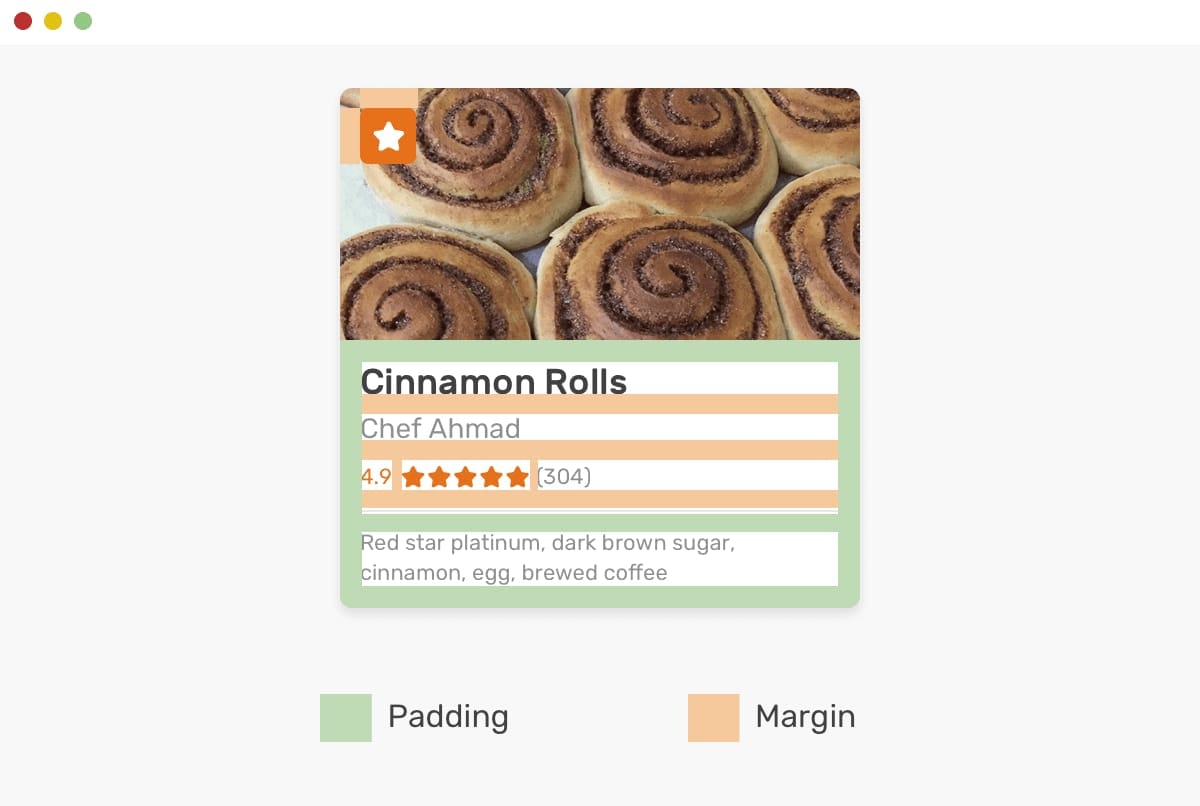
Spacing in CSS
Another great primer from Ahmad, this one is a bit old but still holds true. It details all the spacing options you have available when working with CSS and when is best to use each.
Prevent unwanted Layout Shifts caused by Scrollbars with the scrollbar-gutter CSS property
This one is short and sweet, the title is pretty self-explanatory. It's a very unique and quirky problem to have but the post explains it very well and its concise.
How to add custom breakpoints to TailwindCSS
Written but yours truly! With this post, you'll learn how to add breakpoints of any size and at any position (smaller, bigger, or in the middle). The middle one took me a bit to figure out but I'm proud of the solution!
💅 Showcase

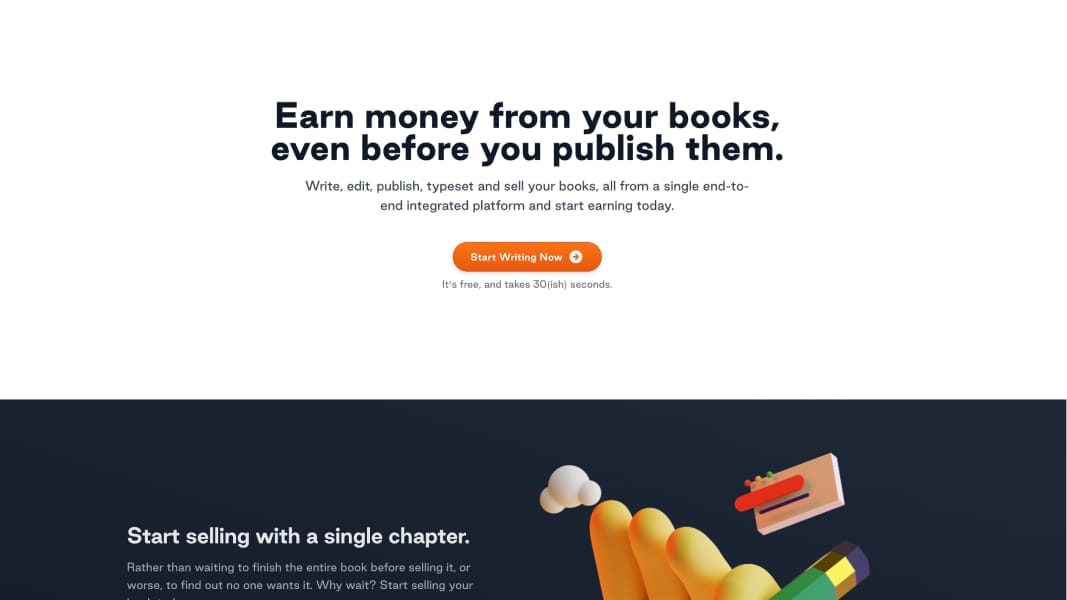
IndiePaper
This site has one of the best 3D animations I have seen on a website in years, it looks so freaking cool! While the typography is kind of generic and the layout is pretty simple, the choice of colors, the beautiful icons and the 3D stuff really make it shine!
For the curious here's IndiePaper's official description:
IndiePaper is a place for authors to write, edit, publish and sell their books. Just write and we'll take care of the rest, taking your manuscript to beautiful self-published books to the hands of your readers.
🎁 Resource

Flowbite
I decided to start featuring component libraries made with Tailwind CSS and wanted to start with Flowbite! They recently launched a Flowbite Blocks library and it looks very nice. I wouldn't call it Tailwind UI level but they have some nice variety. It currently only has blocks for Marketing UI but I expect that to change soon.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Polypane is a great tool for testing your project’s responsive design and accessibility. The best thing about it is that it helps me catch visual bugs in seconds rather than hours. Definitely worth the money for the time I have saved.
I highly recommend LambdaTest as your cross-browser testing tool, with it you can test on IE11, Safari, and most mobile browsers, it also has a very easy-to-use interface, it’s very fast, and they have a lot of automated testing features too. You can use the coupon code TAILWIND15 for 15% off the annual plan.
There's a reason over 2.6 million people start their day with Morning Brew — the daily email that delivers the latest news from Wall Street to Silicon Valley. Business news doesn't have to be dry and dense...make your mornings more enjoyable, for free.
If you want the latest crypto news but you don't want it to be dry and confusing, join the 60,000 people who read the CoinSnacks weekly newsletter for free every week. It’s what you need to know… without the fluff.
✌️ Partners
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
ES.next News: learn about the latest in JavaScript and cross-platform tools
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion