Tailwind Weekly #99: a game-changer feature is coming, the State of CSS survey is open, and more!
Hello folks!
Not much has happened on the official these past few weeks but I think its becausde the Tailwind Labs team is preparing to launch a game-changer feature on the next Tailwind release, be sure to read the News section for more info!
Also, I wante dto mention that the "State of CSS" survey is open! This is an annual developer survey about the latest trends in CSS. If you use CSS in any way, be sure to fill out the survey. I make sure to read the results posts after and they're always surprising and exciting!
Now onto our usual content 😉.
🌟 News
Since our last issue, Adam announced a new upcoming feature for Tailwind CSS, creating variants that accept parameters 🤯 and it's due to be shipped on the next Tailwind's release.
I'm actually very excited about this feature! The arbitrary values feature was a game changer for one-off edits and the arbitrary variants feature took inline customization to the next level. Now arbitrary variants with parameters will be even more powerful and keep your custom CSS to the absolute minimum!
As Adam says, imagine being able to "do things like one-off breakpoints, supports checks, and more". The sky is the limit folks 🚀!
🤩 Sponsors

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and it's 👌. Get a 20% discount if you use the code TAILWINDWEEKLY20 during checkout.
📚 Learning

Starting a blank Jekyll site with Tailwind CSS in 2022
If you have been coding for a while then you know Jekyll is really old school. It was the first-ever static site generator and when Github announced native support for it on its GitHub pages it really took off. But, as with all things in tech, over time it lost momentum.
Nowadays Jekyll is well and good and still relevant today and with this post, you can learn how to use Tailwind CSS with it. The tutorial is pretty straightforward and very detailed. It's definitely a great excuse to try Jekyll again!
outline is your friend
The piece outlines all the reasons why the outline CSS property is the best choice for focus styles on the web and while it has disadvantages, over the years it has become more customizable and more approachable. Better yet, Tailwind CSS supports it and its customization properties quite well. Overall a great post!
💅 Showcase

NeoTokyo.fm
This week's showcase really ticks a few boxes for me. I'm a huge fan of anime and steampunk so I loved the site! I was actually delighted when I saw it was made with Tailwind ❤️, it does prove you can use Tailwind CSS to build practically anything.
🎁 Resource

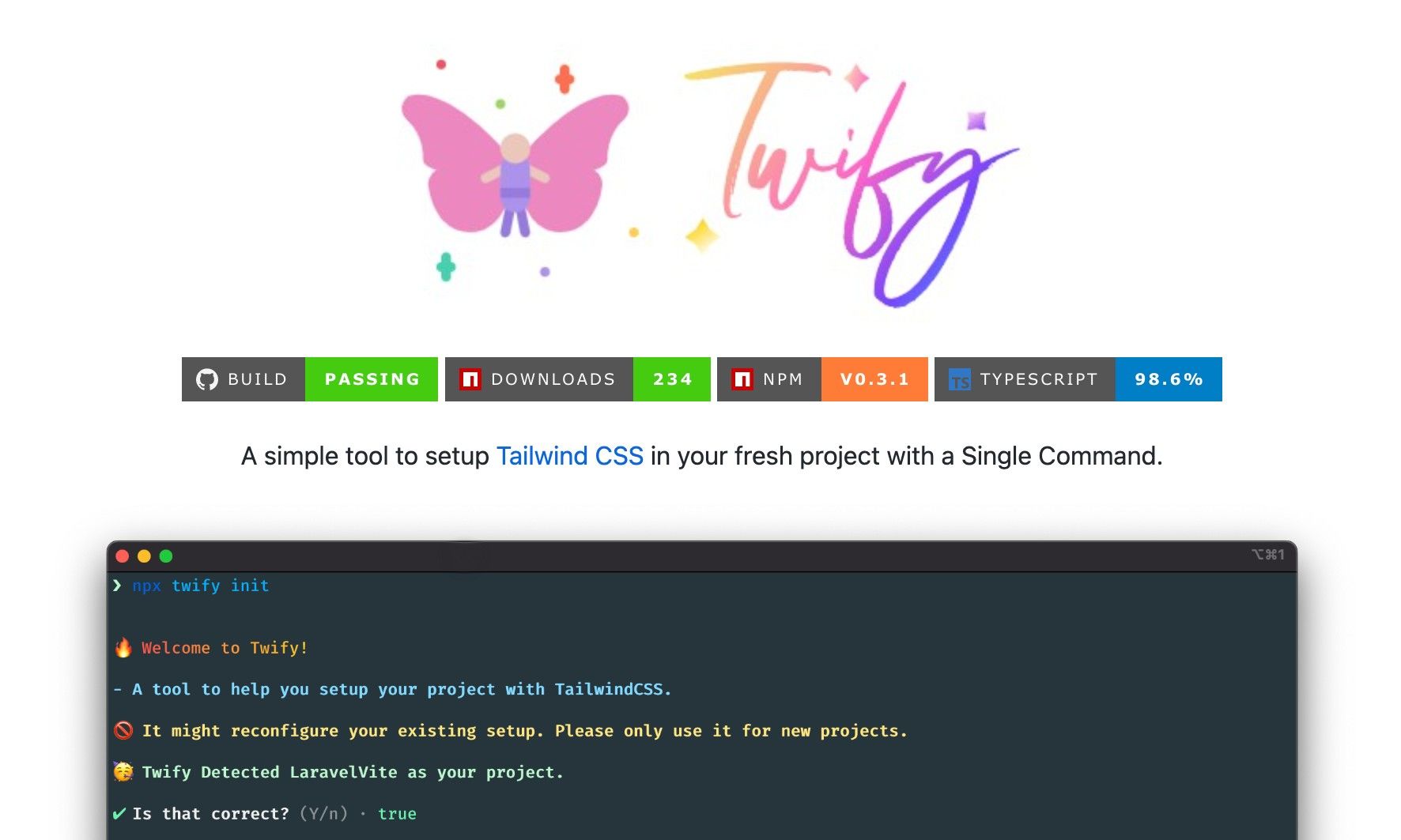
twify
If you like CLI tools then you'll definitely love twify. It's basically create-react-app but universal, you can use it to create any type of app, from nuxt, to remix, to even laravel and all with Tailwind CSS properly installed and configured.
Even better? You can use it to install Tailwind CSS on existing projects too!
💼 Featured jobs
Center Pixel, Inc is hiring a full-time Frontend Web Engineer
Remote / Palo Alto, CA · $140,000 - $180,000
Chicago Botanic Garden is hiring a full-time Principal Web Application Developer
Hybrid / Chicago Botanic Garden
Simple Focus is hiring a full-time Front-End Developer
Remote / USA
Infinia ML is hiring a full-time Senior Front-End Engineer
Durham, NC
⭐ Want to add your job post here? See more info.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
Dracula PRO is a color scheme and UI theme tailored for programming. Made for terminal emulators, code editors, and syntax highlighters. Designed to be aesthetically pleasing while keeping you focused.
Join over 450K people who read Emerging Tech Brew - the 3-times-a-week email delivering the latest tech news impacting our future. From drones and AI to climate tech and robotics - if it affects your world, Emerging Tech Brew has got you covered.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
ES.next News: learn about the latest in JavaScript and cross-platform tools
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
