Tailwind Weekly #100: v3.2 is coming up and it's 🔥!
Hello folks!
I'm very proud to say that this is our 100th issue! To celebrate I want to share Tailwind Weekly's origin story with you.
It all started just before the pandemic, I had been using the framework for a few months and fell in love with it almost immediately. I wanted to use it on all my projects and couldn't even bear the thought of using anything else. The other frameworks became painful to use and the feeling of not having to name classes over and over again was liberating.
Tailwind CSS felt very special to me, like a treasure you find in a field and you sell everything you own to buy that field because you think it's the most wonderful thing in the world.
But adoption was very slow back then and there were just a few of us on the official Slack chat. So I decided to do something about it. I have always loved newsletters and thought, "Why not write one for Tailwind?" That's how Tailwind Weekly was born!
I sent the first issue on January 4th, 2020, to just 20 subscribers, most of them friends from the Slack chat. Now we have more than 2,000 subscribers, it feels surreal!
My goal has always been for more people to know about Tailwind CSS and improve their CSS skills because I think the more you know CSS the more you'll love Tailwind CSS. Every week I pick the links and write the descriptions with that in mind.
It's been a pleasure to write to you for the last 2 years and I hope I can do it for more years to come ❤️.
Now onto our usual content 😉.
🌟 News
📢 Tailwind CSS v3.2 is coming soon and we're looking for people to beta test some of the new stuff that's coming!
— Adam Wathan (@adamwathan) October 7, 2022
Read about all of the features we've been working on and how to get started with the pre-release here 👉https://t.co/C7SdQUXZnb
The Tailwind CSS team is looking for feedback for the v3.2 beta, which packs incredible features such as multiple config files support, new @supports variants, dynamic group and peer variants and more!
You can start using the beta by installing the insiders version:
npm install -D tailwindcss@insiders
And also on Tailwind Play, just be sure to select the Insiders version on the top right dropdown.
🤩 Sponsors

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and it's 👌. Get a 20% discount if you use the code TAILWINDWEEKLY20 during checkout.
📚 Learning
🔥 Tailwind Tip 🔥
— Simon Vrachliotis 🇨🇭🇦🇺🏀🏄♂️🏂💻 (@simonswiss) October 5, 2022
The "class" dark mode strategy only targets **children element** of the element with the `dark` class.
If you're trying to combine a custom variant with dark mode, make sure you respect this hierarchy 👍 pic.twitter.com/JWVPw4oQ1N
I don't usually share tips from Twitter here but Simon's tip was so good I had to make an exception! This is an issue I have encountered myself when working with Tailwind's dark mode config. If you use the class strategy, the dark class HAS to be in the parent, doesn't matter if its the body or whatever parent element you choose.
The Power of CSS Blend Modes
Blend modes are very powerful but somewhat of a dark art for some, anything past the usual dark layer with opacity may feel complicated. Well, this article wants to dispel that notion and does it with style! The author outlines not only how to use common blend modes but shows you 3 stunning effects, all with just CSS and images. The first one made me go all 🤯.
💅 Showcase

videosdk
I have always found a dark website aesthetic kind of difficult to do right. You have to take into account not just colors but also proper spacing, legible fonts, and good structure. videosdk has all of that and more! I think this is the best all-dark-mode website I have seen in a while and I have to say those gradients really make it shine!
For the curious, here's videosdk's description:
Embed customized audio & video calling APIs & SDKs and interactive live streaming APIs & SDKs to add live audio & video conferencing to your platform with Video SDK.
🎁 Resource

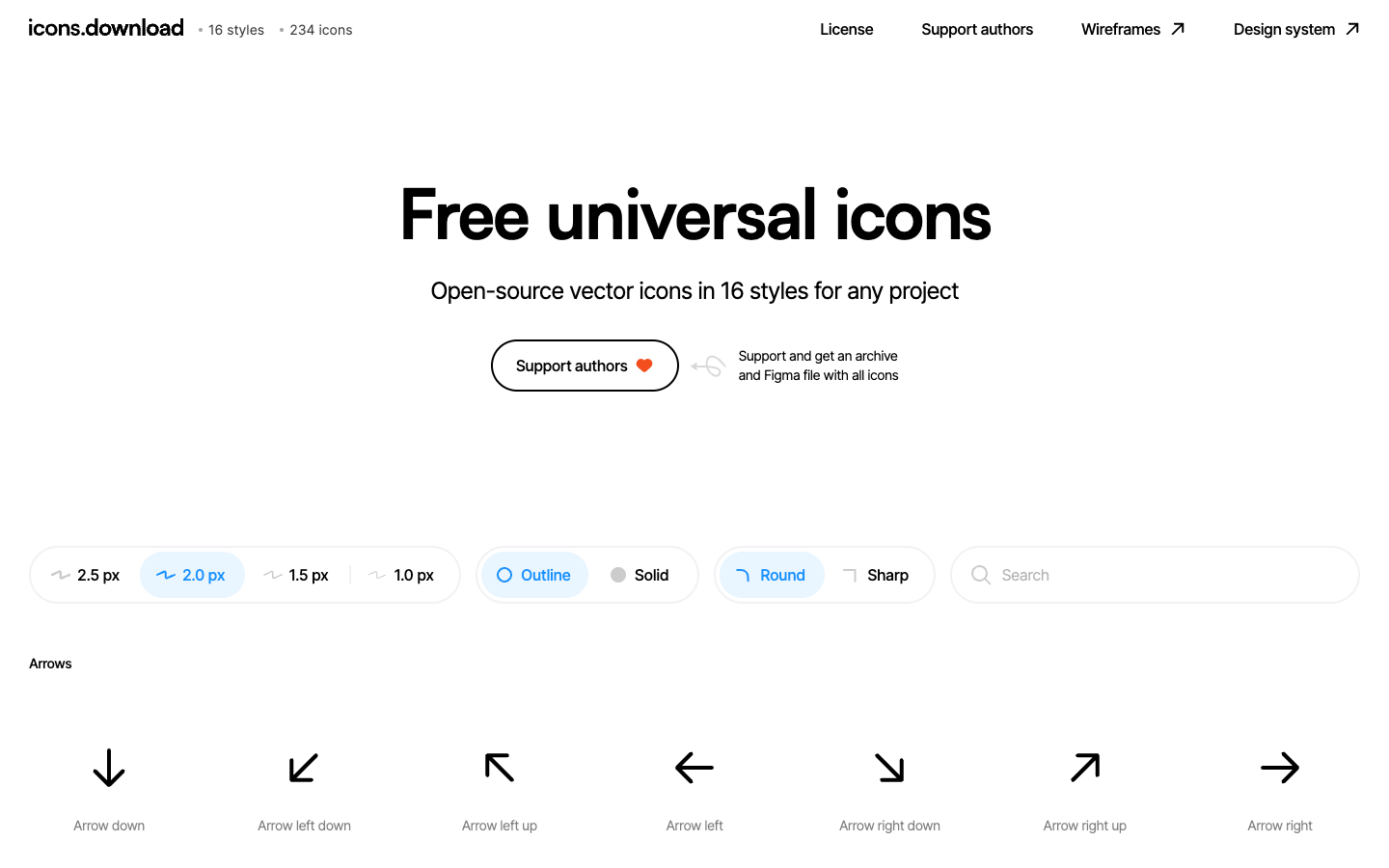
icons.download
Yet another icons library but this one is special! You can automatically change the stroke width, the type (outline or solid) and there are round and sharp options! Overall I find the icons very clean and such customization options make them very flexible. They do lack social icons but I hope they add them in the future.
💼 Featured jobs
Center Pixel, Inc is hiring a full-time Frontend Web Engineer
Remote / Palo Alto, CA · $140,000 - $180,000
Chicago Botanic Garden is hiring a full-time Principal Web Application Developer
Hybrid / Chicago Botanic Garden
Simple Focus is hiring a full-time Front-End Developer
Remote / USA
Infinia ML is hiring a full-time Senior Front-End Engineer
Durham, NC
⭐ Want to add your job post here? See more info.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
Dracula PRO is a color scheme and UI theme tailored for programming. Made for terminal emulators, code editors, and syntax highlighters. Designed to be aesthetically pleasing while keeping you focused.
Join over 450K people who read Emerging Tech Brew - the 3-times-a-week email delivering the latest tech news impacting our future. From drones and AI to climate tech and robotics - if it affects your world, Emerging Tech Brew has got you covered.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
ES.next News: learn about the latest in JavaScript and cross-platform tools
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
